一、保姆级操作教程:

本人在VScode下运行,运行步骤:
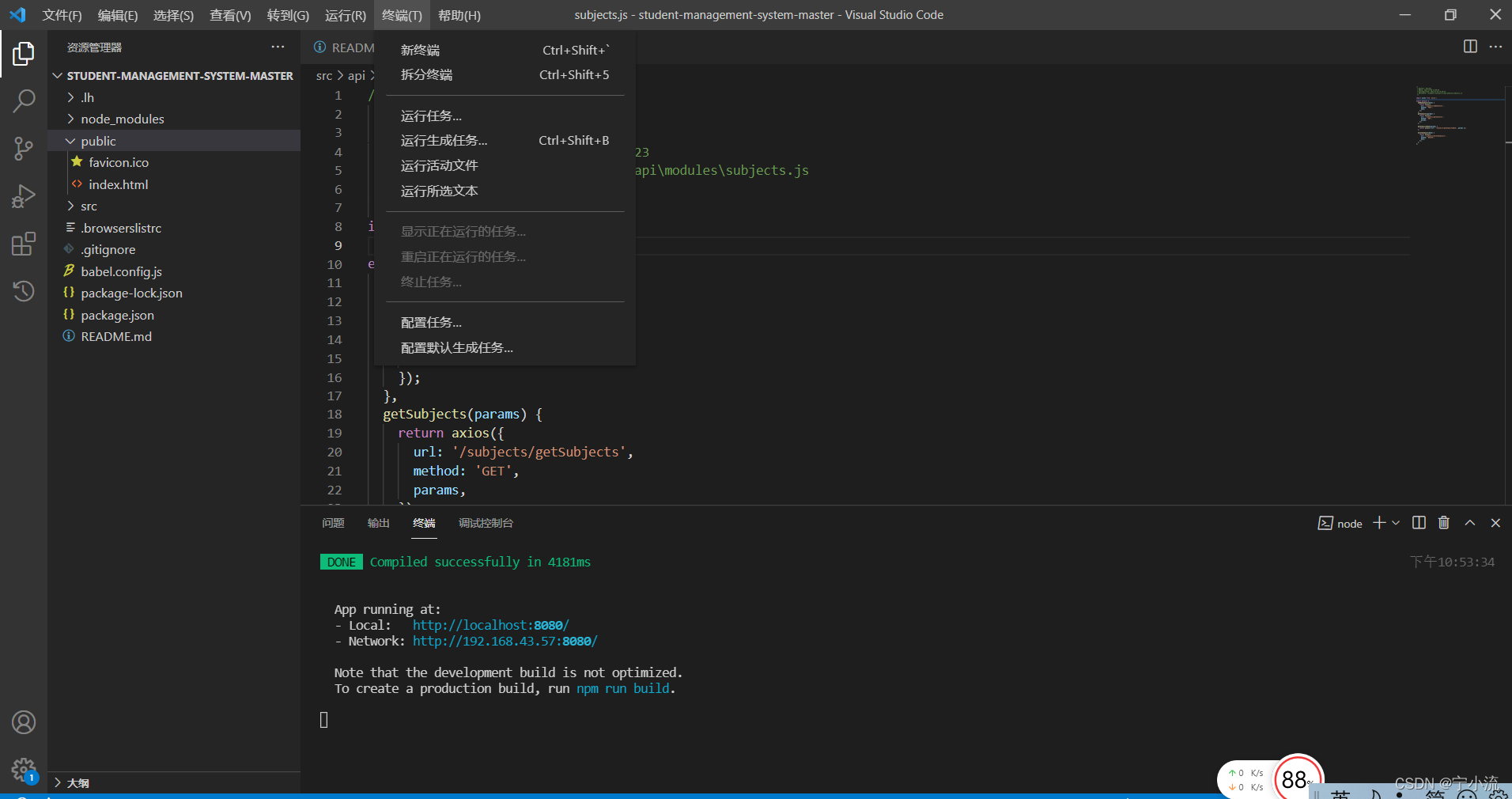
1.创建新终端:
2.输入 npm i安装依赖
