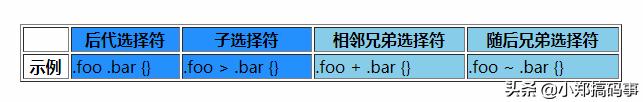
日常CSS代码中,可能我们用的比较多且熟悉的是空格,>,+和~等等。现在又出现了一个列选择符,即双管道(||),本篇来认识一下。
一、常规表格列控制样式
先上一段表格代码:

这段代码没有问题,非常简单,只是其中有些表格元素,如
虽然平时用的比较少,不过,也容易看懂。元素里包含三个元素,分别包含1列,2列,2列。然而我们可以通过上面的class值可以非常简单的给列加上不一样的样式。添加样式:
.ancestor { background-color: dodgerblue;}.brother { background-color: skyblue;}如下:

二、跨列表格列控制样式
上面这种常规的表格列样式好控制,但是当遇到跨列的情况就不好控制了。来看一下

先给class=selected列加上样式:
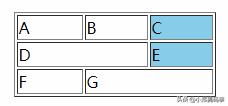
col.selected { background-color: skyblue;}主要看一下colspan属性,然后看一下运行后是如何:

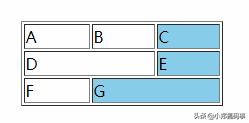
这样一看,这不是我们想要的,我们想要的可能是G单元格也是有背景的。如果想让上面这种跨列的情况C,E,G都设置成一个背景色,一种最简单的方法就是使用今天要说的列选择符||,有点像JS里的"或",但在CSS里可不能这样理解,其意义可以理解于"属于",更于恰当,你认为呢?左思右想,还是有点意思。
样式如下:
col.selected || td { background-color: skyblue;}
本文件就到这里,最后,关于列选则符的兼容性嘛,由于刚出世不久,其兼容性还不足以在实际项目中应用,大家知道它是干什么用的就行。
版权声明:本文为weixin_36325174原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。