安装vue-print-nb
npm i vue-print-nb --save
在main.js文件中导入
import Print from 'vue-print-nb'
Vue.use(Print);
使用
- 使用id
<template>
<div>
<button v-print="'#printcontent'">打印</button>
<div>888</div>
<div id="printcontent">
<p>123</p>
<p style="margin-top: 30px; font-size: 30px">123</p>
<p>123</p>
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</div>
</template>
<script>
export default {
};
</script>
<style>
</style>
- 使用ref
ref的方法使用的是另一个插件print.js,插件地址https://github.com/xyl66/vuePlugs_printjs
把print.js放到utils文件夹中,在main.js中引入
import Print from "./utils/print.js"
Vue.use(Print)
使用:
<template>
<div>
<button @click="print">打印</button>
<div>888</div>
<div ref="printcontent">
<p>123</p>
<p style="margin-top: 30px; font-size: 30px">123</p>
<p>123</p>
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
print() {
this.$print(this.$refs.printcontent);
},
},
};
</script>
<style lang="scss" scoped>
// 设置页眉页脚
@page {
size: auto;
margin: 10mm 5mm 10mm 5mm;
}
</style>
- printObj
<template>
<div>
<button v-print="printObj">打印</button>
<div>888</div>
<div id="printcontent">
<p>123</p>
<p style="margin-top: 30px; font-size: 30px">123</p>
<p>123</p>
<p>123</p>
<p>123</p>
<p>123</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
printObj: {
id: "printcontent",
popTitle: 'good print', // 标题
extraCss: 'https://www.google.com,https://www.google.com',
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>'
}
}
},
};
</script>
<style>
</style>
设置页眉页脚
<style lang="scss" scoped>
// 设置页眉页脚
@page {
size: auto;
margin: 10mm 5mm 10mm 5mm;
}
</style>
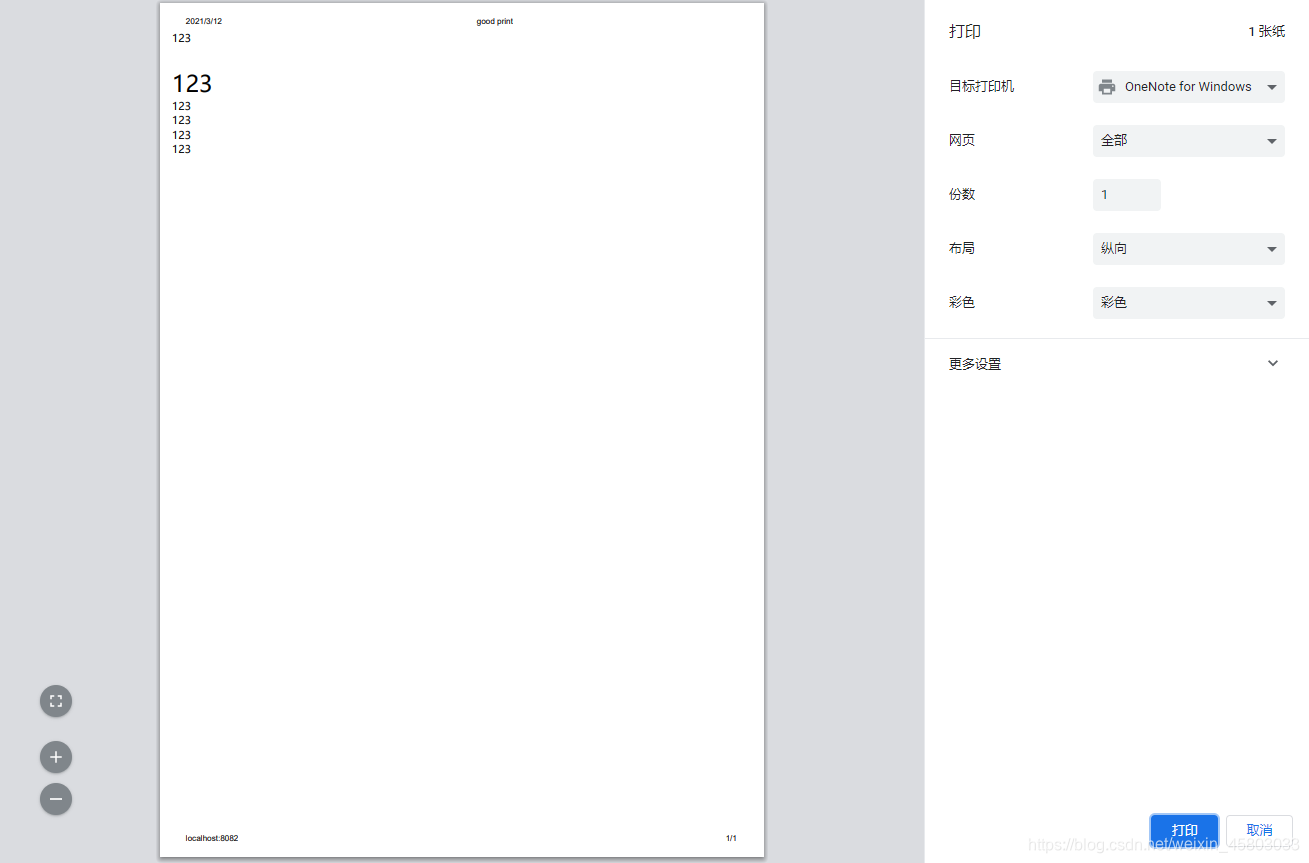
效果图
<style lang="scss" scoped>
// 设置页眉页脚
@page {
size: auto;
margin: 10mm 5mm 10mm 5mm;
}
</style>
效果图

版权声明:本文为weixin_45803033原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。