一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
1.属性
| 属性 | 注释 |
|---|---|
| frame | 约束 |
| text | 设置默认文本 |
| textColor | 设置文本颜色 |
| textAlignment | 设置对齐方式 |
| font | 设置文本样式和大小 |
| borderStyle | 设置textFild边框 |
| placeholder | 设置提示文本 |
| enabled | 设置textField不可编辑 |
| clearButtonMode | 显示本文清空按钮 |
| clearsOnBeginEditing | 开始编辑是是否删除原有的内容 |
| secureTextEntry | 设置编辑框中的内容密码显示 |
| keyboardType | 设置键盘上的样式 |
| returnKeyType | 设置键盘上return键的类型 |
| leftView | 添加左视图 |
| delegate | 代理 |
1.使用
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(50, 100, 150, 30)];
[self.view addSubview:textField];
//设置默认文本
textField.text = @"请输入文本内容";
//设置文本颜色
textField.textColor = [UIColor redColor];
//设置对齐方式
textField.textAlignment = NSTextAlignmentCenter;
//设置文本样式和大小
textField.font = [UIFont fontWithName:@"wawati sc" size:20];
//设置textFild边框
textField.borderStyle = UITextBorderStyleRoundedRect;
//设置提示文本
textField.placeholder = @"请输入文本内容";
//设置textField不可编辑
textField.enabled = YES;
//显示本文清空按钮
textField.clearButtonMode = UITextFieldViewModeAlways;
//开始编辑是是否删除原有的内容
textField.clearsOnBeginEditing = YES;
//设置编辑框中的内容密码显示
textField.secureTextEntry = YES;
//设置键盘上的样式
textField.keyboardType = UIKeyboardTypeNamePhonePad;
//设置键盘上return键的类型
/**
UIReturnKeyDefault,
UIReturnKeyGo,
UIReturnKeyGoogle,
UIReturnKeyJoin,
UIReturnKeyNext,
UIReturnKeyRoute,
UIReturnKeySearch,
UIReturnKeySend,
UIReturnKeyYahoo,
UIReturnKeyDone,
UIReturnKeyEmergencyCall,
UIReturnKeyContinue,
*/
textField.returnKeyType = UIReturnKeySearch;
//添加左视图 还可以添加右视图(不举例子)
UIView *leftView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 25, 25)];
leftView.backgroundColor = [UIColor grayColor];
textField.leftView = leftView;
//代理
textField.delegate = self;
#pragma mark - 开始编辑
- (BOOL)textFieldShouldBeginEditing:(UITextField *)textField{
return YES;
}
#pragma mark - 已经编辑
- (void)textFieldDidBeginEditing:(UITextField *)textField{
}
#pragma mark - 结束编辑
- (BOOL)textFieldShouldEndEditing:(UITextField *)textField{
return YES;
}
#pragma mark - 已经结束编辑-1
- (void)textFieldDidEndEditing:(UITextField *)textField{
}
#pragma mark - 已经结束编辑-2
- (void)textFieldDidEndEditing:(UITextField *)textField reason:(UITextFieldDidEndEditingReason)reason API_AVAILABLE(ios(10.0)){
}
#pragma mark - 正在发生改变
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
return YES;
}
#pragma mark - 已经发生改变
- (void)textFieldDidChangeSelection:(UITextField *)textField API_AVAILABLE(ios(13.0), tvos(13.0)){
}
#pragma mark - 点击删除按键
- (BOOL)textFieldShouldClear:(UITextField *)textField{
return YES;
}
#pragma mark - 点击返回按键
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
return YES;
}
//取消编辑
[[[UIApplication sharedApplication] keyWindow] endEditing:YES];
3.需求
3.1输入框设置左边输入边距
self.textField.leftView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 8, 0)];
self.textField.leftViewMode = UITextFieldViewModeAlways;

3.2点击空白处收回键盘
UITapGestureRecognizer *tap=[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap)];
[self.view addGestureRecognizer:tap];
tap.numberOfTapsRequired=1;
tap.numberOfTouchesRequired=1;
- (void)tap{
[self.view endEditing:YES];
}
3.2进来页面默认TextField选中把键盘弹起来
[self.OfflineAdressTextField becomeFirstResponder];
3.3键盘设置
self.textField.keyboardType = UIKeyboardTypeNumberPad;
UIKeyboardTypeNumberPad(纯数字)

UIKeyboardTypeDefault(默认)

UIKeyboardTypeASCIICapable(英文)

UIKeyboardTypeNumbersAndPunctuation(搜狗数字)

UIKeyboardTypeURL(URL英文)

UIKeyboardTypePhonePad (算数 数字)

UIKeyboardTypeEmailAddress (Emil 英文)

UIKeyboardTypeDecimalPad(价格 数字)

