控制台输出样式更改
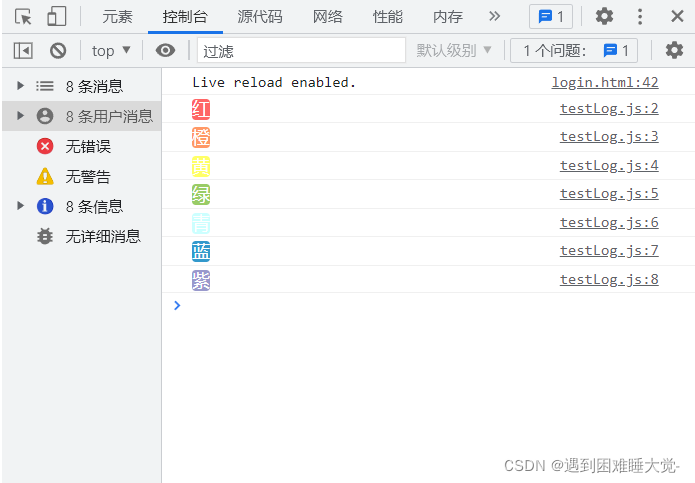
你是否见过这样五颜六色的控制台?

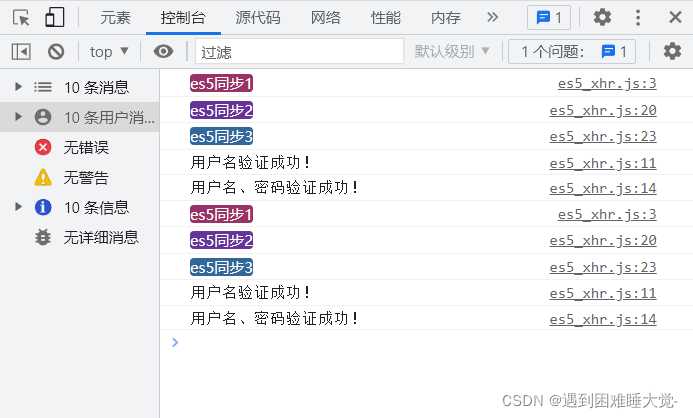
亦或是这样?

实现原理很简单:
function login(){
console.log('%c'+'红','background: #FF6666; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
console.log('%c'+'橙','background: #FF9966; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
console.log('%c'+'黄','background: #FFFF66; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
console.log('%c'+'绿','background: #99CC66; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
console.log('%c'+'青','background: #CCFFFF; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
console.log('%c'+'蓝','background: #3399CC; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
console.log('%c'+'紫','background: #9999CC; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');
}其中%c代表css样式,逗号分隔后为css样式。
VC配置用户代码块
但是每次都输入这么一长串太麻烦啦,所以可以使用vscode的配置用户代码片段
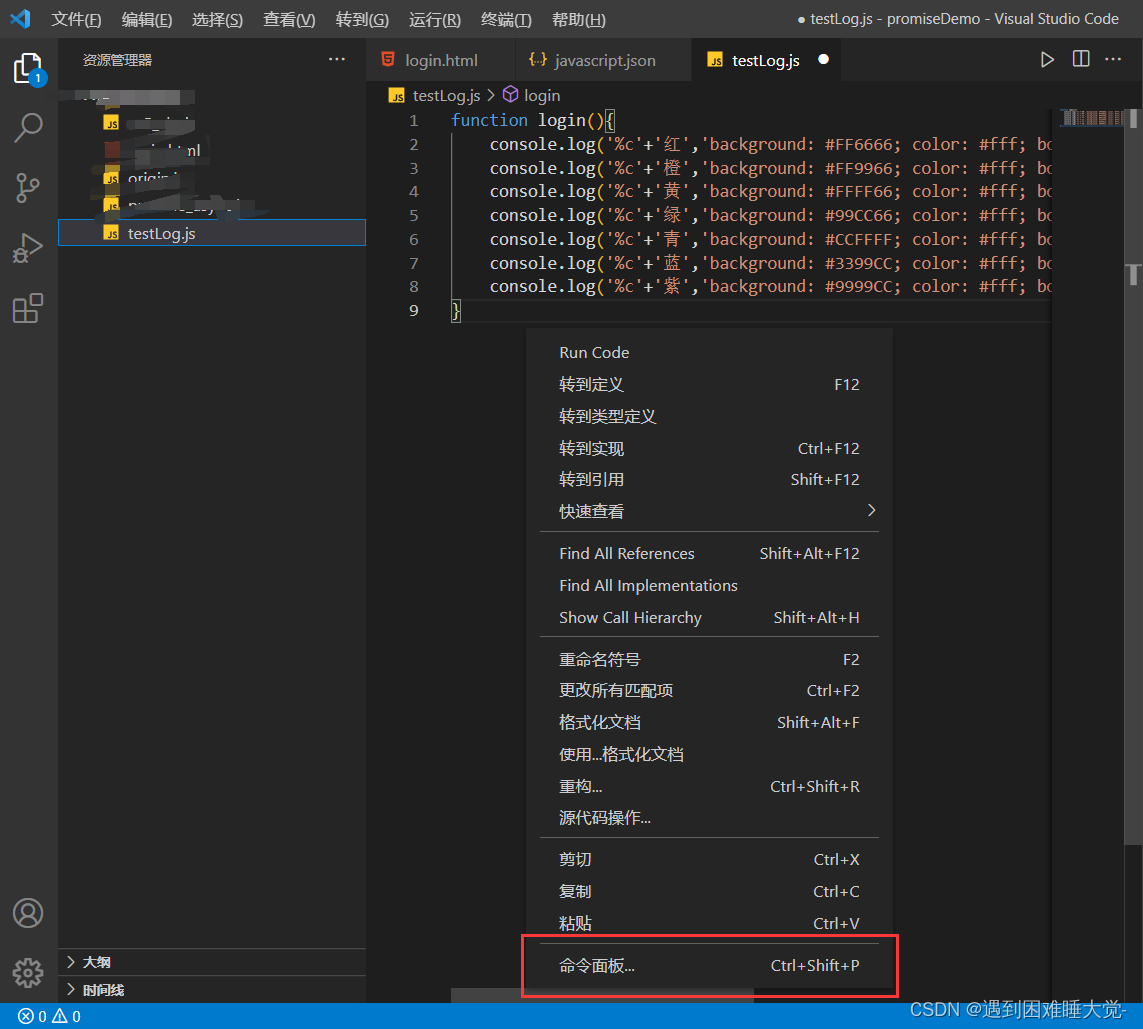
1.右键文件空白处,点击命令面板,或者快捷键ctrl+shift+p

