
Unity UGUI 效果 之 Scroll 根据内容多少,动态实现鼠标滑动滚动浏览预览( Scrollbar + ScrollRect + XXLayoutGroup)
目录
Unity UGUI 效果 之 Scroll 根据内容多少,动态实现鼠标滑动滚动浏览预览( Scrollbar + ScrollRect + XXLayoutGroup)
附录方法二:使用 Vertical Layout Group + Content Size Fitter 无需代码轻松实现滚动预览
一、简单介绍
UGUI,是Unity自带的 GUI 系统,有别于 NGUI;使用 UGUI 也能制作出比较酷炫的效果 。
本节介绍,使用 UGUI 通过代码实现在内容变化不定的情况下,动态调整Scroll等,实现可以鼠标拖动预览的效果,方法不唯一,欢迎指正。
二、实现原理
1、ScrollRect、Scrollbar,实现可鼠标滑动滚动功能
2、Mask 遮罩多余的内容
3、XXLayoutGroup 方便排布内容
三、注意实现
1、XXLayoutGroup 组件的 Pivot ,根据需要设定位置(例如内容向下增长,即最好Pivot 设置在中上处,(0.5,1)位置为宜)
2、这里只是实现了垂直方向的滚动滑动浏览,水平方向同理,大家可以自行实现哈
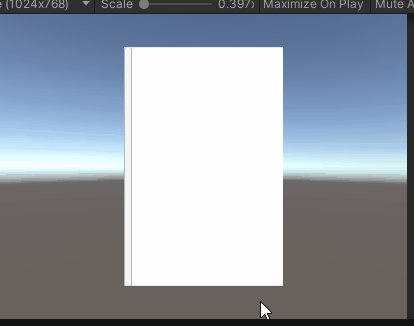
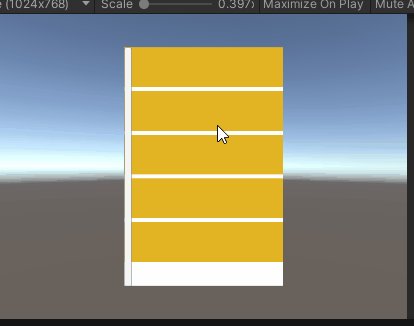
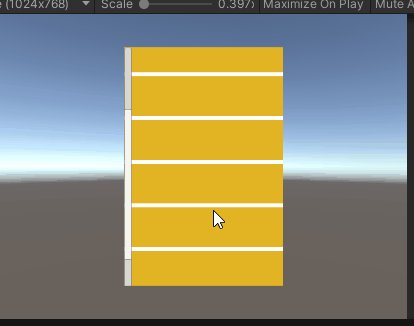
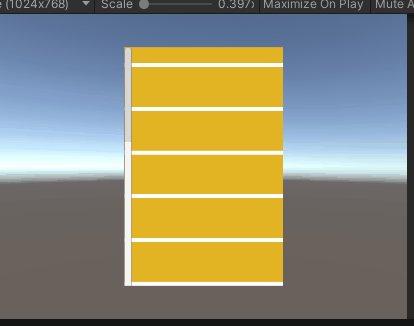
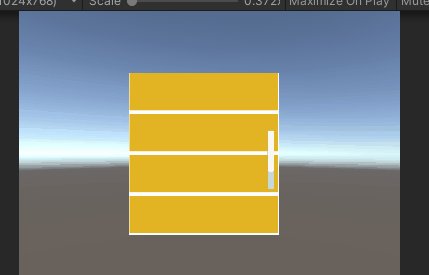
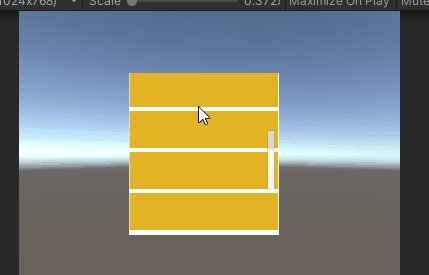
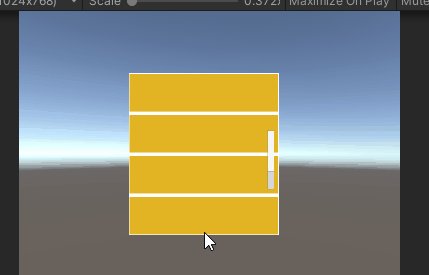
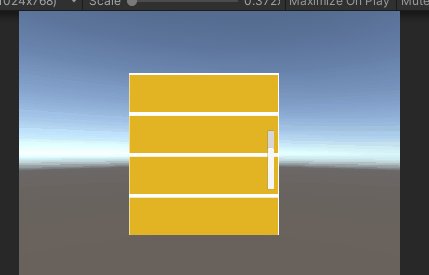
四、效果预览