3.输入npm run serve运行代码。
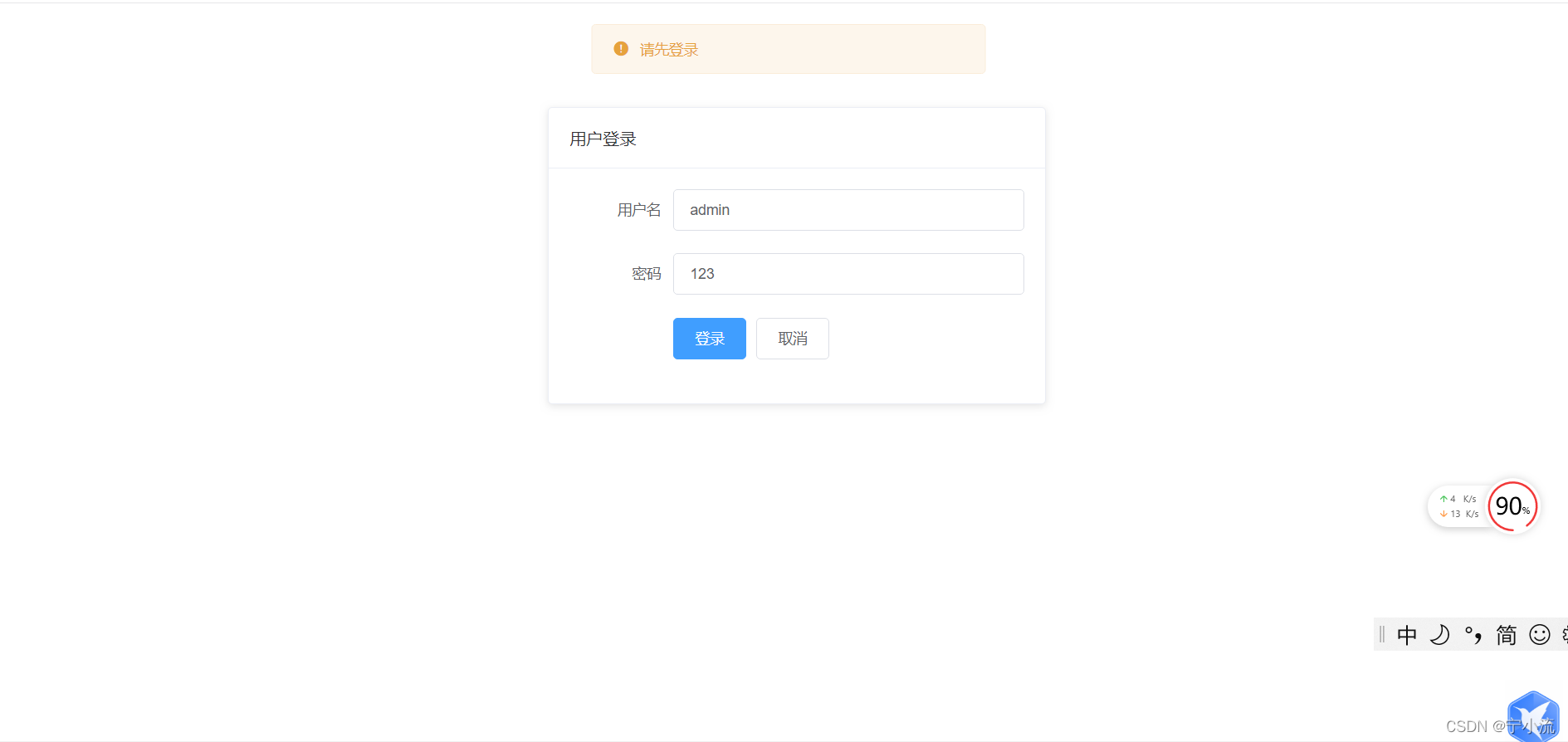
登录界面:
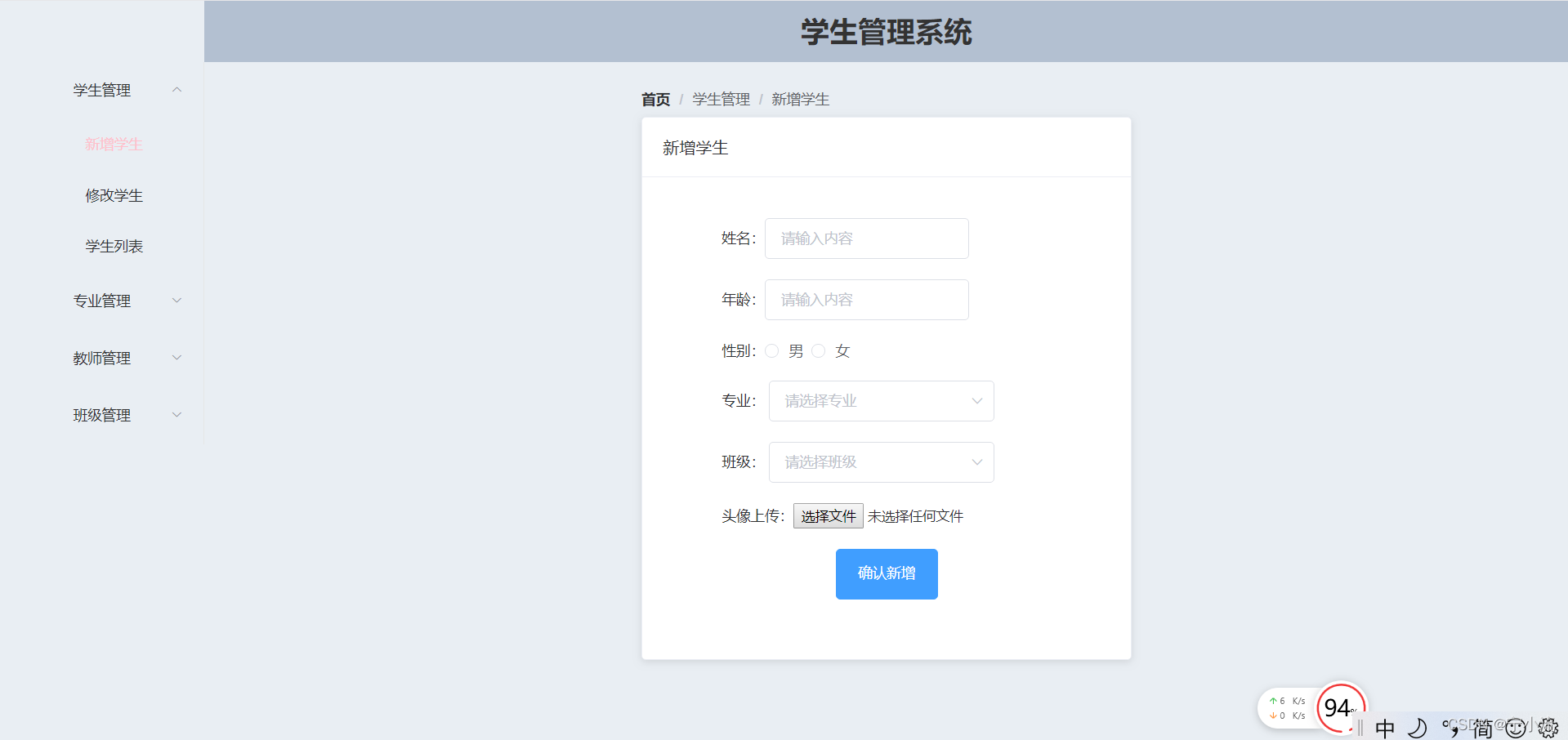
