自定义css:
tr td div{
background-image: url("${bdcdjUrl}/static/img/loginElement.jpg");
background-size: 100%;
width: 180px;
height: 180px;
margin: 0 auto;
cursor: pointer;
text-align: center;
display: table; //重点
}
tr td div span{
display: table-cell; //重点
vertical-align: middle; //重点
font-size: 20px;
}
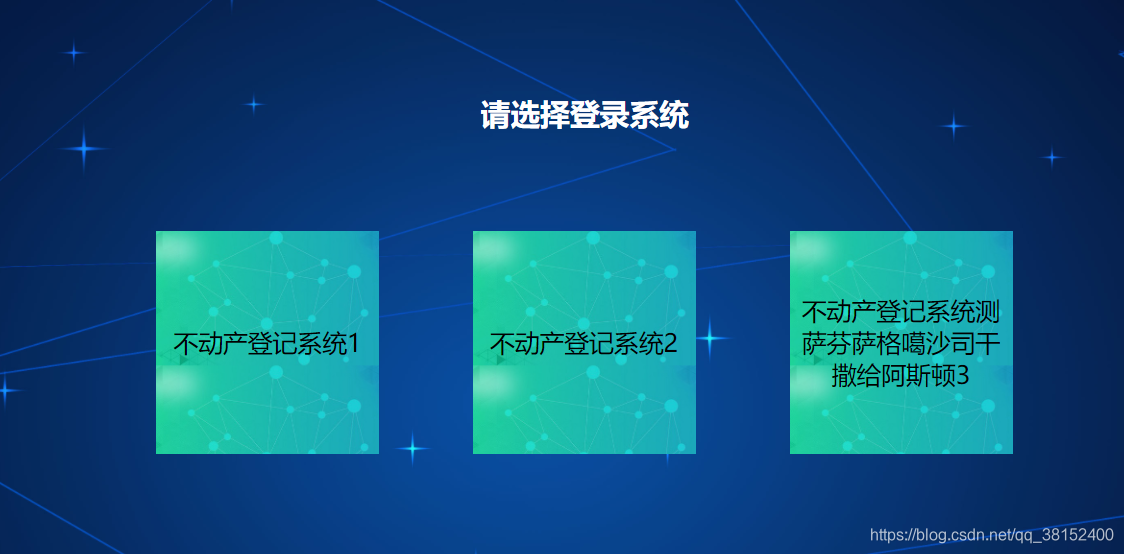
效果:

版权声明:本文为qq_38152400原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。