
<template>
<div class="wrap">
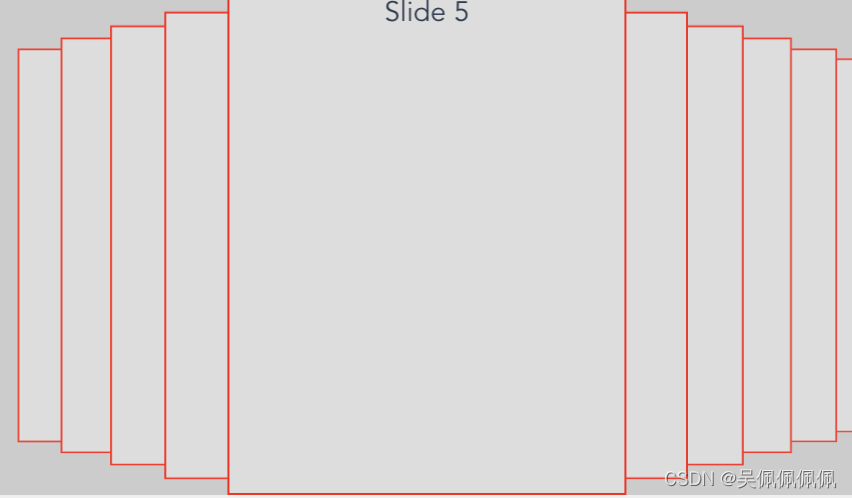
<swiper class="swiper" :options="swiperOption">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide>
<swiper-slide>Slide 9</swiper-slide>
<swiper-slide>Slide 10</swiper-slide>
</swiper>
</div>
</template>
<script>
export default {
data () {
return {
swiperOption: {
effect: 'coverflow',
grabCursor: true,
centeredSlides: true,
slidesPerView: 'auto',
coverflowEffect: {
rotate: 0,
stretch: '80%',
depth: 40,
modifier: 1,
slideShadows: false
}
}
}
},
mounted () {}
}
</script>
<style lang="scss" scoped>
.wrap { width: 100%; height: 100vh; }
.swiper { width: 100%; height: 500px; background: #ccc; }
.swiper-slide { background: #ddd; border: solid 1px red; box-sizing: border-box; width: 400px!important; }
</style>
版权声明:本文为m0_37797410原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。