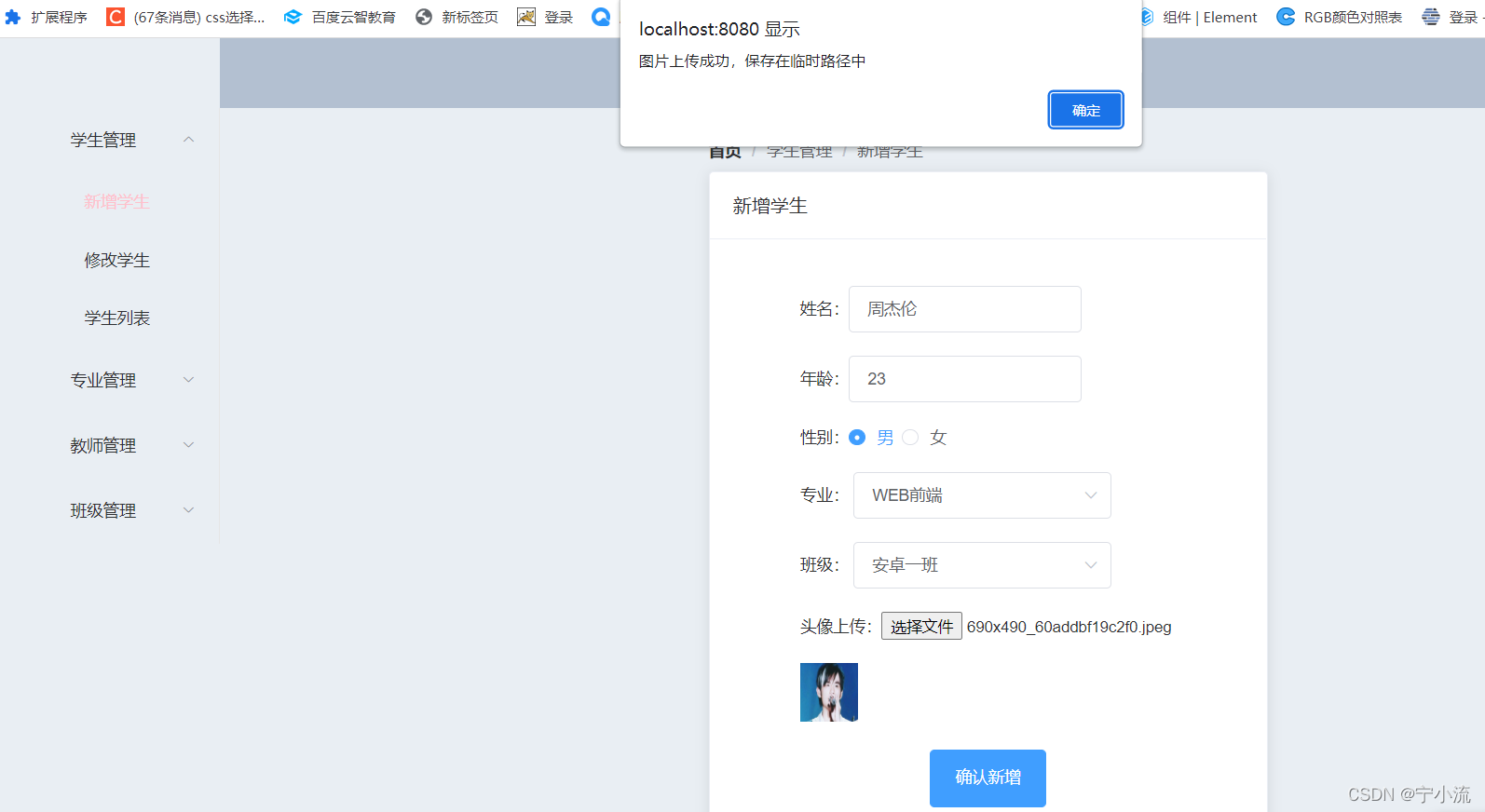
新建学生及上传图片:
新增学生提示:
学生列表查询:
