微信小程序—本地存储
作者:邱名涛
撰写时间:2019 年10 月24日
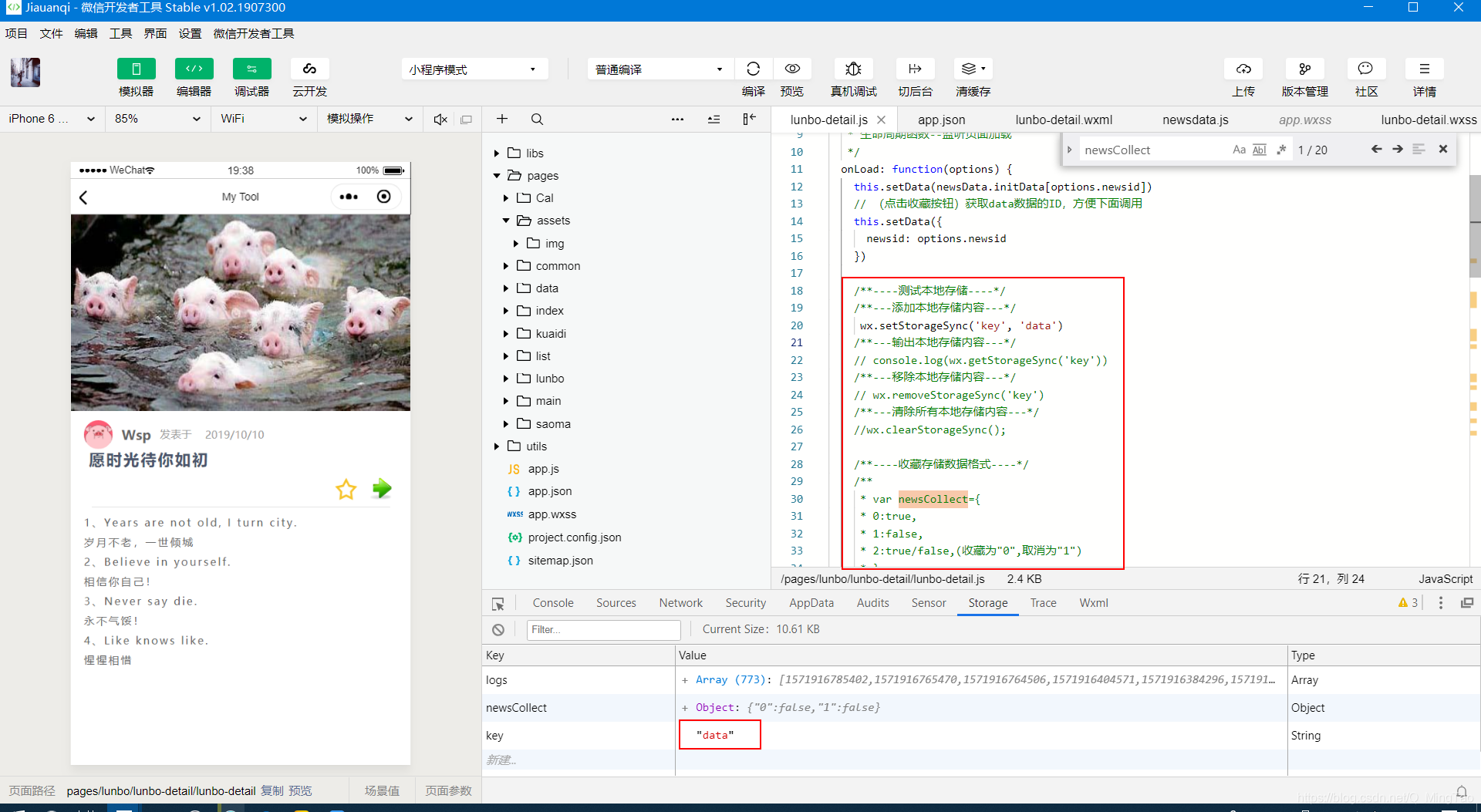
技术要点:在没有服务器的情况下,将数据存储到本地—wx.setStorageSync


——这次我要实现点击收藏按钮把对应的文章ID存储到本地,
.wxml
<view class="circle-img">
<image wx:if="{{collected}}" catchtap="collectTap" src="../../assets/img/6.png"></image>
<image wx:else catchtap="collectTap" src="../../assets/img/sch.png"></image>
<image class="share-img" src="../../assets/img/15.png"></image>
</view>
.JS
/**
* 引入模块化的数据文件
**/
var newsData = require("../../data/newsdata.js");//这是我模块化的文章内容
Page({
data: {},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.setData(newsData.initData[options.newsid])
// (点击收藏按钮)获取data数据的ID,方便下面调用
this.setData({
newsid: options.newsid
})
//第一次进入的时候判断是否存在本地存储以及是否收藏
var newsCollect = wx.getStorageSync('newsCollect')
//如果newsCollect存在,则代表以前收藏过或者是以前取消过收藏
if (newsCollect) {
var newCollect = newsCollect[options.newsid];
this.setData({
collected: newCollect
})
