项目中经常要修改框架自带的样式,但是写style,却没有效果
方法一:给组件加id / class,在style一面直接修改,注意style不要加scoped,vue可以有多个style
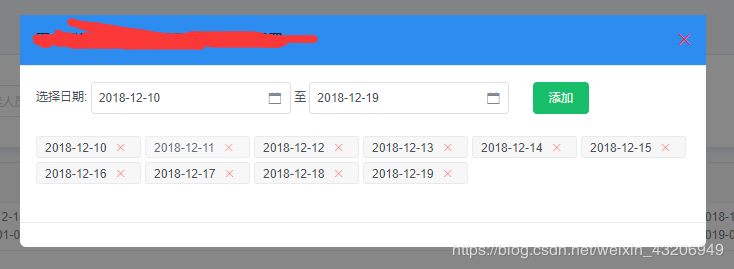
结构:
选择日期:
至
添加
{{item.time}}
样式:
#noAssessmentDate .ivu-modal {
width: 686px !important;
}
#noAssessmentDate .ivu-tag {
width: 105px;//修改tag的宽度
}
#noAssessmentDate .ivu-icon-ios-close-empty:before {
color: red; //红x
}
效果:

方法二:
利用深度/deep/深度修改组建的样式,可以直接写在到scoped作用域的style里面。(推荐)
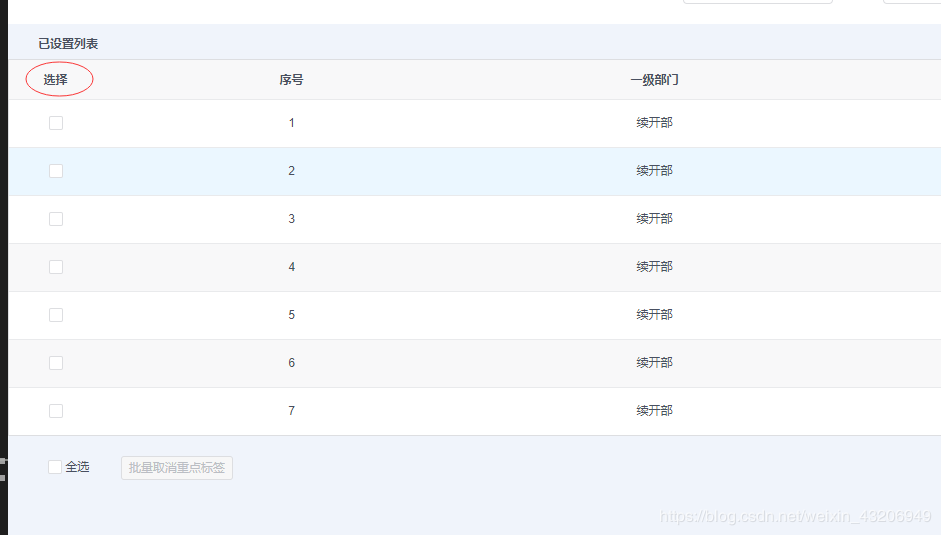
结构:
样式:
#tab_keyTag /deep/ .ivu-table .ivu-table-header .ivu-checkbox {
display: none;
cursor: none;
}
#tab_keyTag /deep/ .ivu-table .ivu-table-header label:after {
content: "选择";
}
#tab_keyTag /deep/ .ivu-table .ivu-table-header .ivu-checkbox-wrapper {
cursor: default;
pointer-events: none;
}
关于/deep/,一张图看懂:

看效果: