前端发布
记录自己的学习
下载可视化工具
Xshell、Xfpt 下载 与 安装
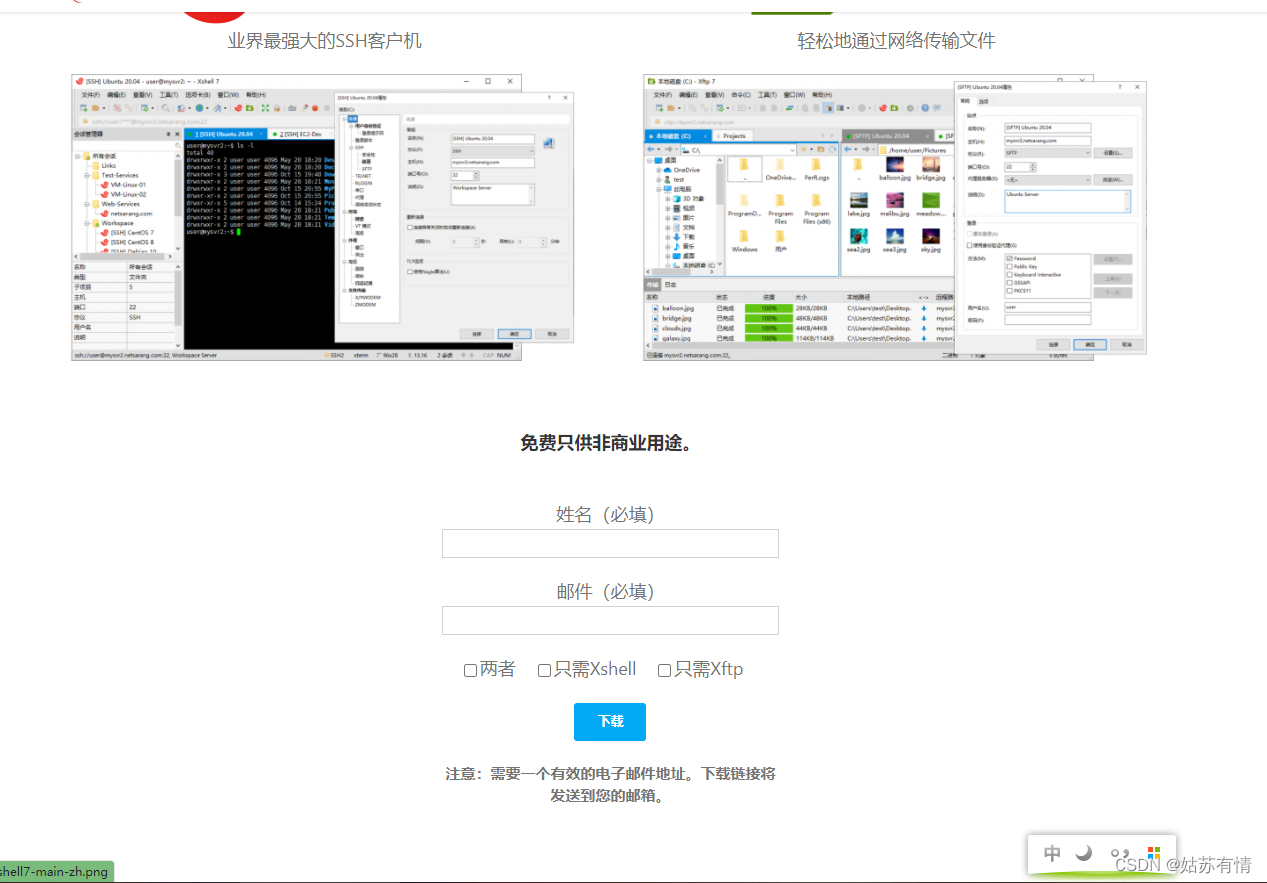
免费许可证下载地址:https://www.xshell.com/zh/free-for-home-school/
1,、填写姓名与邮箱地址,选择是需要两者,还是只需 Xshell,或者只需 Xftp,然后点击"下载"按钮。
2、然后会收到邮件,其中提供了正式下载的软件链接地址,点击链接即可正式下载软件,软件中已经含有了免费的许可证,所以后期安装后无需输入许可证。
打包
npm run build
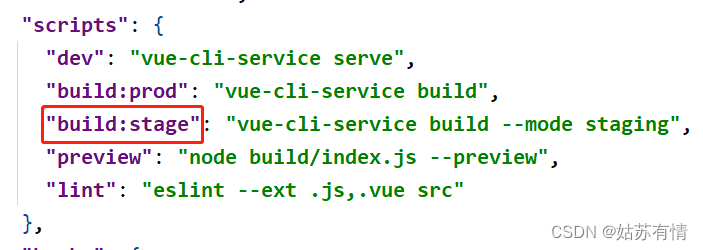
一、在项目文件package.json中找到build打包命令
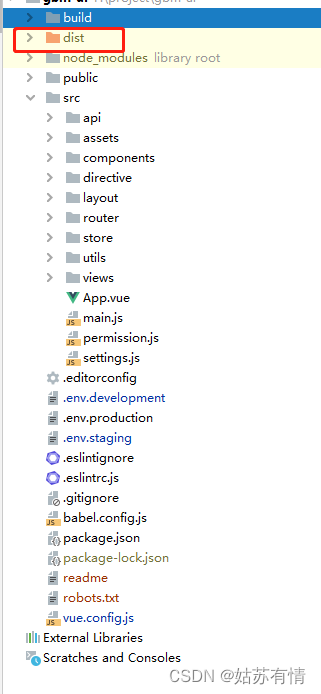
打包好之后项目目录中会有一个dist文件夹
因为我的打包命令已经被修改了,所以我需要在这里面找。
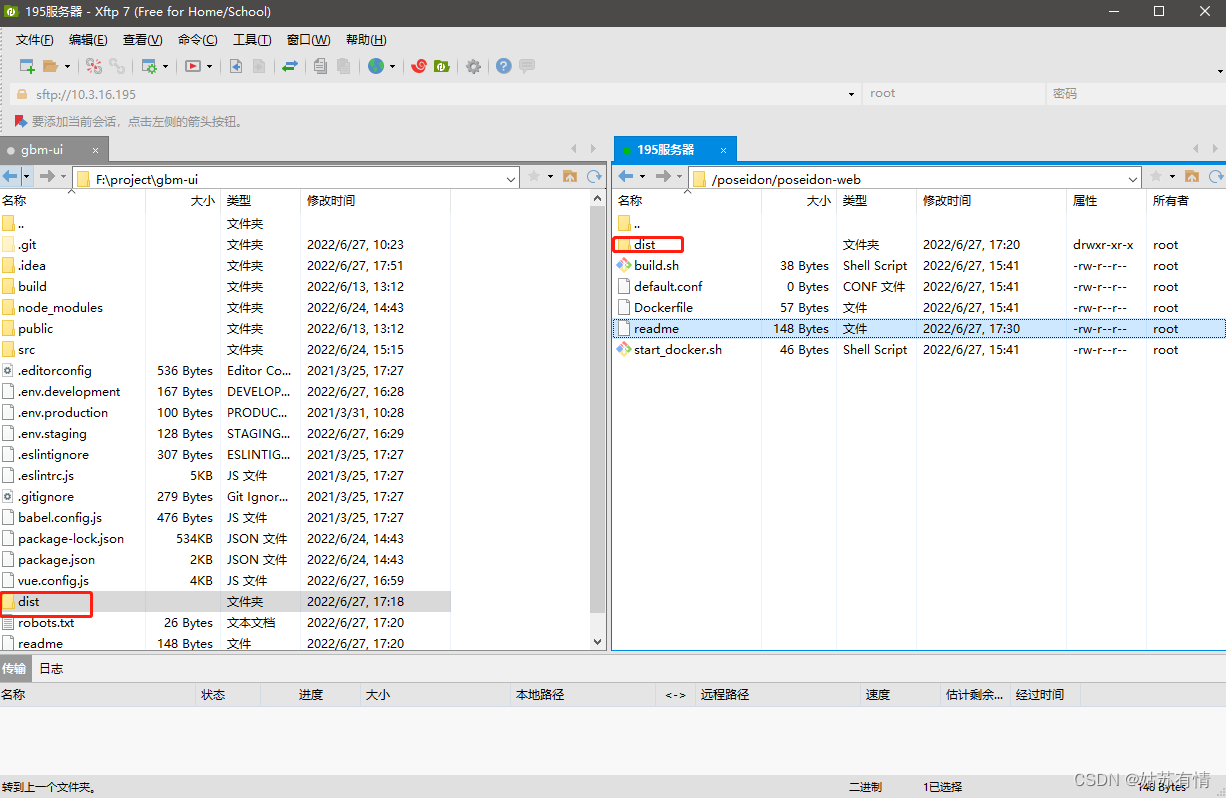
二、把打包好的dist文件拖到Xftp上面
项目目录
Xftp
如果有已经存在的,可以删除之后在拖
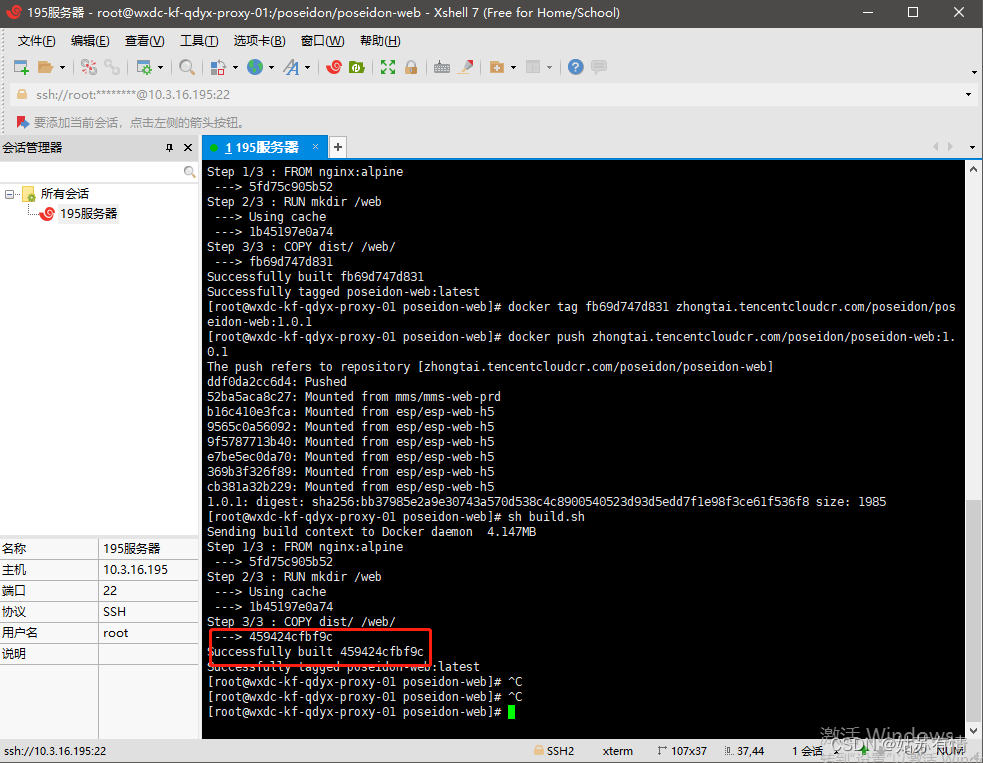
三、在Xshell输入命令
