微信小程序在iphone6或6p真机上如果有一排有边框的标签时,可能会出现个别边框显示不全的问题,下面进行一步一步分析
1.页面内容如下
wxml内容:
<view class='title'>
您喜欢下面那个公司?
</view>
<view class='label-con'>
<view class='label'>中国移动</view>
<view class='label'>苏宁</view>
<view class='label'>阿里巴巴</view>
<view class='label'>华为</view>
</view>
wxss内容如下
.title{
width: 90%;
font-size: 30rpx;
color: #333;
margin: 30rpx auto;
}
.label-con{
width: 696rpx;
height: 60rpx;
font-size: 28rpx;
color: #01b5b5;
margin: 0 auto;
}
.label{
height: 60rpx;
line-height: 60rpx;
border: 1rpx solid #01b5b5;
float: left;
border-radius: 10rpx;
padding: 0 20rpx;
margin-right: 16rpx;
margin-bottom: 16rpx;
}
2.在iphone6p上显示效果如下图
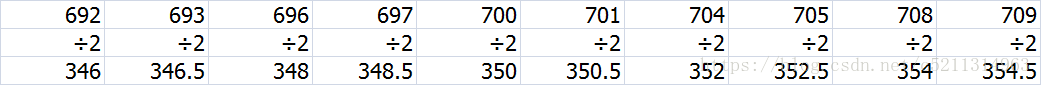
3.经过测试得来一组数据
注意步骤1中加粗的文本.label-con类中width:696rpx,将标签的父容器宽度设置为下面的值都会出现这个692 693 696 697 700 701 704 705 708 709,
那么会发现个规律,如下表:
4.分析结果
当标签的父容器宽度(单位rpx)÷2的值为偶数或偶数.5的时候会出现该bug,那么我们可以推到出用200.5*2=401,302*2=604等等都会重现这个bug,
那么解决方案就来了:
1)第一种方式是设置标签父容器的宽度到无bug值,即(奇数或奇数.5)*2,例如281*2rpx,281.5*2rpx可以解决;
2)第二种方式是补充像素单位:
步骤1中wxml增加space的view后如下:
<view class='label-con'>
<view class='space'></view>
<view class='label'>中国移动</view>
<view class='label'>苏宁</view>
<view class='label'>阿里巴巴</view>
<view class='label'>华为</view>
</view>
步骤1中wxss中增加space类为:
.space{
width: 1rpx;
height: 100%;
float: left;
}
以上两种方式即可解决该问题
另外还有一种解决方案就是border用background-image替代,即用切一个1px的背景图当容器的边框