引入bootstrap-table-scroll.min.js和bootstrap.min.js
bootstrap-table有两种分页方式:一种是每次向后台请求页数,就是后端分页;一种是数据一次性加载,在前端做分页。推荐后端分页
这里记录的是bootstrat-table的后端分页功能,前端分页功能没用过
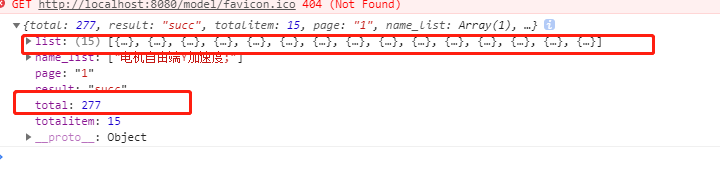
后端返回参数的json格式有要求,红框画出来的是必须要有的字段,如下图:

1.必须要返回total–总共的记录的条数
2.list—每一条的内容
其他字段可以根据需求返回
前端的代码:
var table=$("#table");
table.bootstrapTable("destroy").bootstrapTable({
url : "runingDataAnalysis/vib/dataList/getHistoryDataList.shtmldata_id="+historyPointData,//请求路径--只需要带上项目中需求的条件就行了,不需要带页数什么的
queryParamsType:"",
method : 'post',
dataType:'json',
onlyInfoPagination:false,
contentType:'application/x-www-form-urlencoded',
cache: false,
striped : true, //是否显示行间隔色
pageNumber : 1, //初始化加载第一页
pagination : true,//是否分页
sidePagination : 'server',//server:服务器端分页|client:前端分页
pageSize : 15,//单页记录数
pageList:[15,30,45],//分页步进值
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
queryParams :function(params){
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.pageSize,//上面定义的
page: params.pageNumber,
};
return temp;
} ,
columns: [{
field: 'save_time',
title: '时间',
align: "center",
valign: 'middle'
}, {
field: 'speed',
title: '转速',
align: "center",
valign: 'middle'
}, {
field: 'rms',
title: '有效值',
align: "center",
valign: 'middle'
}, {
field: 'peak',
title: '峰值',
align: "center",
valign: 'middle'
}, {
field: 'ptp',
title: '峰峰值',
align: "center",
valign: 'middle'
}, {
field: 'kurtosis',
title: '峭度',
align: "center",
valign: 'middle'
}, {
field: 'crest_factor',
title: '波峰因数',
align: "center",
valign: 'middle'
}, {
field: 'overall_value',
title: '通频值',
align: "center",
valign: 'middle'
}, {
field: 'f1xap',
title: '1倍频',
align: "center",
valign: 'middle'
}, {
field: 'f2xap',
title: '2倍频',
align: "center",
valign: 'middle'
}, {
field: 'ave',
title: '平均值',
align: "center",
valign: 'middle'
}, {
field: 'gap_volt',
title: '间隙电压',
align: "center",
valign: 'middle'
}],
responseHandler: function (res) {
// console.log(res)
table.bootstrapTable('getOptions').data = res.list;
return res;
},
onLoadError: function (err) {
showTips("数据加载失败!")
}
});
说明一下:这里的 columns的参数要和后台一一对应上,就是“save_time”\“speed”这些,与后台交互需要,具体可以搜索一下
后端部分代码:(涉及到项目,不便全贴)

完成图展示:
左下角的中文要改插件源码,直接复制原本的英文内容去插件里搜索就行了,很简单
总结:插件挺简单的,要多查资料,这里有个中文api的可以参考一下:https://blog.csdn.net/yapengliu/article/details/80191699
版权声明:本文为qq_37741863原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。