本节代码实例只要讲解表单的及控件的UI属性设定,讲解的内容均以注释的方式写出
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>BootStrap表单</title>
<meta charset="utf-8" />
<link href="bootstrap.css" rel="stylesheet" />
</head>
<body>
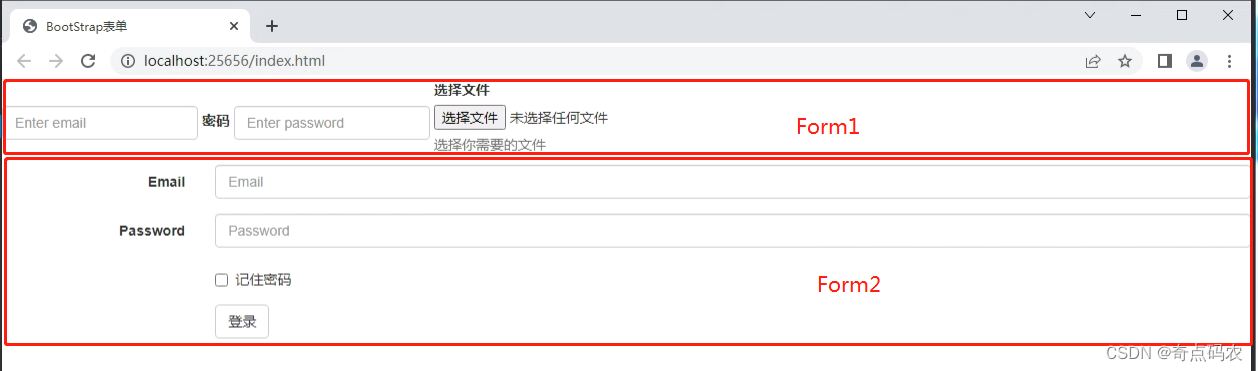
<!--form-inline:内联表单,设置为内联表单之后控件就会移植到一行之上-->
<form role="form" class="form-inline">
<!--设置输入框的上下大小form-group 不直接设置 在外面包围div进行设置,group类的属性还有如下:form-group form-control input-group button-group-->
<div class="form-group">
<!--sr-only:功能是将控件隐藏-->
<!--placeholder:框内的默认文字-->
<label class="sr-only">email</label>
<input type="email" class="form-control" placeholder="Enter email" />
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" placeholder="Enter password" />
</div>
<div class="form-group">
<label>选择文件</label>
<input type="file" />
<p class="help-block">选择你需要的文件</p>
</div>
</form>
<!--form-horizontal:水平表单-->
<form class="form-horizontal" role="form">
<div class="form-group">
<!--control-label:表示的是label样式-->
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="Email" />
</div>
</div>
<div class="form-group">
<!--control-label:表示的是label样式-->
<label class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="Password" />
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox" />记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</body>
</html>

版权声明:本文为cdc8596原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。