小白使用Hexo+GitHub搭建自己博客的辛酸历程
参考文章
https://www.cnblogs.com/fengxiongZz/p/7707219.html
https://blog.csdn.net/laoxi_liu/article/details/82872717
https://blog.csdn.net/ibmall/article/details/81390639
https://hexo.io/zh-cn/docs/
操作环境:Windows10 1903
安装Node.js和配置好Node.js环境,在官网https://nodejs.org/en/下载并安装 安装Git和配置好Git环境,进入git官网https://git-scm.com/downloads,选择合适的操作系统下载并安装
安装Git和配置好Git环境,进入git官网https://git-scm.com/downloads,选择合适的操作系统下载并安装 当桌面右击鼠标出现Git GUI Here/Git Bash Here两个选项时表示git安装成功
当桌面右击鼠标出现Git GUI Here/Git Bash Here两个选项时表示git安装成功
注册GitHub账号,并在GitHub上新建项目,项目名称格式为:用户名.github.io
注意勾选Initialize this repository with a README
进入项目,点击Settings
下拉页面,可以看到GitHub Pages 项,在Source下选择master branch 在合适的磁盘位置建立一个文件夹并改名,通过cmd命令进入该文件夹
在合适的磁盘位置建立一个文件夹并改名,通过cmd命令进入该文件夹
例:文件夹建立在F盘,名称为blog,则在命令提示符界面依次输入
f:
cd blog


接下来安装Hexo,注意先把源换为国内源,否则会出现卡顿或安装进度极慢的情况
输入npm config set registry https://registry.npm.taobao.org修改 npm 的安装源(这里选用了淘宝的源)
输入npm install hexo -g,开始安装Hexo,等待进度条走完
输入hexo -v,检查hexo是否安装成功
输入hexo init,初始化该文件夹,等待一段时间
看到“Start blogging with Hexo!”时还是很激动的
输入npm install,安装所需要的组件
输入hexo g,进入Hexo
输入hexo s,开启服务器,并访问该网址

加下来将Hexo与Github page联系起来
在创建的文件夹空白处右击鼠标,点击Git Base Here
输入 git config --global user.name "你的用户名"
git config --global user.email "xxxxxxxx@xxx.com"
接下来寻找.ssh文件夹秘钥
输入ssh-keygen -t rsa -C "xxxxxxxx@xxx.com"命令,回车三次
接下来输入cd ~/.ssh,检查是否有.ssh的文件夹
输入ls,列出该文件下的内容。
输入ssh-keygen -t rsa -C “xxxxxxxx@xxx.com”,连续三个回车(我还输入了一次y,视情况而定),生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub
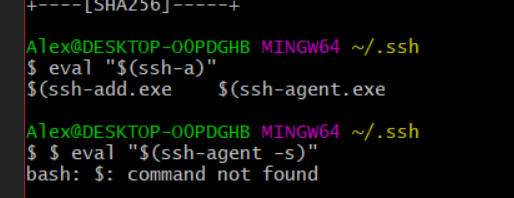
输入eval "$(ssh-agent -s)",添加密钥到ssh-agent
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent
登录GitHub,点击头像下Settings
新建一个SSH key
找到id_rsa.pub文件,用Notepad++打开,复制内容到key
输入ssh -T git@github.com,测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了(中间可能会弹窗登录GitHub账号,正常登录就好) 配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在文件末尾,改成自己的)
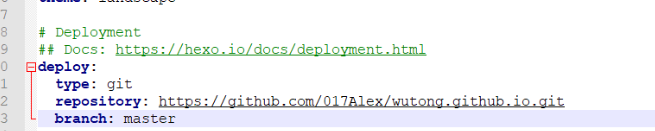
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在文件末尾,改成自己的)
repo值查询如图,复制粘贴就好
新建一篇博客,在cmd打开文件夹,执行命令:hexo new post “博客名”
接下来输入npm install hexo-deployer-git --save安装扩展

使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了
部署成功后访问你的地址将看到生成的文章(这里谜之加载不出来,但已经可以访问)
忙了一下午,纯真的蠢 新手使用Hexo+GitHub搭建自己博客的辛酸历程到此结束了
具体怎么用还不太清楚