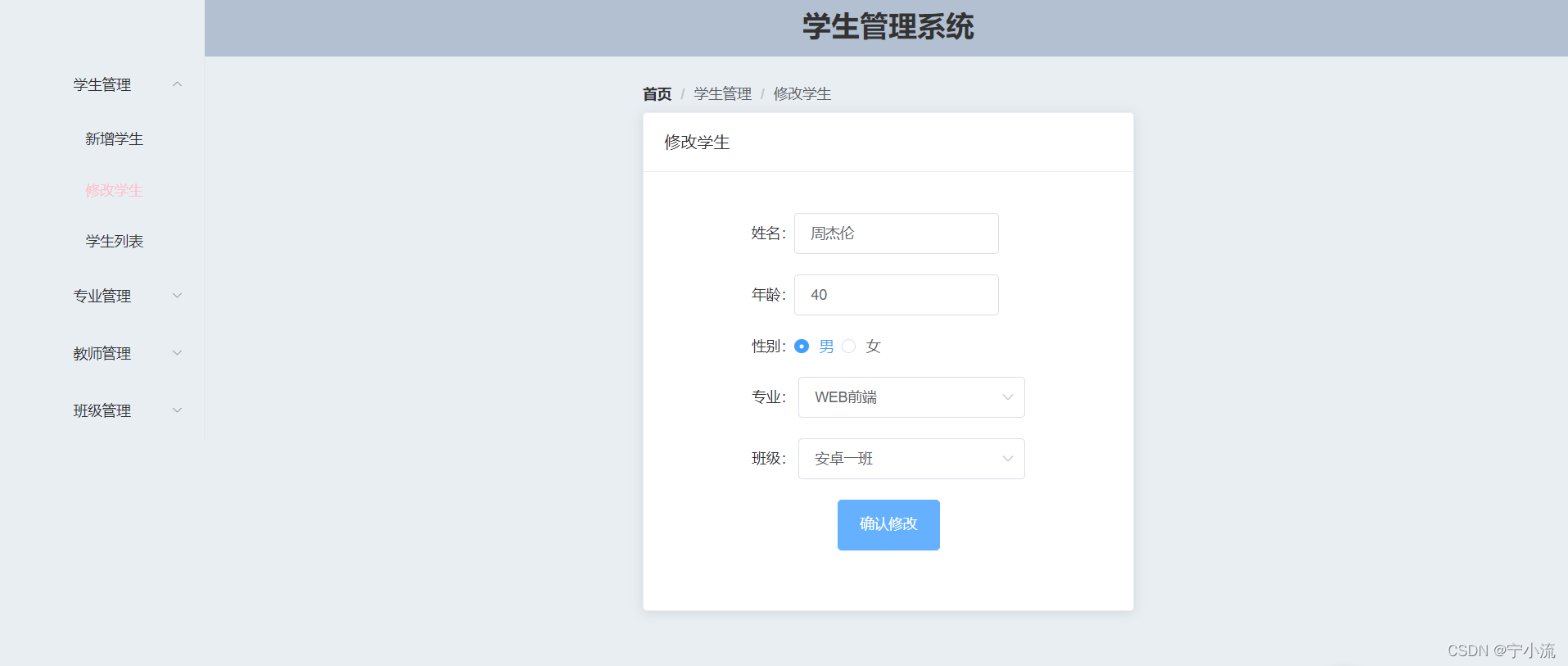
修改学生信息
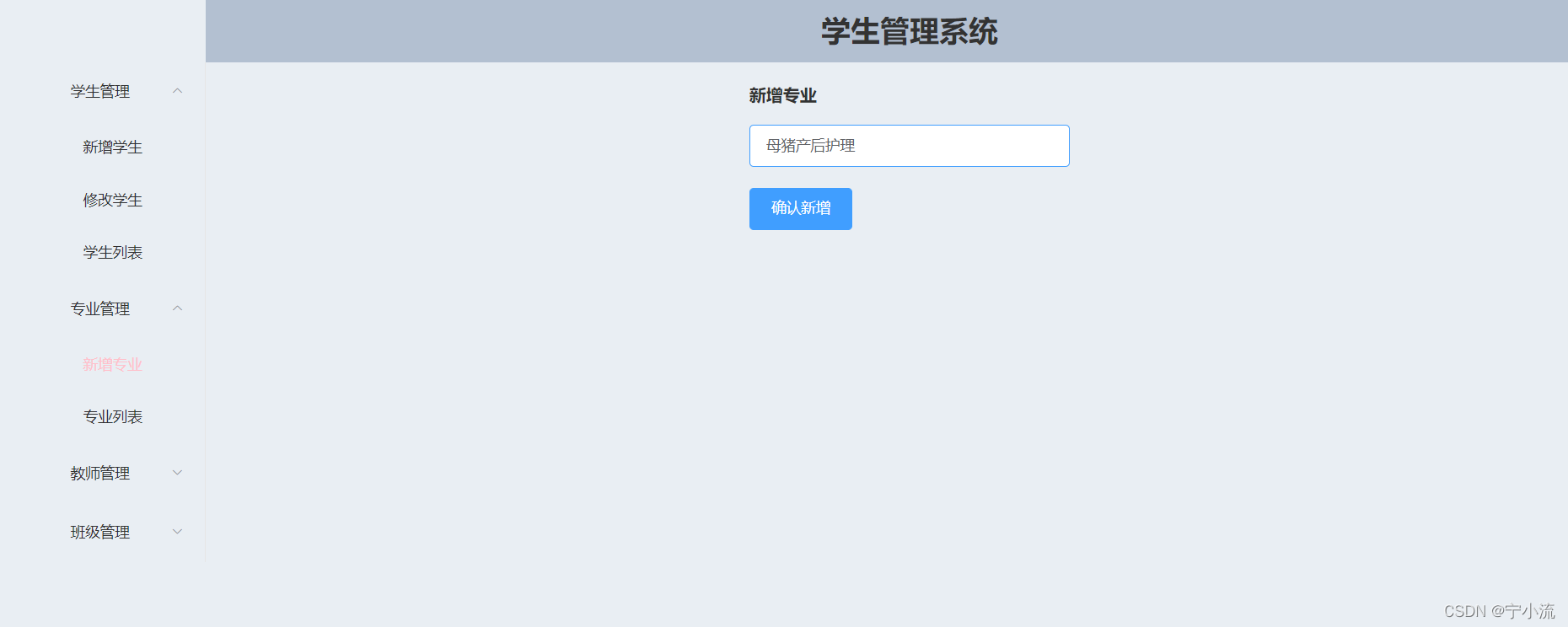
新增专业:
搜索界面:
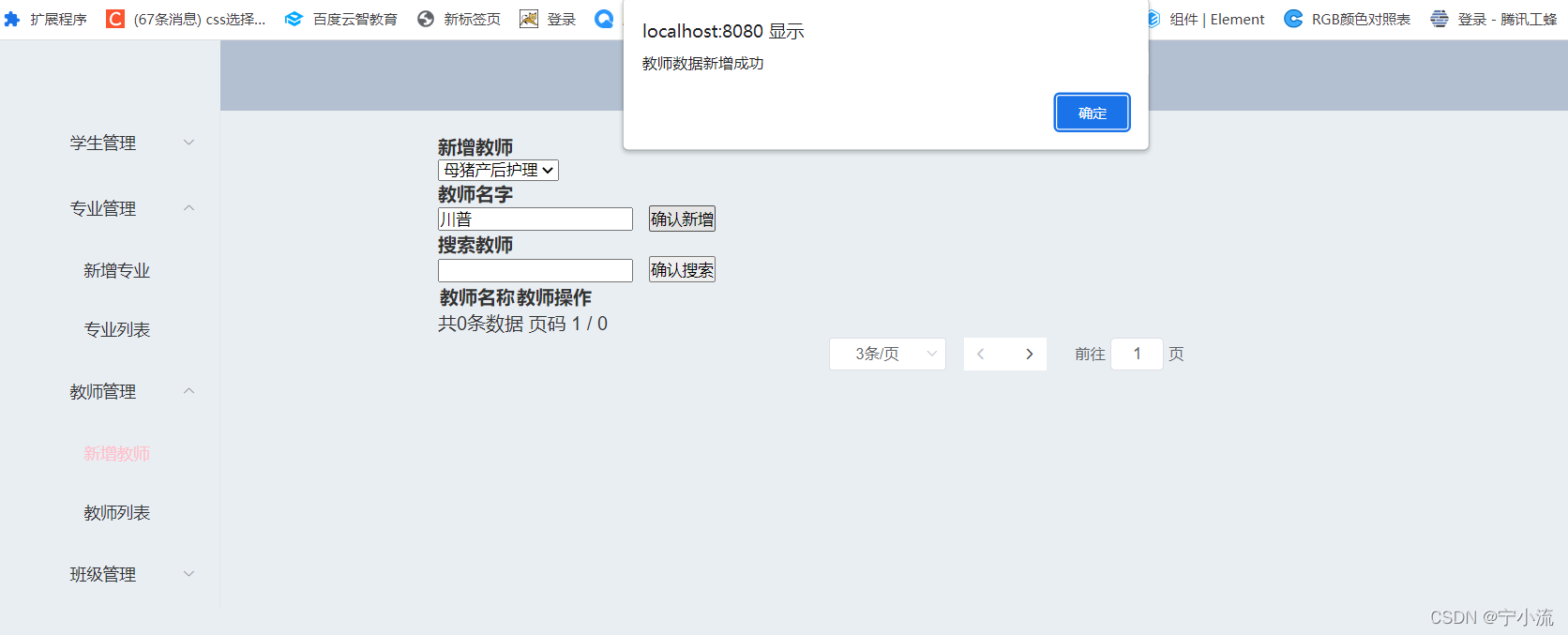
新增教师以及搜索:
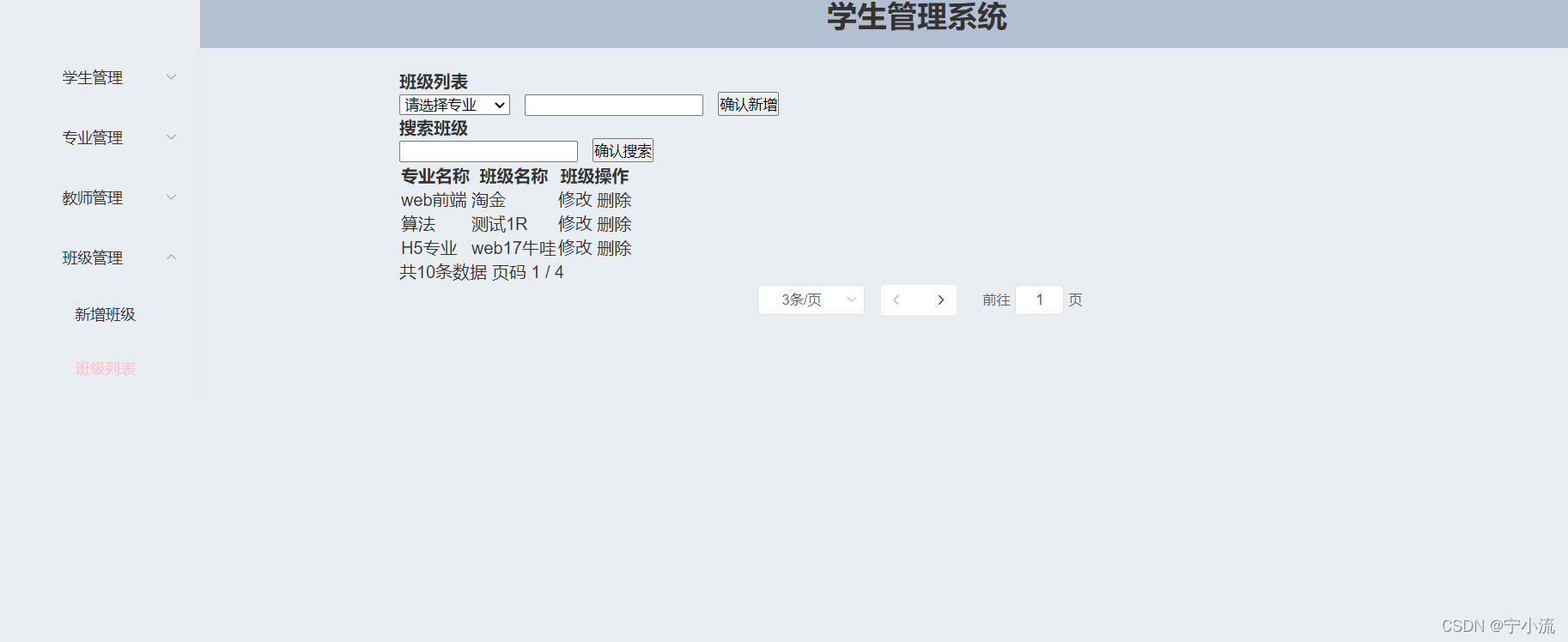
班级列表:
