问题描述:
第一次进入界面,页面走vue的生命周期(走初始化的所有方法),没问题。当从其他页面返回/点击进入到这个界面时,该页面没有刷新,没有走vue的生命周期(走初始化的所有方法),数据没有发生变化,就好像是页面做了缓存一样.
我们在写vue项目的时候会遇到给组件命名,这里的name非必选项,看起来好像没啥用处,但是实际上这里用处还挺多的!!!
export default {
name:'xxx'
}
1、当项目使用keep-alive时,可搭配组件name进行缓存过滤
举个例子:
我们有个组件命名为detail,其中dom加载完毕后我们在钩子函数mounted中进行数据加载
export default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
}
因为我们在App.vue中使用了keep-alive导致我们第二次进入的时候页面不会重新请求,即触发mounted函数。
有两个解决方案,一个增加activated()函数,每次进入新页面的时候再获取一次数据。
还有个方案就是在keep-alive中增加一个过滤,如下图所示:
<div id="app">
<keep-alive exclude="Detail">
<router-view/>
</keep-alive>
</div>
2、DOM做递归组件时
比如说detail.vue组件里有个list.vue子组件,递归迭代时需要调用自身name
list.vue
<div>
<div v-for="(item,index) of list" :key="index">
<div>
<span class="item-title-icon"></span>
{{item.title}}
</div>
<div v-if="item.children" >
<detail-list :list="item.children"></detail-list>
</div>
</div>
</div>
<script>
export default {
name:'DetailList',//递归组件是指组件自身调用自身
props:{
list:Array
}
}
</script>
list数据:
const list = [{
"title": "A",
"children": [{
"title": "A-A",
"children": [{
"title": "A-A-A"
}]
},{
"title": "A-B"
}]
}, {
"title": "B"
}, {
"title": "C"
}, {
"title": "D"
}]
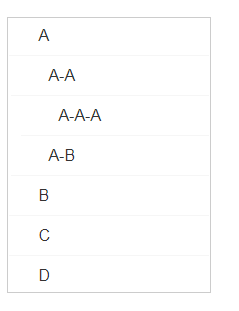
迭代的结果如下:
3、当你用vue-tools时
vue-devtools调试工具里显示的组见名称是由vue中组件name决定的
4、总结
在vue中什么时候使用name,什么时候注释到name
存在两种情况
1.主组件
不存在name的情况:每次进入该界面,都会走该界面的生命周期**(每次都会刷新)**
存在name的情况:a.相当于在页面做了缓存一样;(第一次进入该页面会走该界面的生命周期,再次进入时,不走任何生命周期的方法**(不会刷新)**
b.当程序重新编译成功的时候,该界面会呈现空白,主动刷新才会好;
2.子组件
在组件中必须的存在name属性,否则会在控制台报错
5、解决方案
在主组件中注释到name属性
注意:vue组件中,name属性-----------------------好坑
版权声明:本文为T_Y_Y_T原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。