
此案例是基于nodejs开发的一个操作banner图后台管理系统 具体功能详解如下
1、文件上传功能
1-1、前端操作
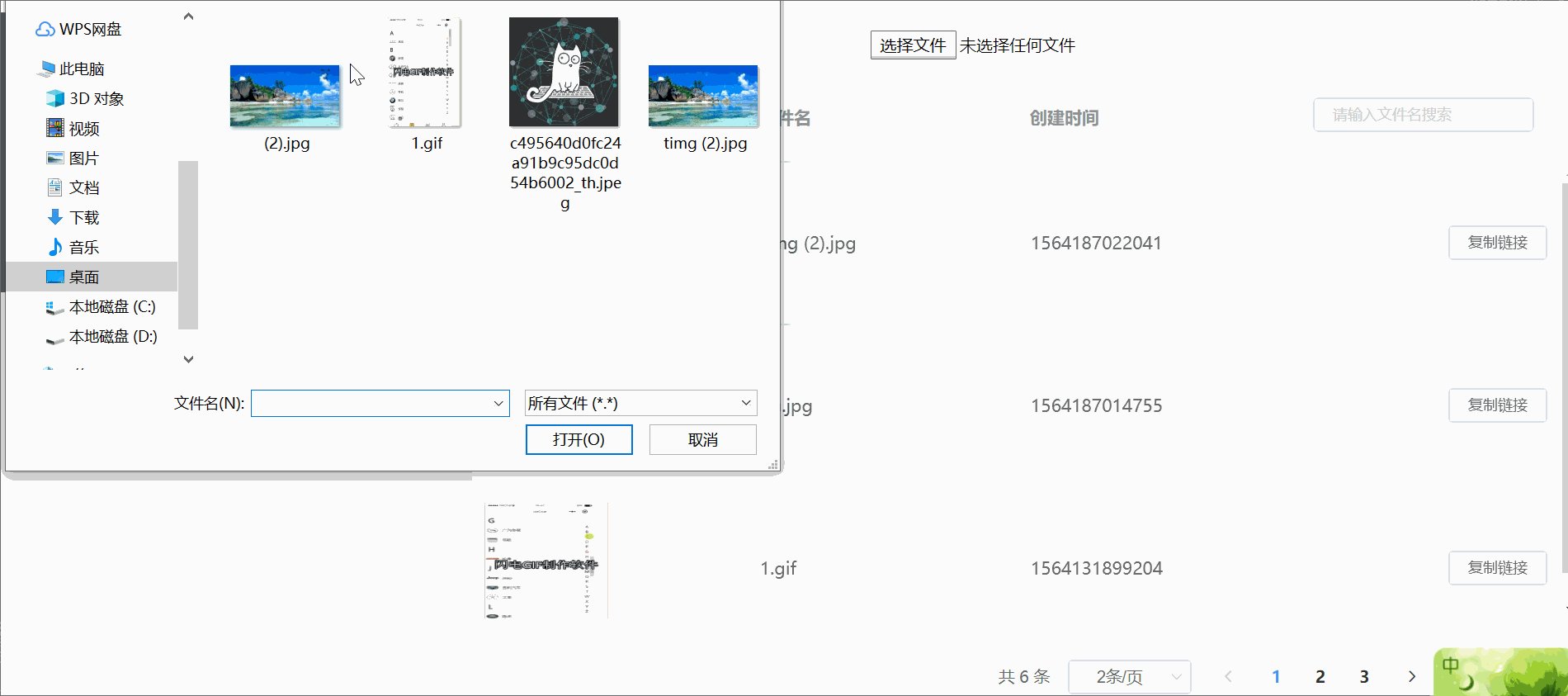
首先文件上传我们利用了input框的h5特性 file


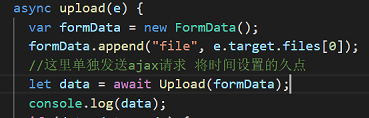
//此时需要注意的地方是 我们设置了axios的拦截 在处理post请求的将所有的参数转成了字符了 而这个文件上传则不需要,所有要排除这种情况


1 //此文件主要处理axios服务拦截
2 import qs from “qs”
3 import axios from “axios”;4
5 import {6 getCookeies7 } from “@/utils/cookie”
8
9 const request =axios.create({10 //判断是开发环境还是生产环境
11 timeout:9000,12 baseURL: process.env.NODE_ENV === “development” ? “/api” : “”, //因为api这个前缀是我们在开发环境使用的
13 //真实上线是去掉的 但是我们又不能每次上线开发都要改n个接口去
14 //所以可以在这里统一给其加上这个前缀
15
16 //然后接下来就把公共参数统一放在header里面
17
18 //这样直接发送的话会造成第一次登录后token为空 因为代码执行了一遍
19 //所以此时就需要拦截器了
20 //headers:{
21 //token:getCookeies()||$store.state.login.token
22 //}
23 })24
25
26 //通过请求拦截我们在给其添加共同的请求头放上token字段
27
28 //所谓的请求前拦截就是不管什么请求在发送的时候都会执行一下这个方法
29 //我们除了可以在这里添加公共的请求头信息以外 还可以放在loading一类的
30 //在发送前的时候加上 然后请求结束后关闭
31
32 const getToken=()=>{33 return getCookeies() ||$store.state.login.token34 }35
36 //请求时发送公共的参数
37 request.interceptors.request.use((config) =>{38 //console.log(config,”===”);
39 //console.log(config.data,”==========”);
40
41 //这里要判断是不是post请求传的文件 如果是的话就把排除掉
42 //不然的话转码以后后端就打印不到req.file了
43 if(!(config.data instanceofFormData)){44 config.method===”post”?config.data=qs.stringify({…config.data}):config.params={…config.params};45 }46 config.headers[‘Content-Type’]=’application/x-www-form-urlencoded’;47 //注意如果请求头这样设置后 后台的body必须 是下面的设置 默认是bodyParser.json()
