实现图片的圆角效果,圆形图片效果,是一个很常见的功能,如下

很多人会使用shader来做,但是太麻烦了,网上关于UGUI实现这种效果的方法我也一直没有找到
我这里知道一个很简单的方法,不用写一行代码
现在我打算告诉你

原理,就是通过Mask遮罩来实现
第一步:
建立如下目录结构,Avatar是需要处理的图片,如头像等

第二步:
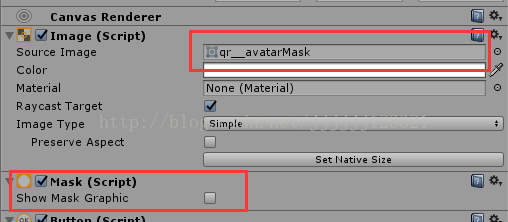
给Mask添加俩个控件,Image和Mask
ImageSource里面放入图形图片,比如要圆形效果,就随便放入一个圆形的图片,找美工要要或者自己做都很容易,比如圆角的如下

Mask 的Show Mask Graphic 不要选,这样你加入的图片就不会显示出来了,只会显示出他的形状

然后就
大功告成啦!
版权声明:本文为jjjjjj123321原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
