之前学过原生获取文件 但是有比起springmvc 比较麻烦 所以 :
复习一下:
1. 文件上传客户端三要素
表单项 type=“file”
表单的提交方式是post
表单的enctype属性是多部分表单形式,enctype=“multipart/form-data”
所以我们现在JSP 创建一个:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data">
文件名:<input type="text" name = "name"> <br>
<input type="file" name = "file"><br>
<input type="submit">
</form>
</body>
</html>
文件名 是随便加的啊,当然你只要文件框也可以
我们之前在原生的上传中 打印出来是 有一堆代码,那么我们看看SpringMVC 文件上传的原理:
首先下面几点要清楚:
1.当你的表单修改为多部分表单(multipart/form-data)时 ,request.getParameter()将失效。
2.当你的表单修改为:enctype=“application/x-www-form-urlencoded”时,form表单的正文内容格式是: key=value&key=value&key=value
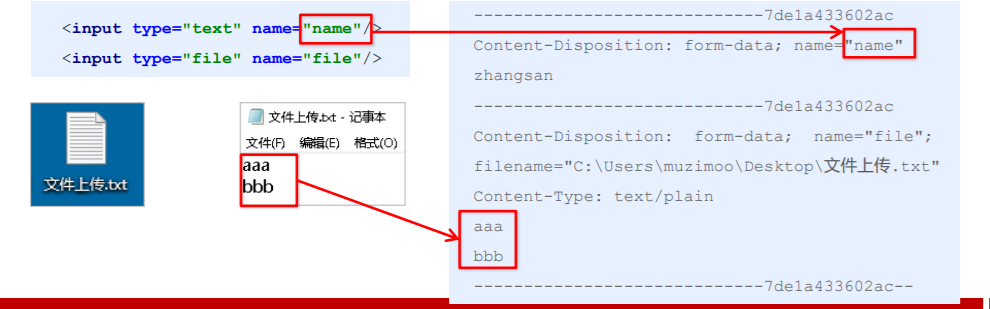
3.当form表单的enctype取值为Mutilpart/form-data(多部分表单【第一点】)时,请求正文内容就变成多部分形式:

可以图中看到 ,最普通的文本输入框也是可以上传进去的,其次呢,每一个输入框都有一个标识码;
文件输入框的带了很多属性,其中地址 和 文件类型 以及内容都存在.
我们之前内个原生的要弄好多东西,后来加了个阿帕奇的jar 然后省事很多api,其实SpringMVC文件上传的原理也是如此:
也是用那个阿帕奇的Commons-fileupload.jar 实现底层.(Commons-fileupload和commons-io 这两个 jar包)
单文件上传:
① 导入fileupload和io坐标
② 配置文件上传解析器
③ 编写文件上传代码
1. 导坐标
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
2.配置文件上传解析器(Spring-MVC.xml中)⭐⭐⭐
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--扫描注解-->
<context:component-scan base-package="com.bihu"/>
<!-- 原始容器处理静态资源 -->
<mvc:default-servlet-handler/>
<!--驱动租借-->
<mvc:annotation-driven/>
<!--配置文件上传解析器 : CommonsMultipartResolver -->
<!--千万注意!!! 这个id 一定要是 multipartResolver ,因为不是你来调用 是SpringMVC 自动调用-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--其实注入下面3个方法值就够了 你完全可以去看源代码里还有什么可以设置的 -->
<!--上传文件总大小 示例5M-->
<property name="maxUploadSize" value="5242800"/>
<!--上传单个文件的大小 示例5M-->
<property name="maxUploadSizePerFile" value="5242800"/>
<!--上传文件的编码类型 一般都是UTF-8 -->
<property name="defaultEncoding" value="UTF-8"/>
</bean>
</beans>
那么id一定要注意一下啊! 一定要是 multipartResolver
3. 编写文件上传代码
形式参数的名字 一定要和表单的name一样! 其次呢 文件输入框的类型一定要是 MultipartFile
package com.bihu.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class TestController {
@RequestMapping("/upload")
@ResponseBody
// 形参的名字一定要和input的name属性一致,而且文件输入框上传的文件会被封装为
public void Test(String filename, MultipartFile file){
System.out.println(filename) ; //打印一下文本输入框 提交的内容
System.out.println(file) ; //打印一下文件输入框 提交的内容 如果为为空则上传失败
}
}
打印出来的 不是null 证明上传成功了:
那么如何进行保存文件:
1.获得上传文件的名称:.getOriginalFilename(); 方法
2.吧文件转移到某个地方:transferTo(); 方法,参数是File
代码:
package com.bihu.Controller;
import org.springframework.context.ApplicationContext;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Controller
public class TestController {
@RequestMapping("/upload")
@ResponseBody
// 形参的名字一定要和input的name属性一致,而且文件输入框上传的文件会被封装为
public void Test(String filename, MultipartFile file) throws IOException {
//获取文件名
String fileName = file.getOriginalFilename();
System.out.println(fileName);
//保存文件到服务器[这里演示保存到本机绝对路径] 抛一个IO异常
file.transferTo(new File("C:\\Users\\Bi-Hu\\IdeaProjects\\SpringMVC\\src\\main\\webapp\\js" + fileName));
}
}
注意上传文件的大小 一定别超过内个配置的限制即可 不然报错哦!
当然你如果多个文件的话 你可以弄个数组即可