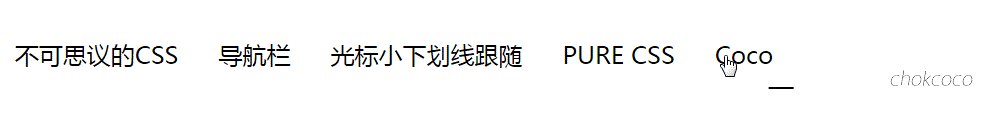
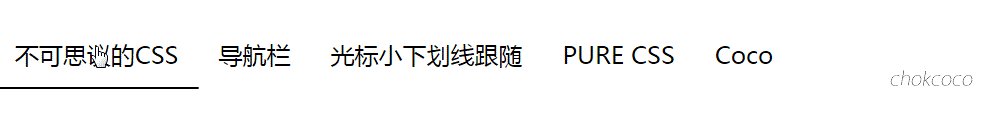
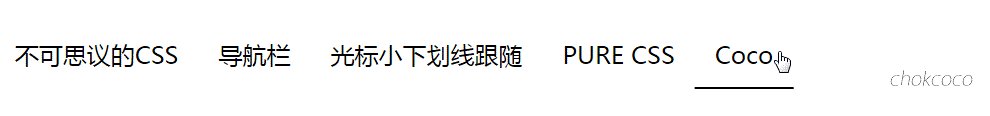
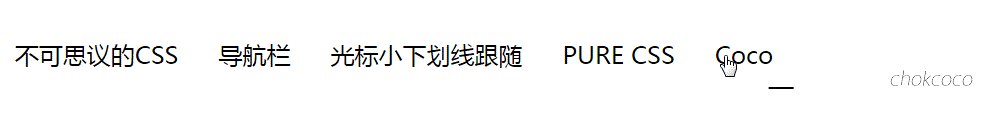
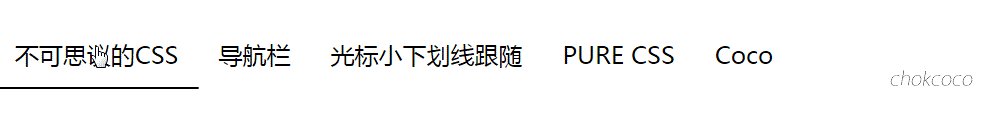
如何实现使用css制作如下效果?

创建HTML文件,并在HTML文件下创建无序列表:

运行结果如下:

导航栏目的 li 的宽度是不固定的
当从导航的左侧 li 移向右侧 li ,下划线从左往右移动。同理,当从导航的右侧 li 移向左侧 li ,下划线从右往左移动。
实现需求:
为ul标签添加样式

为li标签增添样式

运行结果

实现运行效果

运行效果

完整的DEMO可以戳这里: CodePen Demo -- 不可思议的CSS光标下划线跟随效果
版权声明:本文为qq_60332750原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。