Ajax
Asynchronous JavaScript + XML
作用
实现页面的部分更新
写法
var r = new XMLHttpRequest()
r.open(method, path)
r.onreadystatechange = function() {
if (r.readyState == 4) {
r.setRequestHeader('Content-Type', 'application/json')
console.log('响应', r)
}
}
r.send(data)
用法
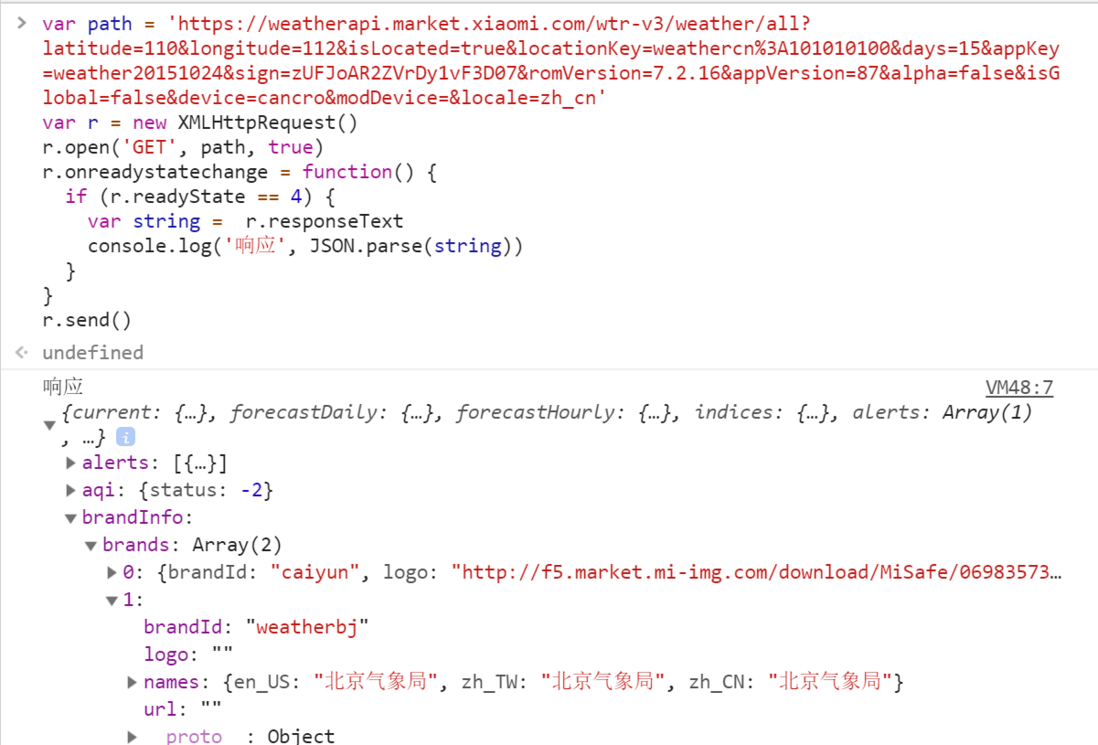
var path = 'https://weatherapi.market.xiaomi.com/wtr-v3/weather/all?latitude=110&longitude=112&isLocated=true&locationKey=weathercn%3A101010100&days=15&appKey=weather20151024&sign=zUFJoAR2ZVrDy1vF3D07&romVersion=7.2.16&appVersion=87&alpha=false&isGlobal=false&device=cancro&modDevice=&locale=zh_cn'
var r = new XMLHttpRequest()
r.open('GET', path, true)
r.onreadystatechange = function() {
if (r.readyState == 4) {
var string = r.responseText
console.log('响应', JSON.parse(string))
}
}
r.send()