下拉菜单可以有多种实现途径,可以编写CSS代码,可以借助layui,也可以借助bootstrap插件等等
在使用bootstrap插件的前提下,将下拉列表的按钮和下拉菜单包含在dropdown中,或者另外声明position:relative元素,可以从<a>或者<button>触发下拉菜单,任何一个btn按钮都可以定义变更为下拉框挺
按钮与下拉菜单是密切相关的,下面看一下如何用按钮来展示下拉框:
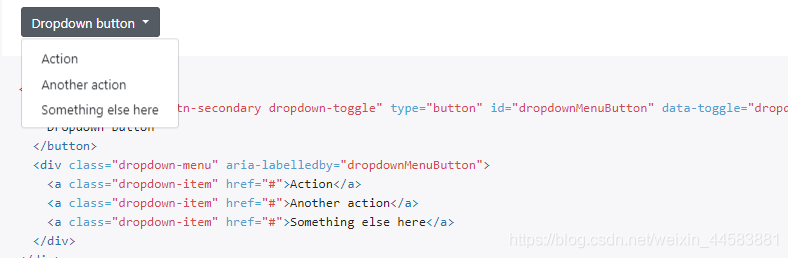
(1)单一按钮的下拉菜单:利用两个<button>元素做下拉菜单

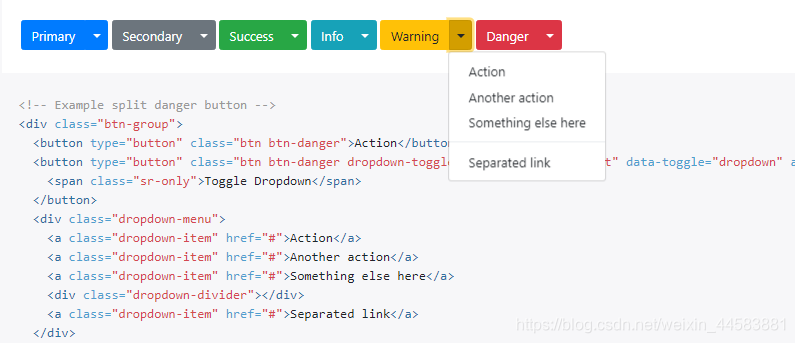
(2)分裂式按钮下拉菜单:利用单个按钮下拉菜单近似的标记创建分裂式下拉菜单,注意添加了dropdowm-toggle-split插入此符号为下拉选项作适当的间隔处理,我们使用这个额外的class样式,将插入符号两边水平padding减少了25%,并移除了为默认下拉菜单添加的margin-left属性,这些额外的更改将插入符号集中在分裂式按钮中,并在主按钮中,并在主按钮旁边提供了适合的点击空间

下拉菜单除了可以向下展开,还可以向上展开,可以向右展开,可以向左展开
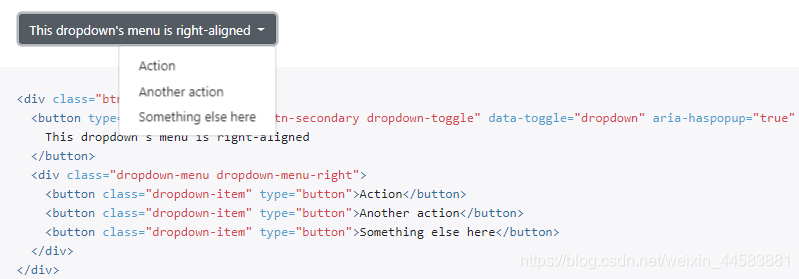
一般情况下,一个下拉菜单自动从顶部和左侧的父级100%定位,添加dropdown-menu-right到dropdown-menu右侧轻松对齐下拉菜单

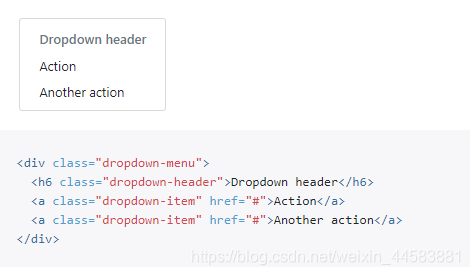
上面一直在介绍下拉菜单的下拉展开,却没有说到菜单标题,现在说一下添加标题来标记任何下拉菜单中的操作部分,其实非常简单,使用一个标题标签就可以完成了
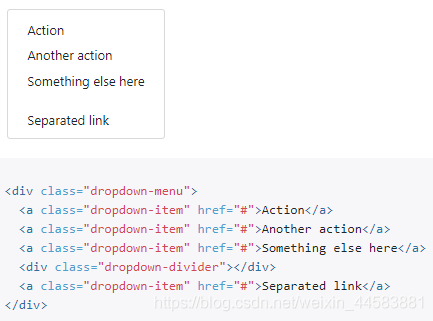
最后还要注意菜单分隔与分割线的问题,使用分隔符分割相关的单子项,呈现出分组和分割线效果,例如:使用dropdown-divider分隔符

版权声明:本文为weixin_44583881原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。