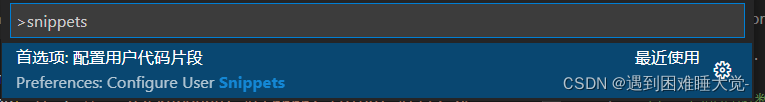
2.输入snippets,打开配置用户代码片段

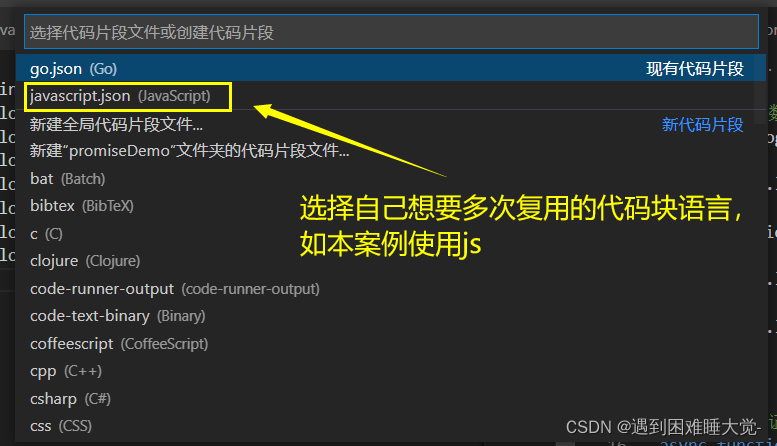
3.选取自己复用的代码块语言

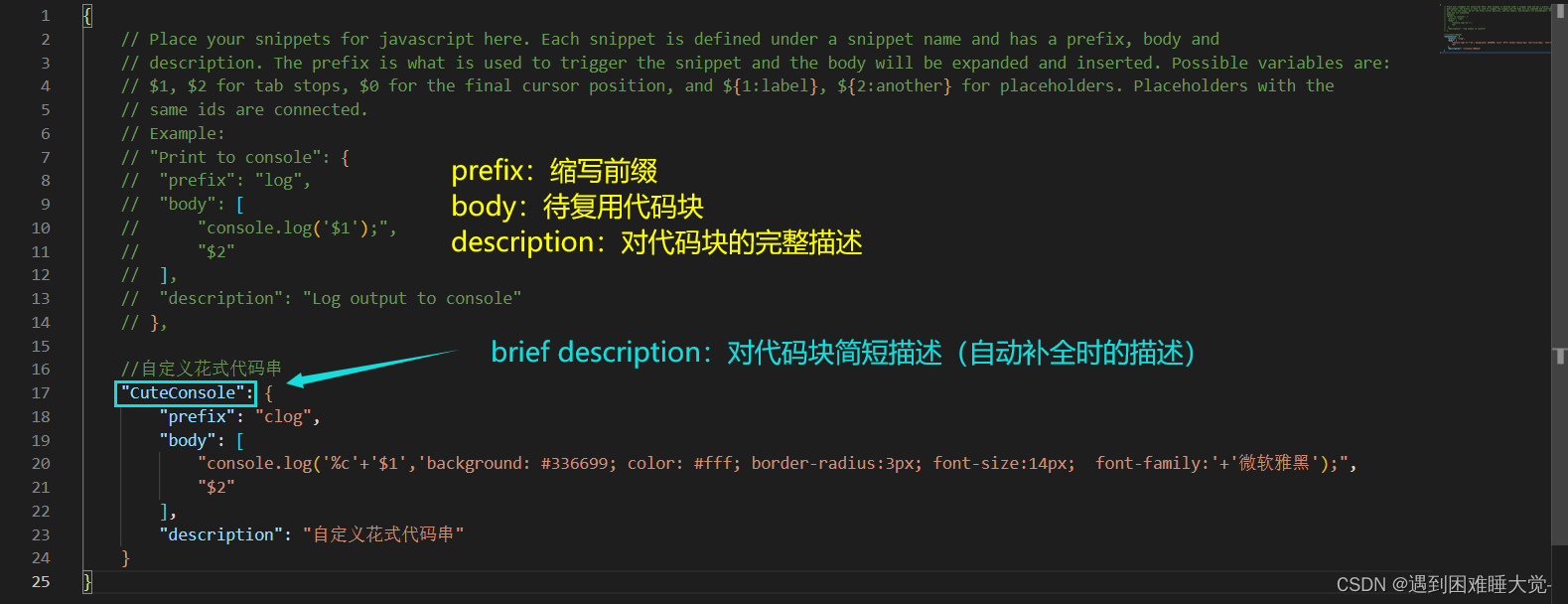
4.输入如下内容后保存退出

//自定义花式代码串
"CuteConsole": {
"prefix": "clog",
"body": [
"console.log('%c'+'$1','background: #336699; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');",
