1、需求产生:
在项目中遇到一个问题。公司推出的移动端设备配置低,导致商家添加过多商品时加载大量dom元素,设备本身运存低的情况下,导致整个移动端页面异常卡顿。
2、解决思路:
本身想通过数据分页加载来解决此问题,后发现不行。如果只是一两页数据还好,当数据全部加载完后,又会复现之前的卡顿问题。
因此换解决方案:采用虚拟滚动。即 通过虚拟滚动(列表),即数据滚动,dom元素固定个数不再新增。达到日常所见列表项所展示效果。
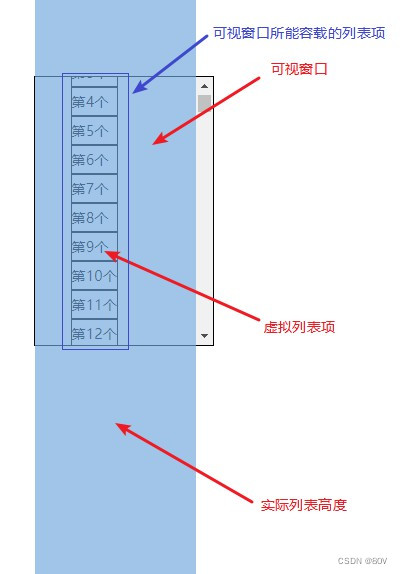
3、具体展开

4、Demo实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>虚拟滚动(虚拟列表)</title>
<style>
.list-wrap{
position: relative;
overflow-y: scroll;
width: 200px;
margin: 100px auto;
box-sizing: border-box;
border: solid 1px;
}
.list{
position: absolute;
top: 0;
left: 0;
list-style: none;
}
.list li{
border: solid 1px;
line-height: 30px;
}
</style>
</head>
<body>
<ul id="app">
<div class="list-wrap" ref="listWrap" @scroll="scrollListener">
<!-- 虚拟列表所有项的高度 -->
<div class="scroll-bar" ref="scrollBar"></div>
<!-- 虚拟列表项 -->
<ul class="list" ref="list">
<li v-for="val in showList">
{{val}}
</li>
</ul>
</div>
</ul>
<!-- 引Vue -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
new Vue({
el: '#app',
data(){
return {
list: [],// 超长的显示数据
itemHeight: 30,// 每一列的高度
showNum: 10,// 显示几条数据
start: 0,// 滚动过程显示的开始索引
end: 10,// 滚动过程显示的结束索引
}
},
computed: {
// 计算可视窗口内要显示的数组 从长数组中截取要展示的头尾
showList(){
return this.list.slice(this.start, this.end);
}
},
mounted(){
// 列表项
for (let i = 0; i < 1000000; i++) {
this.list.push('第' + i + '个')
}
// 计算滚动容器高度 每一项高度 * 可视窗口要展示的数据条数
this.$refs.listWrap.style.height = this.itemHeight * this.showNum + 'px';
// 计算总的数据需要的高度,构造滚动条高度 每一项高度 * 所有项
this.$refs.scrollBar.style.height = this.itemHeight * this.list.length + 'px';
},
methods: {
scrollListener(){
// 获取滚动卷去的高度
let scrollTop = this.$refs.listWrap.scrollTop;
// 开始的数组索引 卷去高度 / 每一项高度
this.start = Math.floor(scrollTop / this.itemHeight);
// 结束索引 开始索引 + 可视窗口内展示的数据条数
this.end = this.start + this.showNum;
// 动态计算卷去总高度给 虚拟列表一个顶部的偏移量,让数据一直保持在可视窗口中
this.$refs.list.style.top = this.start * this.itemHeight + 'px';
}
}
})
</script>
</body>
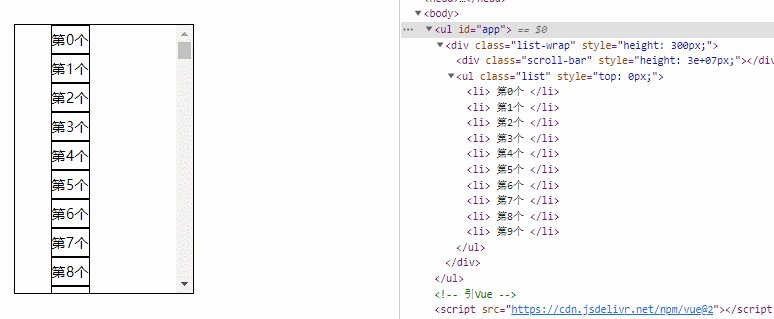
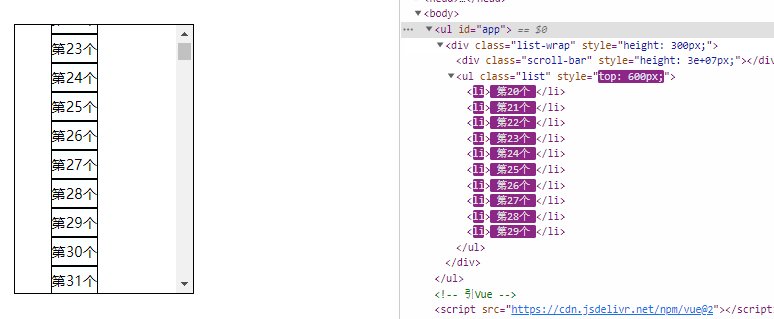
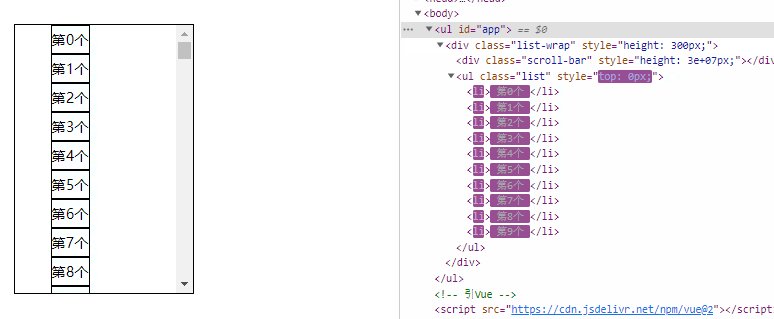
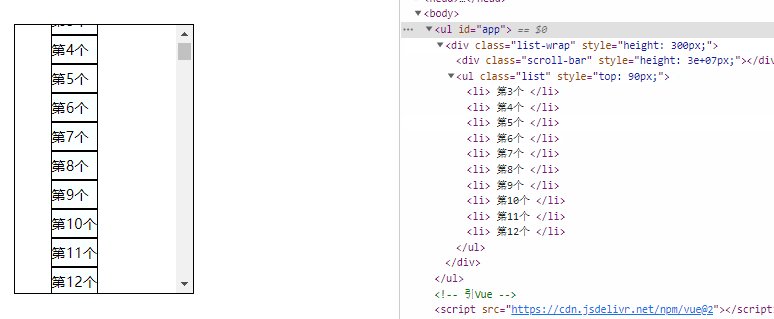
</html>5、展示效果:

以上是 定高虚拟列表的实现(每一项的高度固定)。
针对每一项高度不一致时,可以采用 不定高虚拟滚动(虚拟列表)![]() http://t.csdn.cn/cLpuM
http://t.csdn.cn/cLpuM
如有不对或表达有误的地方请大佬及时指出,小弟定及时改正。
版权声明:本文为m0_64246444原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。