首先在你需要触发的地方写个触发方法,我这边是bindtap="clickimage",另外绑定用户触发的图片集合data-clickimageurl="{{item.Image_List}}"
<view class="bg-img {{item.Image_Number>1?'':'only-img'}}" style="background-image:url({{image}});" wx:for="{{item.Image_List}}" wx:key="{{index}}" wx:for-item="image" bindtap="clickimage" data-clickimageurl="{{item.Image_List}}">
</view>然后在js这边拿到clickimage方法传过来的数据
clickimage(e){
wx.previewImage({
current:e.currentTarget.dataset.clickthisimage,//点击显示的图片
urls:e.currentTarget.dataset.clickimageurl,//全部图片
})
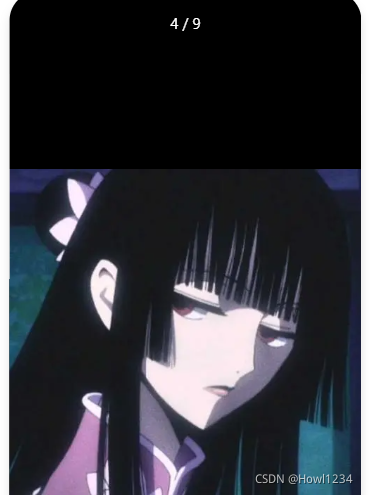
},看到这里应该都懂了,小程序的预览方法就是
wx.previewImage
需要注意的是urls是一个集合,由于我传过来的数据本身就是集合所有刚好。
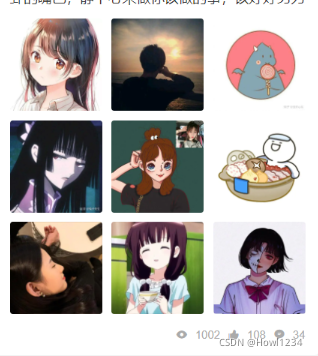
另外因为我实现的是一个九宫格的效果

所以 current是预览的时候显示第一张图片的链接,如果没设置就默认从第一张开始显示,而不是从你点击的那张开始显示。

版权声明:本文为Howl1234原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。