48 //bodyParser.urlencoded({ extended: false })
49 config.headers[‘authorization’] =getToken();50 //后台检验这个请求头是不是存在 从而进行一些请求的限制 判断用户是不是有资格访问页面
51 returnconfig;52 })53
54
55 //请求响应后的拦截
56 request.interceptors.response.use((response) =>{57 //axios 的返回值是有一层data包裹的 然后我们可以通过response.data 让我们少解析一层
58 //注意只要写了这个请求后的拦截就必须有return的返回值 不然的话后面我们获取不到任何数据
59
60 //成功的时候返回这个数据
61 returnresponse62 //当然主要用途不是为了做上面的事情 而是为了统一做一些错误处理情况
63 }, (error) =>{64 const {65 status,66 data67 } =error.response;68 switch(status) {69 case 401:70 alert(data.msg)71 break;72 case 504:73 alert(“请求超时,请稍后重试”)74 break;75 case 500:76 //返回500代表服务器出了问题 弹一个框让其统一在试一下
77 alert(data.msg)78 break;79 default:80 alert(`${data.msg},请稍后再试`)81 break;82 }83 })84
85 export default request;
View Code
1.2、后端操作
在后端我们使用到了一个插件包 multer
作用是将前端通过file属性上传的文件保存到本地某个目录下 具体配置如下


1 //将通过input框上传的文件存到本地文件夹
2
3 const multer=require(“multer”);4
5 var storage =multer.diskStorage({6 destination: function(req, file, cb) {7 //接收到文件后输出的保存路径(若不存在则需要创建)
8 //注意这里不要加/或者../
9 cb(null, ‘public/images/’);10 },11 filename: function(req, file, cb) {12
13 //将保存文件名设置为 时间戳 + 文件原始名,比如 151342376785-123.jpg
14 cb(null, Date.now() + “-” +file.originalname);15 }16 });17
18 var upload =multer({storage:storage});19
20 //抛出这个东西 挂在到接口的第二个参数