sh build.sh(可以直接 sh Tab键)
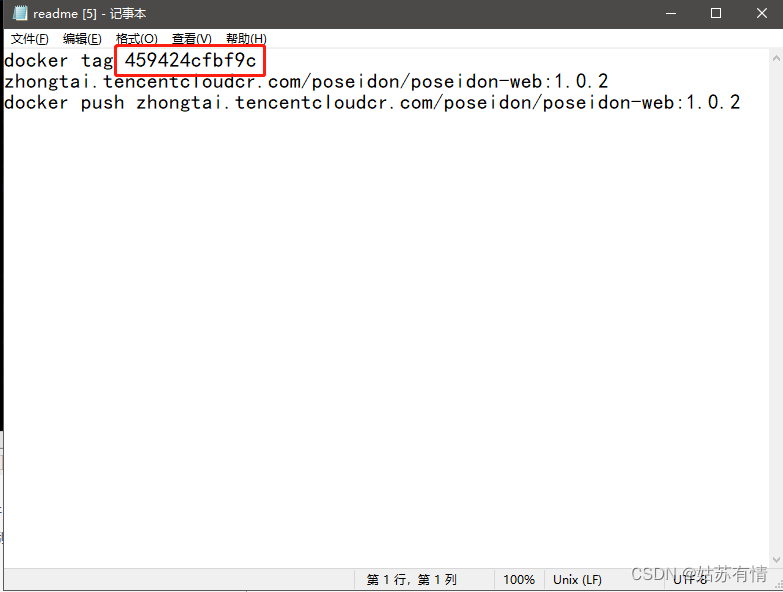
四、 修改readme文件
把上图生成的乱码复制到readme文件,并替换掉原来的
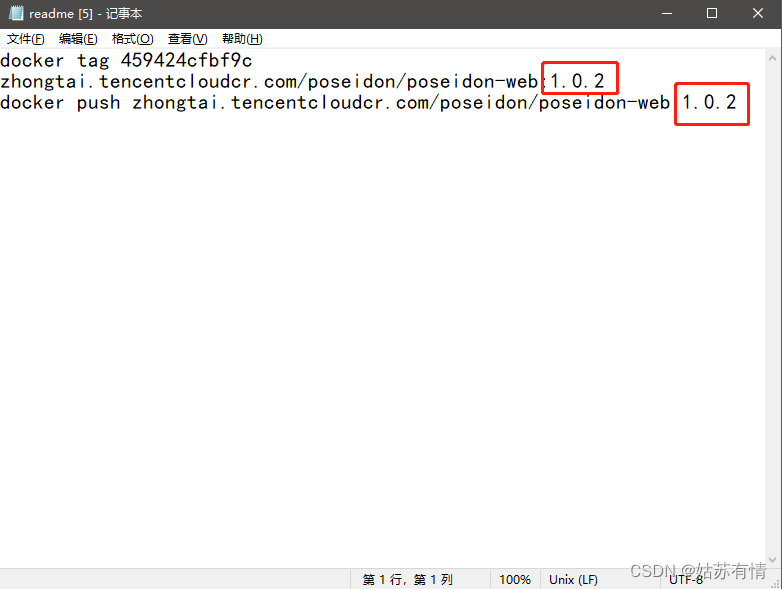
五、修改版本号
每打包提交dist一次,就要更换一下版本号,可以根据自己的意思改
然后保存即可。
今天是第一次接触打包发布,还有很多配置,连接服务器都还不清楚。
版权声明:本文为ChinaW_804原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。