最近在做一个课程设计(智能家居管家),因为控制要用到门,灯,警报等一系列至少拥有两个状态的物品,所以想弄一个切换图片的效果,点击按钮一次,按钮上的图片切换成另一个图片(另一个状态),再次点击切换回去。
用到Qt中一个很强大的方法 setStyleSheet,先给按钮一个初始的border图片,可以直接用ui设计工具


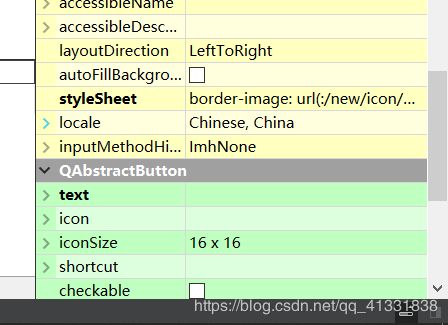
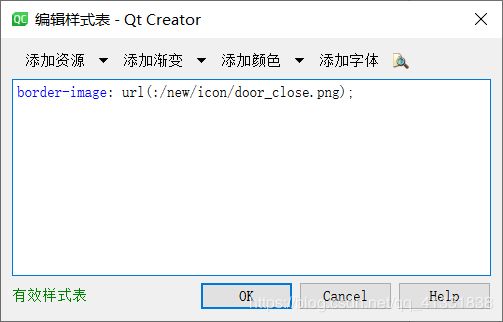
将资源文件添加至resouce后,可以用上图方法将按钮变成图片(设置border-image),注意清空文字
当然也可以在构造函数中生成QPushButton后,用类似
ui->my_button->setStyleSheet("QPushButton{border-image: url(:/new/icon/初始.png);border:none;color:rgb(255, 255, 255);}")方法设置border-image
设置好初始图片后,进入按钮点击槽函数 on_my_button_clicked()
ui->my_button->setStyleSheet("QPushButton{border-image: url(:/new/icon/更新.png);border:none;color:rgb(255, 255, 255);}")
即可完成切换,可以在类中声明静态变量记录点击次数,从而根据点击次数修改成想要的图片
需要注意的事,需要将图片的资源文件添加至 文件夹下,url括号内填写resourses内的图片路径即可
文件夹下,url括号内填写resourses内的图片路径即可
补充;如果需要鼠标放在按钮上图片变化,可以在setStyleSheet 继续添加
QPushButton:hover
如果是按压按钮(不松手),添加QPushButton:pressed
版权声明:本文为weixin_39599081原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。