21
22 module.exports=upload;
View Code
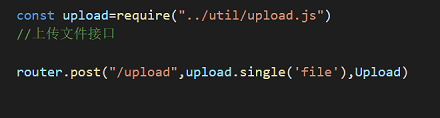
此时文件上传保存到服务端某一个文件下的功能已经实现了
然后我们需要将其挂载到我们的接口第二个参数上,让我们的req上具有file属性 从而能够将文件信息保存到数据库中



module.exports.Upload = (req, res) =>{//console.log(‘1’, req.file)
//将此图片的路径 名字 存进数据库 还有当前时间
if(req.file) {
let {originalname,filename}=req.file;
let times=newDate().getTime();
console.log(req.file,times);//console.log(path,”这是什么鬼”)
const $sql=`insert into resource(imgPath,imgName,createTime) values (‘http://localhost:8888/images/${filename}’,’${originalname}’,’${times}’);`
connection.query($sql,(err,resaults)=>{//console.log(err)
if(err){
res.statusCode= 500;
res.send({
code:0,
msg:”服务器错误,请重新上传”})
}else{
res.send({
code:1,
msg:”图片上传成功”})
}
})
}else{
res.send({
code:0,
msg:”图片上传失败,请重来”})
}
}
View Code
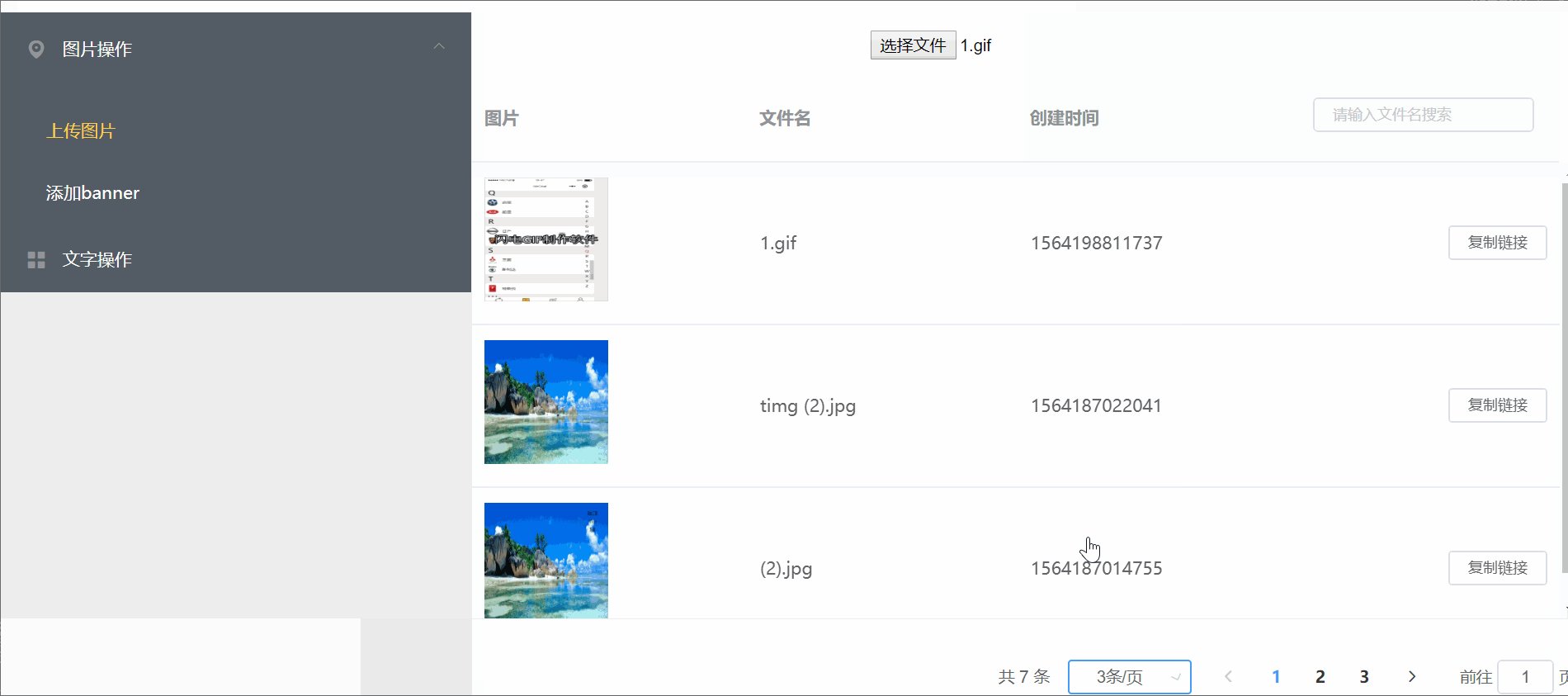
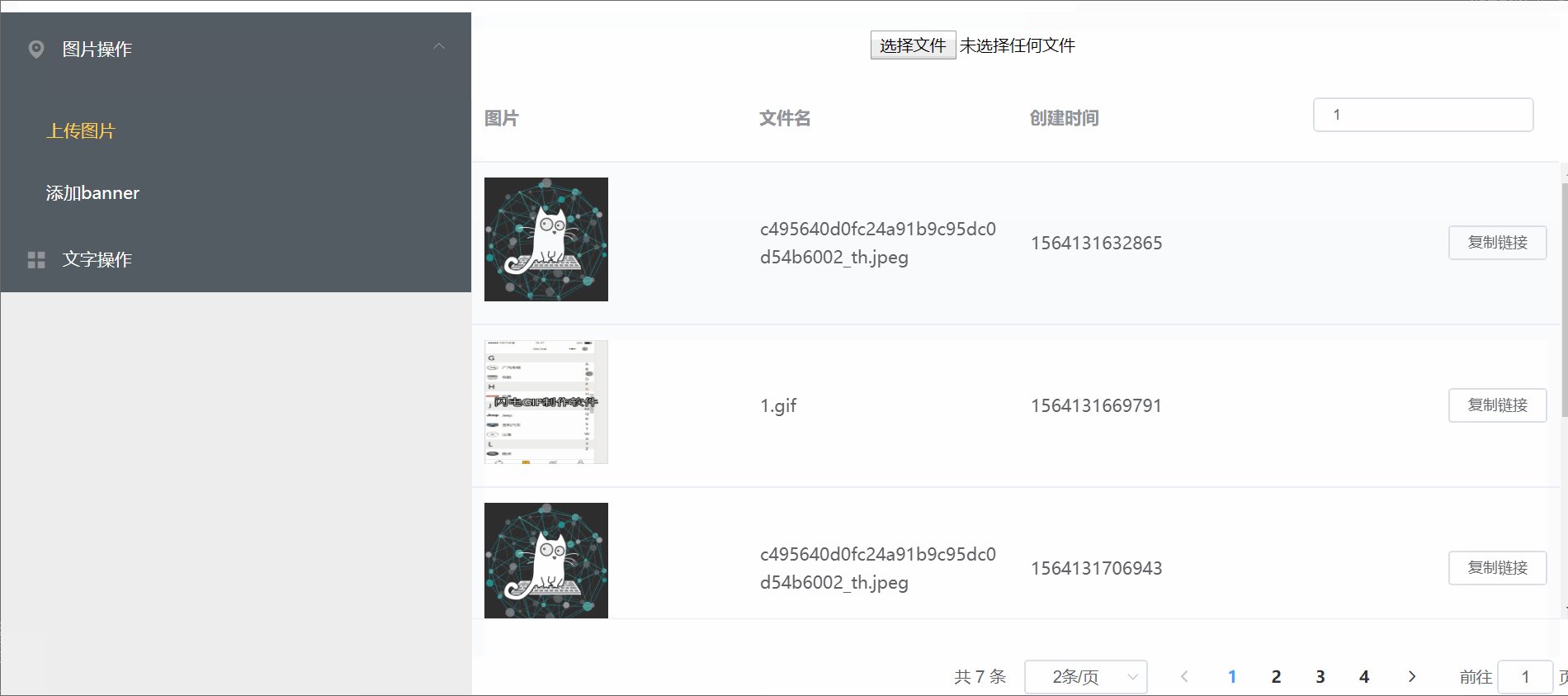
2、从数据库中获取数据并将其排序然后展示到页面上
2、1 前端操作
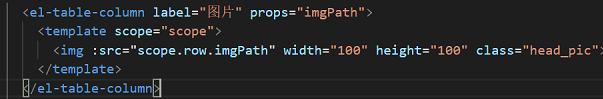
这是怎么在elementui这个表单组件插入一张图片的写法 其中imgPath是图片路径

2、2后端操作


module.exports.getUpload=(req,res)=>{
console.log(req.query)//获取数据库所有数据的长度
let total=0;
connection.query(‘select count(*) as total from resource’, (t_error, t_result) =>{
total=t_result[0].total
})
let {page,limit}=req.query;//向数据库查询需要的数据
const $filtrate = limit == undefined ?
//查询并展示降序 按 createTime这个字段进行降序
`select *from resource order by createTime DESC` :
