最终实现效果
1、router配置
import { createRouter, createWebHashHistory } from "vue-router";
import NotFound from '~/pages/404.vue'
const routes=[
{
path: '/:pathMatch(.*)*',
name:NotFound,
component:NotFound
}
]
export const router = createRouter({
history: createWebHashHistory(),
routes
})

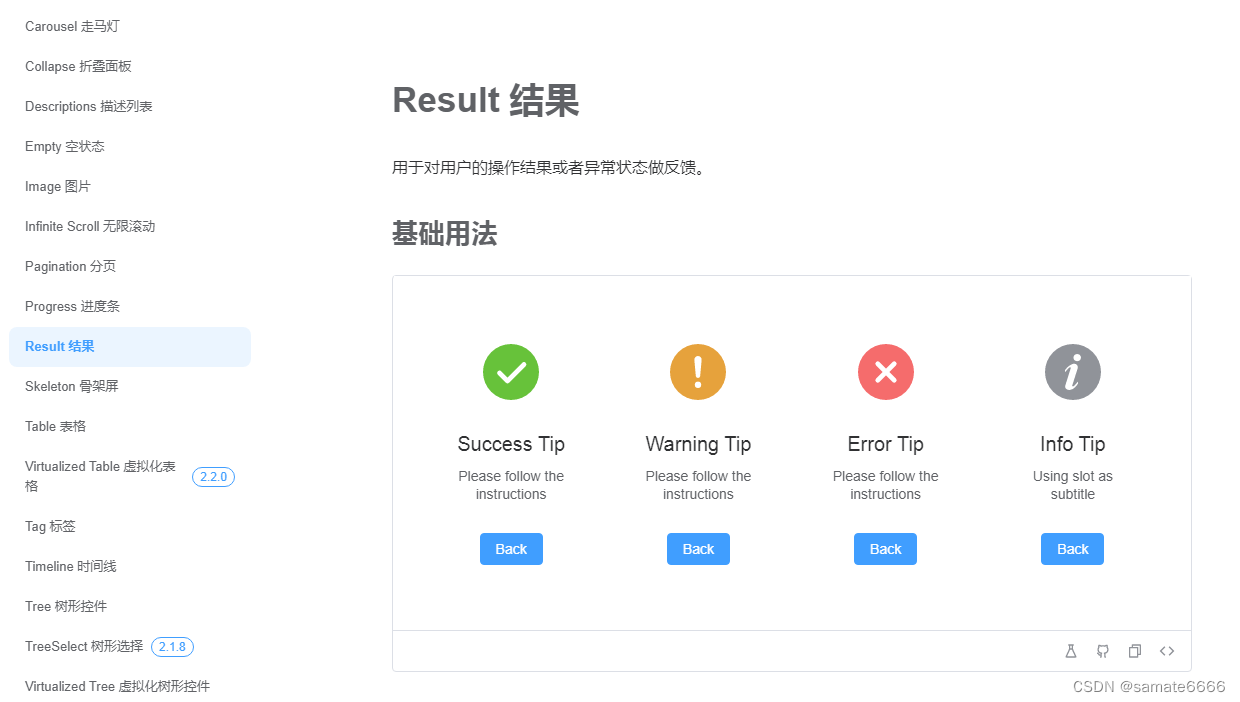
2、404页面配置
<template>
<el-result
icon="warning"
title="404提示"
sub-title="你找的页面走丢了~"
>
<template #extra>
<el-button type="primary" @click="$router.push('/')">返回首页</el-button>
</template>
</el-result>
</template>
<script setup>
</script>
<style>
</style>

版权声明:本文为samate6666原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。