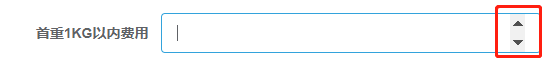
没有去除之前:

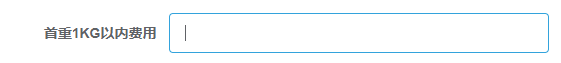
去除之后:

具体css代码:
/*在Chrome下移除input[number]的上下箭头*/
.no-number::-webkit-outer-spin-button,
.no-number::-webkit-inner-spin-button {
margin: 0;
-webkit-appearance: none !important;
}
.no-number input[type="number"]::-webkit-outer-spin-button,
.no-number input[type="number"]::-webkit-inner-spin-button {
margin: 0;
-webkit-appearance: none !important;
}
/*在firefox下移除input[number]的上下箭头*/
.no-number {
-moz-appearance: textfield;
}
.no-number input[type="number"] {
-moz-appearance: textfield;
}使用 no-number 样式
<el-form-item label="首重1KG以内费用" prop="">
<el-input
v-model="ruleForm.age"
class="no-number"
type="number"
autocomplete="off"
>
</el-input>
</el-form-item>注意:css 需要在 App.vue 或者创建公共css文件在main.js引用
推荐:创建公共css文件
index.scss

main.js

版权声明:本文为qq_34707272原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。