在web前端开发中,练习table的使用是非常重要的,通过表单的练习可以很好的帮助我们掌握表单的使用方式。
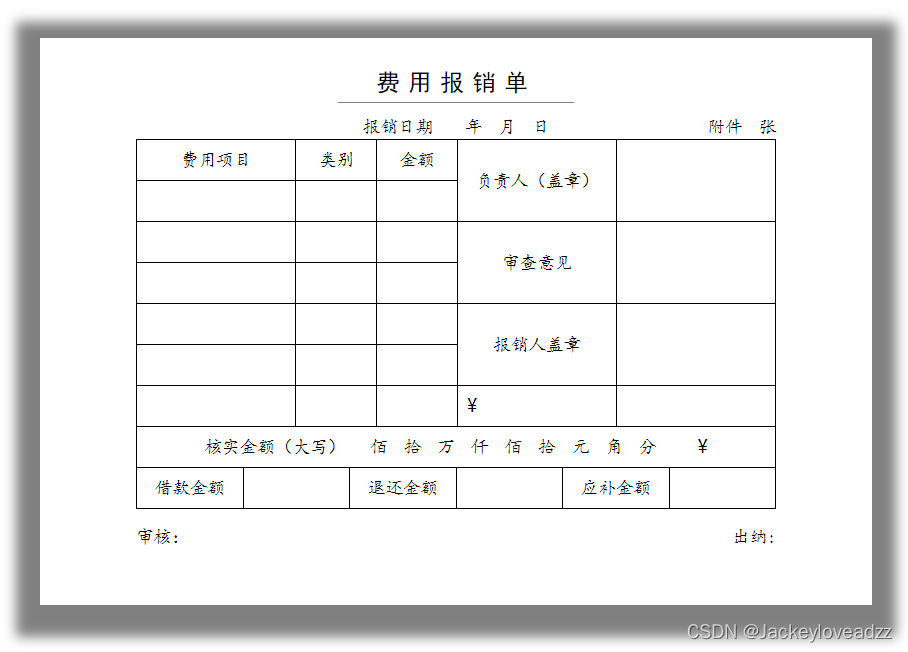
效果如图所示:
代码如下:
css采用了外部样式
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./费用报销单.css">
</head>
<body>
<section>
<div class="header">费用报销单</div>
<div class="date">
报销日期<span>年</span><span>月</span><span>日</span>
<div class="date-end"><span>附件</span><span>张</span></div>
</div>
<table class="first">
<tr>
<td colspan="2">费用项目</td>
<td>类别</td>
<td>金额</td>
<td colspan="2" rowspan="2">负责人(盖章)</td>
<td colspan="2" rowspan="2"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="2" rowspan="2">审查意见</td>
<td colspan="2" rowspan="2"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="2" rowspan="2">报销人盖章</td>
<td colspan="2" rowspan="2"></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="2" class="sign"> ¥</td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="8" class="check">
<span>核实金额(大写)</span>
<span>佰拾万仟佰拾元角分</span>
<span>¥</span>
</td>
</tr>
</table>
<table class="second">
<tr>
<td>借款金额</td>
<td></td>
<td>退还金额</td>
<td></td>
<td>应补金额</td>
<td></td>
</tr>
</table>
<div class="bottom">
<div class="bottom-left">审核:</div>
<div class="bottom-right">出纳:</div>
</div>
</section>
</body>
</html>css部分:
*{ margin: 0; padding: 0; } section{ width: 980px; padding: 20px 30px 50px; margin: 50px auto; box-shadow: 0px 10px 15px 30px gray; } .header{ text-align: center; letter-spacing: 10px; padding: 20px 0px 10px; line-height: 30px; font-size: 30px; /* font-weight: bold; */ box-sizing: border-box; width: 30%; margin: 0 auto; font-family: 黑体; border-bottom:1px solid gray; } .date{ width: 800px; height: 30px; line-height: 30px; margin: 15px auto 0; text-align: center; font-size: 22px; font-family: 楷体; position: relative; } .date span{ margin-left: 20px; } .date-end{ position: absolute; right: 0px; top:0px } .date span:nth-of-type(1){ margin-left: 40px; } .first{ /* table-layout: fixed; */ border-collapse:collapse; width: 800px; margin: 0px auto; font-size: 22px; font-family: 楷体; } .first td{ width: 100px; height: 50px; border: 1px solid black; text-align: center; line-height: 50px; } .first .sign{ text-align: left; } .check{ text-align: left; } .check span:nth-of-type(2){ margin-left: 20px; letter-spacing: 20px; } .check span:nth-of-type(3){ margin-left: 20px; } .second{ width: 800px; table-layout: fixed; border-collapse:collapse; margin: 0 auto; font-size: 22px; font-family: 楷体; } .second td{ height: 50px; line-height: 50px; border: 1px solid black; border-top: none; text-align: center; } .bottom{ width: 800px; height: 50px; margin: 10px auto; display: flex; justify-content: space-between; font-size: 22px; font-family: 楷体; line-height: 50px; }
版权声明:本文为Jackeyloveadzz原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。