表单的验证在日常还挺常用的,第一次上手遇见一些问题,记录一下啊
想要实现类似功能,首先
<template>
<el-form
label-width="120"
:rules="rules" //必备 校验规则
:model="form" //必备 数据源
:ref="form" //必备 需要验证的表单元素节点
inline>
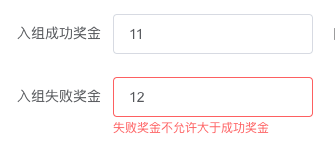
<el-form-item label="入组成功奖金">
<el-input v-model="form.successBonus"></el-input>
</el-form-item>
<el-form-item label="入组失败奖金" prop="exam">//exam是data中rules对象中的一项
<el-input v-model="form.failBonus"></el-input>
</el-form-item>
</el-form>
</template>
<script>
export default {
data () {
var validatePass = (rule, value, callback) => {
if (this.form.failBonus > this.form.successBonus) {
callback(new Error('失败大于成功!'))
} else {
callback()
}
}
return {
form: {
successBonus: '',
failBonus: ''
},
rules: {
exam: { validator: validatePass, message: '失败奖金不允许大于成功奖金', trigger: 'blur' }
}
}
},
}
</script>
有几个必选项,注意看代码中的注释。
版权声明:本文为qq_43654406原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。