- 官网解决方法:
点击链接 - 在网上看见许多方法,找到一种解决自己问题的方法,如下
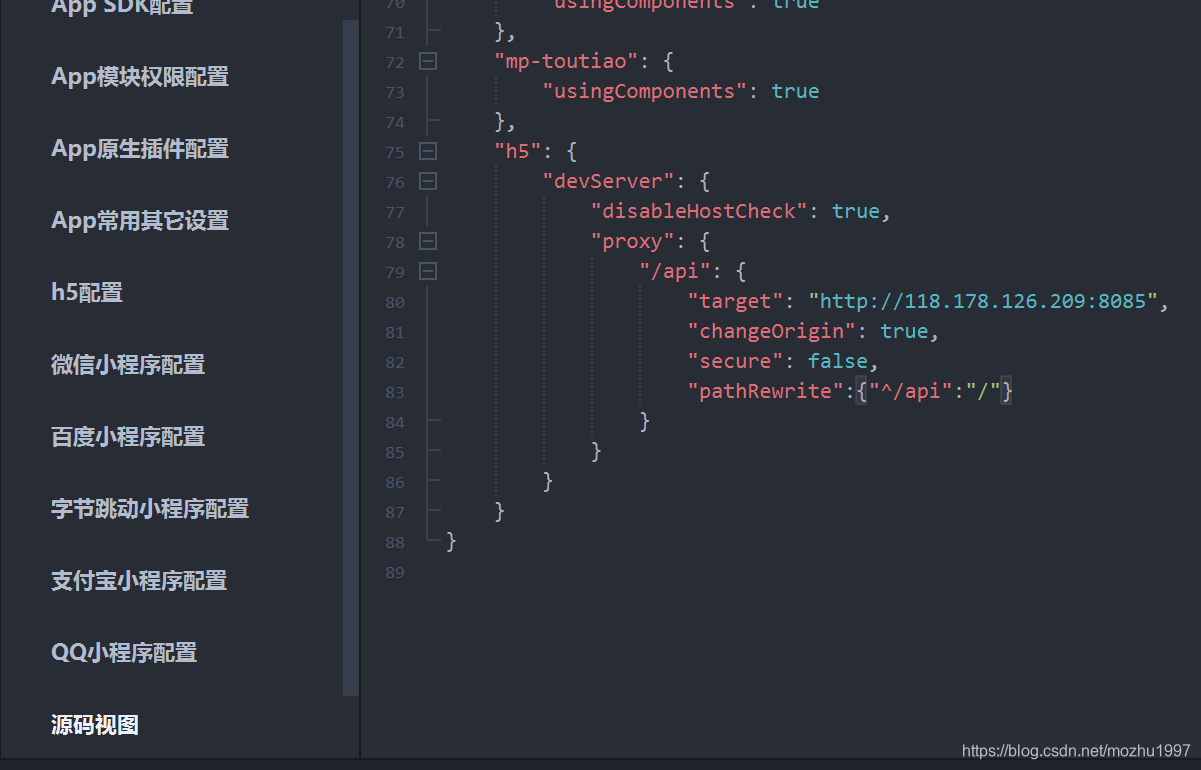
1.打开manifest.json文件,选择源码视图,在里面添加proxy代理
2.需要跨域的页面
uni.request({
url: '/api/GreenCampus/free/all',
data:{
data : 123
},
success: (res) => {
console.log(res.data);
}
});
3.跨域解决
版权声明:本文为mozhu1997原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。