五、实现步骤
1、打开Unity,新建一个工程

2、添加一个 Image,最为 ScrollRect 背景,Scrollbar 动态滚动滑动使用,这里GameObject,添加 VerticalLayoutGroup,垂直布局

3、ScrollRectDynamicHeight_Image,添加 Mask ,ScrollRect 组件,并对应赋值

4、ItemsContent_VerticalLayoutGroup 设置如下,根据需要设置,不唯一

5、Scrollbar 合理调整大小,设置可以默认,不唯一

6、Item_Image 作为 ItemsContent_VerticalLayoutGroup 的 item 条目,这里只是示范,根据具体内容指定哈

7、新建脚本,实现动态内容滚动滑动预览的功能

8、ScrollVerticalDynamicHeightRect

9、运行场景,效果如上

六、关键代码
1、ScrollVerticalDynamicHeightRect
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
namespace XANTools
{
public class ScrollVerticalDynamicHeightRect : MonoBehaviour
{
// 设置获取相关参数
public Transform ItemsContent_VerticalLayoutGroup;
// Item 预制体
public GameObject itemImagePrefab;
// ScrollRect 对象(动态激活他,看情况使用)
public ScrollRect scrollRect;
// GridVertical 物体的原始大小
private Vector2 originSize;
// Use this for initialization
void Start()
{
//获取最初goParent的宽高
originSize = ItemsContent_VerticalLayoutGroup.GetComponent<RectTransform>().sizeDelta;
}
// Update is called once per frame
void Update()
{
//按下空格键调用添加ItemImage
if (Input.GetKeyDown(KeyCode.Space))
{
// 随机增加若干个 Item
AddScrollItem(Random.Range(1,5));
}
}
/// <summary>
/// 生成指定数量 Item,实现动态调整 Scroll
/// </summary>
/// <param name="count"></param>
private void AddScrollItem(int count)
{
//生成ItemImage
for (int i = 0; i < count; i++)
{
GameObject go = Instantiate(itemImagePrefab) as GameObject;
go.transform.SetParent(ItemsContent_VerticalLayoutGroup);
}
//调整ScrollRect边框大小
//获取当前的ItemImage的实际个数
int itemImageCount = ItemsContent_VerticalLayoutGroup.childCount;
//计算当前实际生成ItemImage所需要的goParent的高度
float ScrollRectY = itemImageCount * ((itemImagePrefab.GetComponent<RectTransform>().sizeDelta.y)
+ ItemsContent_VerticalLayoutGroup.GetComponent<VerticalLayoutGroup>().spacing);
//比原先小则,保持原有尺寸不变,反之,高度设置为所需要的
if (ScrollRectY <= originSize.y)
{
ItemsContent_VerticalLayoutGroup.GetComponent<RectTransform>().sizeDelta = originSize;
// 不必要激活可滚动浏览
scrollRect.enabled = false;
}
else
{
ItemsContent_VerticalLayoutGroup.GetComponent<RectTransform>().sizeDelta = new Vector2(originSize.x, ScrollRectY);
// 激活可滚动浏览
scrollRect.enabled = true;
}
}
}
}
附录方法二:使用 Vertical Layout Group + Content Size Fitter 无需代码轻松实现滚动预览
原理简述:Content Size Fitter 会自动根据Vertical Layout Group 的子物体的多少自动调整 Vertical Layout Group 的整体大小,然后再 Scroll 实现滚动预览
1、在场景中添加一个Image,调整大小,挂载 ScrollRect 和 Mask ,把 LayoutContent 和 Scrollbar 对应赋值


2、Layout Content 添加 VerticallayoutGroup 和 Content Size Fitter ,其中 Content Size Fitter 的对应属性 vertical Fit (根据需要对应设置) Preferred Size ,这样 Layout Content 大小就会随着子物体的多少自动调整大小了

3、Scrollbar UGUI 自带的UI组件,无需做其他修改,只是把滚动预览方向改为竖直即可

4、Layout Content 子物体,根据需要添加好,运行场景,效果如下

5、注意,如果Layout Content每次添加子物体,预览总从中部开始,可以调整Pivot 为(0.5,1),调整一次
Layout Content 的边框位置,下次添加子物体和预览就不会从中部开始了