} else {
//第一次进入,根本不存在数据
var newsCollect = {};
//我把当前唯一id扔到newsCollect对象中,然后默认指定false
newsCollect[options.newsid] = false;
//扔到本地存储中去
wx.setStorageSync('newsCollect', newsCollect)
}
},
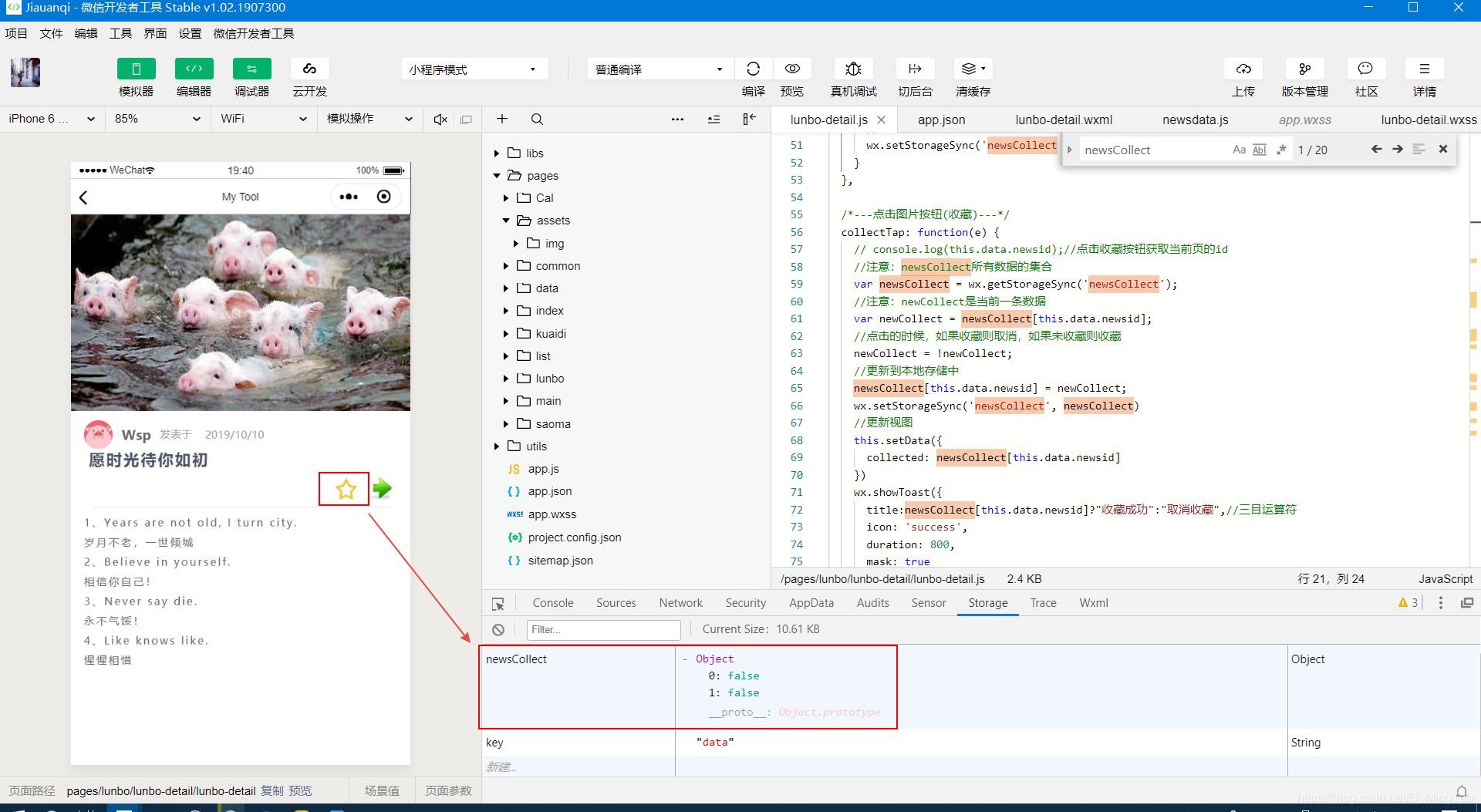
/*---点击图片按钮(收藏)---*/
collectTap: function(e) {
// console.log(this.data.newsid);//点击收藏按钮获取当前页的id
//注意:newsCollect所有数据的集合
var newsCollect = wx.getStorageSync('newsCollect');
//注意:newCollect是当前一条数据
var newCollect = newsCollect[this.data.newsid];
//点击的时候,如果收藏则取消,如果未收藏则收藏
newCollect = !newCollect;
//更新到本地存储中
newsCollect[this.data.newsid] = newCollect;
wx.setStorageSync('newsCollect', newsCollect)
//更新视图
this.setData({
collected: newsCollect[this.data.newsid]
})
//显示消息提示框
wx.showToast({
title:newsCollect[this.data.newsid]?"收藏成功":"取消收藏",//三目运算
icon: 'success',
duration: 800,//提示的延迟时间
mask: true //是否显示透明蒙层,防止触摸穿透
})
},
})


版权声明:本文为Q_MingTao原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。