前端请求出现Uncaught (in promise) error问题
前端调用页面和和对应的js代码
// 此方法获取医院设置信息带分页的查询
hospitalSetApi.getPageList(1, 10, null).then(
response => {
this.list = response.data.records
}
)
getPageList(page, limit, searchObj) {
return request({
url: `${api_name}/findPageHospSet/${page}/${limit}`,
method: 'post',
data: {
hosname: '北京人民医院'
}
})
}
百度搜索相关错误解决方法,发现是.then后未添加catch处理。但是以往未添加该处理也不会出现影响数据返回的错误。先添加上看看效果
hospitalSetApi.getPageList(1, 10, null).then(
response => {
this.list = response.data.records
}
)
.catch(err => {
this.$message.error(err.message)
console.log(err)
})

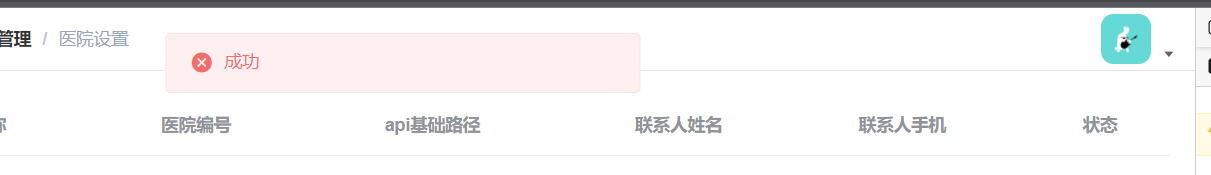
此时控制台未打印信息但是出现一个错误弹框且内容提示成功。项目使用了vue框架该弹框由vue封装的错误提示,位于utils/request.js中于是查看改代码
const res = response.data
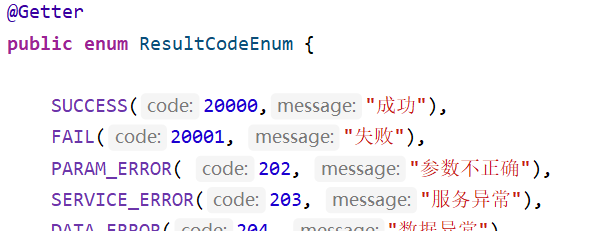
if (res.code !== 200) {
Message({
message: res.message,
type: 'error',
duration: 5 * 1000
})
message为显示的内容,也就是前端所显示的‘成功’。这一段信息显示了也就是说后端返回的状态码不等于200,但是此处的message内容为成功也就是说后端处理一切正常。
至此问题已经确定:前后端正确的状态码不一致

将状态码进行修改

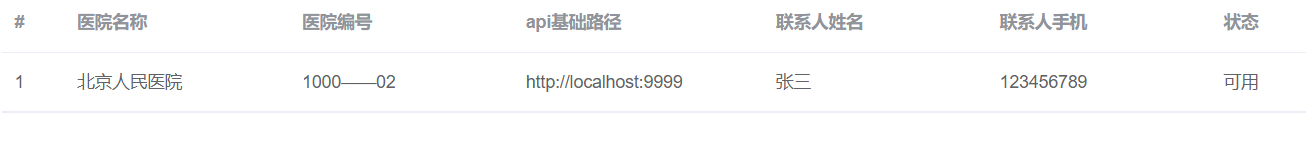
数据库中的数据正常被显示了。
版权声明:本文为m0_54866636原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。