UIKeyboardTypeTwitter

UIKeyboardTypeWebSearch

UIKeyboardTypeASCIICapableNumberPad

UIKeyboardTypeAlphabet

3.4实时获取输入的值
OC
#pragma mark - 正在发生改变
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
if (textField == self.OfflineAdressTextField) {
self.adress = [textField.text stringByReplacingCharactersInRange:range withString:string];
}else if(textField == self.OfflineUrlTextField){
self.url = [textField.text stringByReplacingCharactersInRange:range withString:string];
}
}
Swift
extension ShowAddView: UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
let rag = textField.text?.toRange(range)
self.title = textField.text?.replacingCharacters(in: rag!, with: string) ?? String()
return true
}
}
extension String {
func toRange(_ range: NSRange) -> Range<String.Index>?{
guard let from16 = utf16.index(utf16.startIndex, offsetBy: range.location, limitedBy: utf16.endIndex) else { return nil }
guard let to16 = utf16.index(from16, offsetBy: range.length, limitedBy: utf16.endIndex) else { return nil }
guard let from = String.Index(from16, within: self) else { return nil }
guard let to = String.Index(to16, within: self) else { return nil }
return from ..< to
}
}
3.5 点击删除按键 监听把值清空

点击删除按键的时候,textfield已经把文本框的值已经清空了,我们只需要在监听的实现方法里面,把自定义保存文本的值也跟着清空就可以
[self.textField addTarget:self action:@selector(textFieldchange:) forControlEvents:UIControlEventEditingChanged];
-(void)textFieldchange:(UITextField *)textField {
NSLog(@"text: %@",textField.text);
}
3.6 监听当前输入框是否为空
注意:代理方法有一个缺点,它获取实时textField的值是监听键盘的删除按键,如果是textfield的清空文本按键清空输入框的文本是没有办法监听。要解决这个方法需要用方法二才能实时监听到值的变化
方法一:代理方法。
self.textField.delegate = self;
<UITextFieldDelegate>
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
NSString *value = [textField.text stringByReplacingCharactersInRange:range withString:string];
NSLog(@"value: %@",value);
return YES;
}
方法二:监听方法
[self.textField addTarget:self action:@selector(textFieldchange:) forControlEvents:UIControlEventEditingChanged];
-(void)textFieldchange:(UITextField *)textField {
NSLog(@"text: %@",textField.text);
}
3.7 禁止复制粘贴
之前我写过一遍文章
禁止复制粘贴
3.8 自定义删除文本按键

//自定义 textField 的清除按钮
UIButton *clearBtn = [self.textField valueForKey:@"_clearButton"];
[clearBtn setImage:[UIImage imageNamed:@"home_search_normal"] forState:UIControlStateNormal];
3.9限制输入个数
extension ShowAddView: UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
let rag = textField.text?.toRange(range)
let text = textField.text?.replacingCharacters(in: rag!, with: string) ?? String()
if text.count > 60 {
return false
} else {
self.fileName = text//在范围内才赋值
return true
}
}
}
extension String {
func toRange(_ range: NSRange) -> Range<String.Index>?{
guard let from16 = utf16.index(utf16.startIndex, offsetBy: range.location, limitedBy: utf16.endIndex) else { return nil }
guard let to16 = utf16.index(from16, offsetBy: range.length, limitedBy: utf16.endIndex) else { return nil }
guard let from = String.Index(from16, within: self) else { return nil }
guard let to = String.Index(to16, within: self) else { return nil }
return from ..< to
}
}
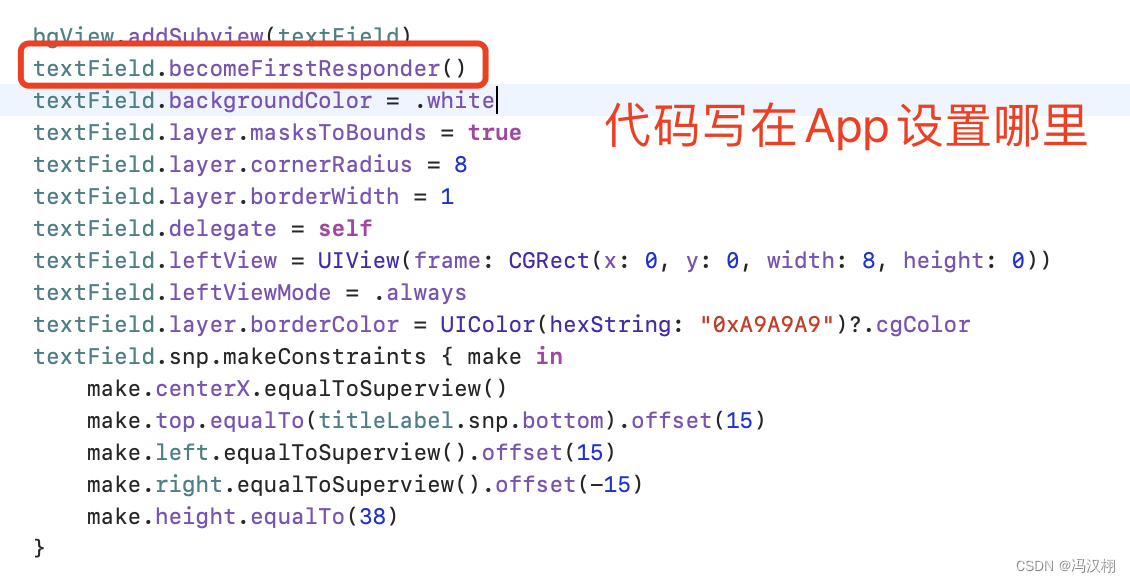
3.10 自动获取焦点(默认让键盘弹起)
swift
textField.becomeFirstResponder()
OC
[textField becomeFirstResponder];

版权声明:本文为weixin_38716347原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。