"$2"
],
"description": "自定义花式代码串"
}注意:其中的$1表示当前光标的位置,$2代表按下tab后光标移动的位置。
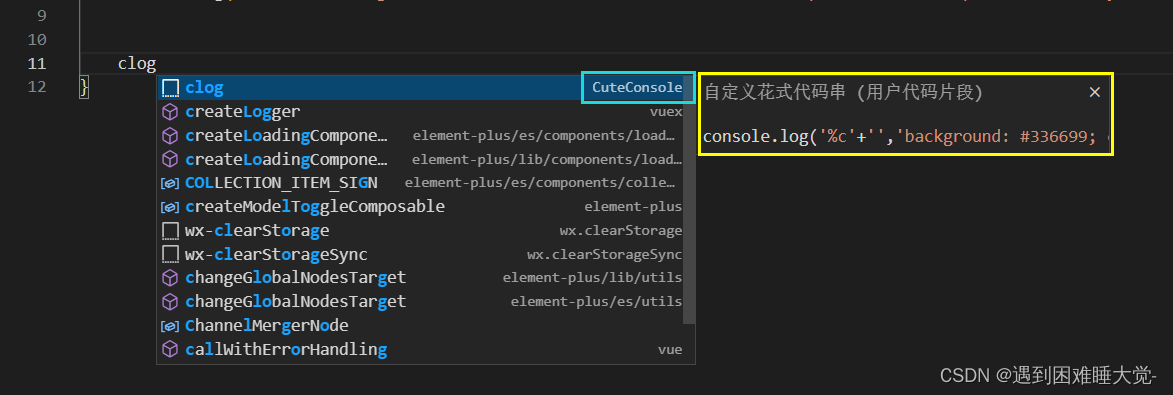
5.实际的js文件里测试

成功打印输出!
![]()
console.log('%c'+'','background: #336699; color: #fff; border-radius:3px; font-size:14px; font-family:'+'微软雅黑');版权声明:本文为qq_55368677原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。