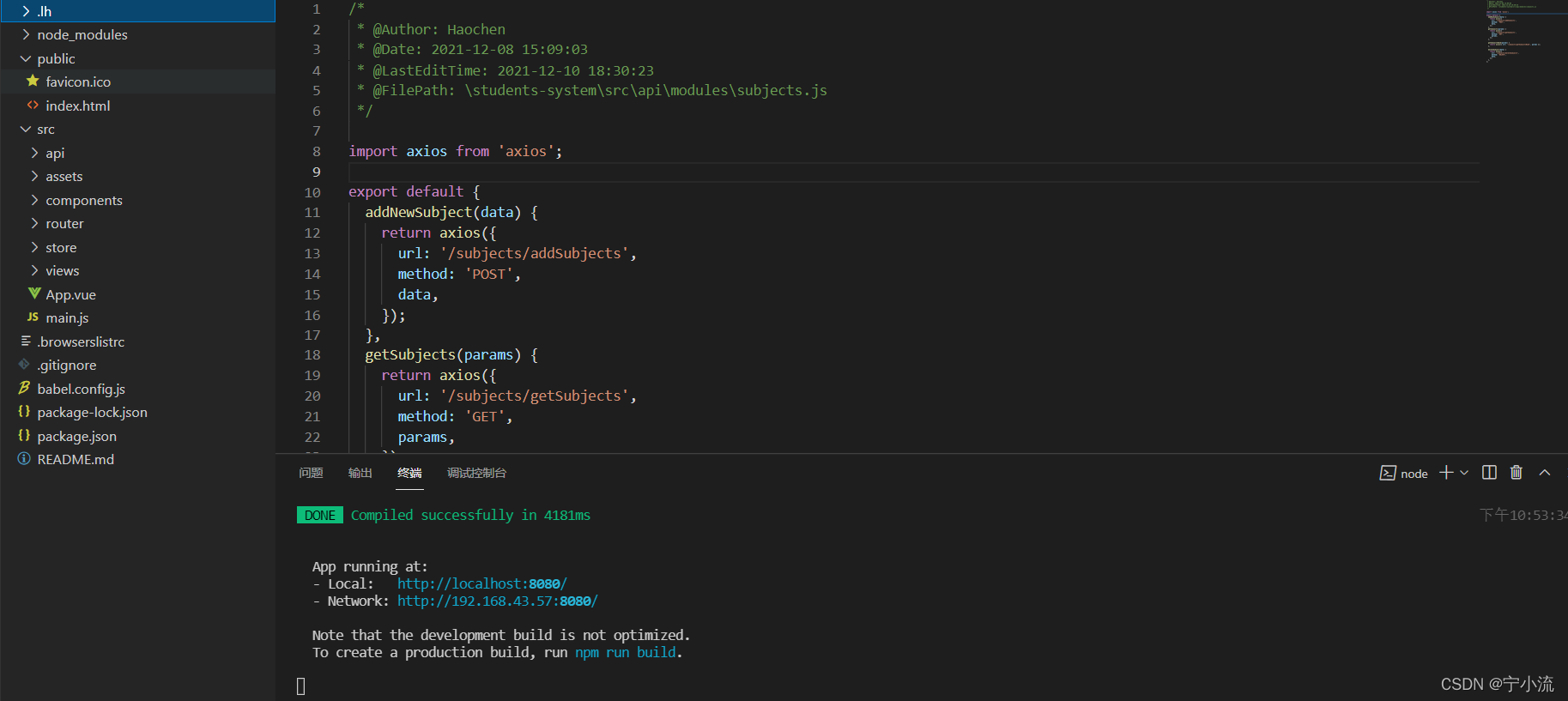
代码目录:
二、源码获取及说明
使用前需安装vue脚手架和node.js。
源码获取:
百度云链接:https://pan.baidu.com/s/1mfiZeRDkDoXx7DwcSZv54Q
提取码:edtd
注:代码无注释,但代码风格简洁规范,包的下载依赖很快,基本不会出现GitHub上下载依赖下载不了的现象,适合刚上手vue的小白学习。
版权声明:本文为lllbn原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。