`select* from resource order by createTime DESC limit ${page-1},${limit}`;
connection.query($filtrate,(err,resaults)=>{if(err){
res.send({
code:0,
msg:”暂无数据”})
}else{
res.send({
code:1,
msg:resaults,
total
})
}
})
}
View Code
此篇案例用到sql语句如下 。。。
建表:
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`uid` varchar(100) COLLATE utf8_unicode_ci NOT NULL COMMENT ‘用户id’,
`username` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT ‘用户昵称’,
`password` varchar(1000) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT ‘密码’,
`email` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT ‘邮箱’,
PRIMARY KEY (`uid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
插值:
BEGIN;
INSERT INTO `user` VALUES (’21ma84sk2tkw00021ma84sk2tkw000′, ‘admin’, ‘admin’);
INSERT INTO `user` VALUES (‘3a9f12z1ey200003a9f12z1ey20000’, ‘xutongbao’, ‘xutongbao’);
COMMIT;
删除:
delete from overtime where applicationNumber=’80nt32no6jddg022′
更新修改:
UPDATE overtime SET nickname = ‘新名字’ WHERE applicationNumber = ’12pnraanmsbk0′;
模糊搜索:
SELECT * FROM overtime WHERE nickname like ‘%名%’;
查询一个表格里有多少条数据:
select count(*) from upload;
降序升序查找:
select * from upload order by create_time DESC
select * from upload order by create_time ASC
分页查找加排序:
从0开始,查找10条记录:
select * from upload order by create_time ASC limit 0,10
从10开始,查找10条记录:
select * from upload order by create_time ASC limit 10,10