原理:font-spider(字蛛)爬进你的项目获得静态网页(最初写在HTML文件中的)中用到的文字,最终生成只包含这些文字的字体文件,使得文件大小大大降低。
1. 安装node.js
安装时最好使用默认路径,即一路next 。
链接:https://jingyan.baidu.com/article/6079ad0edd875e28ff86db17.html
2. 安装font-spider插件
在命令行输入 :
npm install font-spider -g

要等一会,出现一大堆warn啥的不用管。
检验是否安装完毕:
font-spider --version

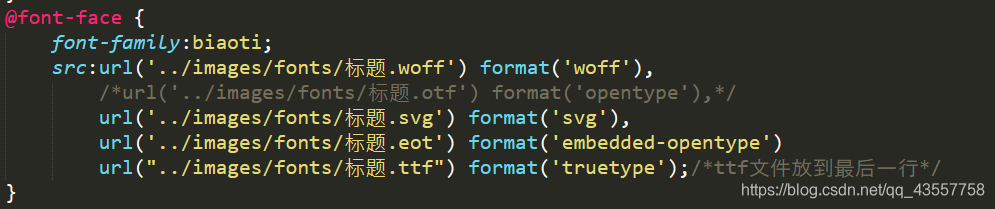
3. css文件引入字体
我按照网上教程来出的状况是:在文件引入确保没问题时 报错 did not find truetype or opentype fonts。
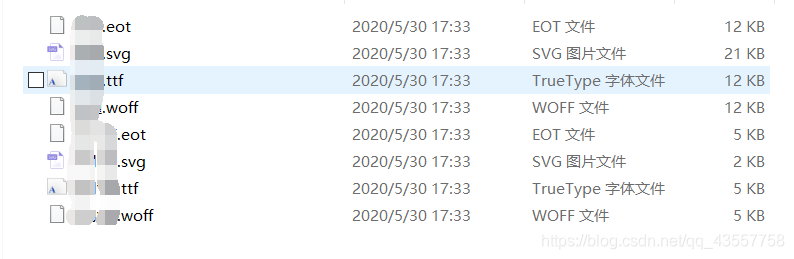
经过测试后发现,ttf文件要放到最后一行,并且.otf文件不能出现,最后会生成图中四种“压缩”后的文件。
4. 开始“压缩”

比如:
font-spider F:\web\index.html
font-spider F:\web*.html (对所有HTML文件进行处理)
这是我最后生成的要用的:(保留的原字体文件被我移走了)
版权声明:本文为qq_43557758原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。