目录
一、vue-cli建立SPA项目
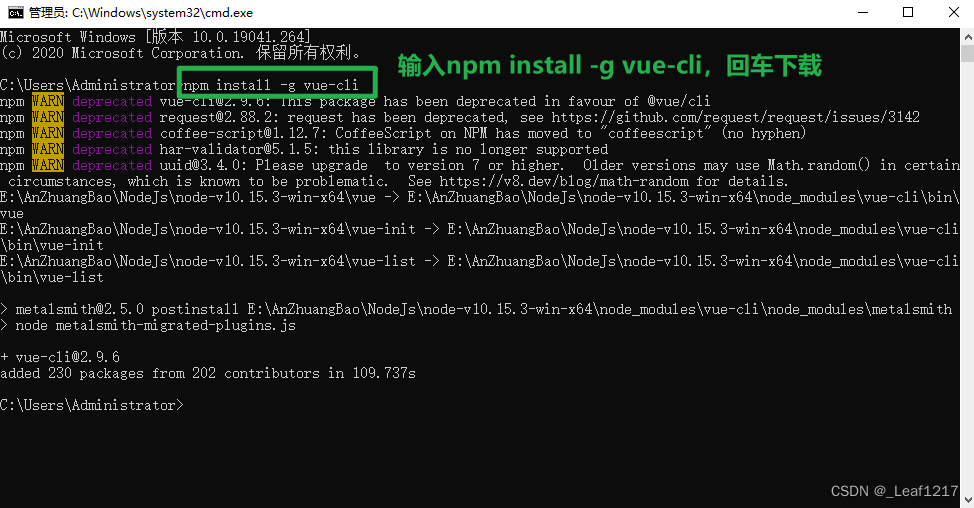
1.1 安装vue-cli
两个下载指令:
npm install -g vue-cli
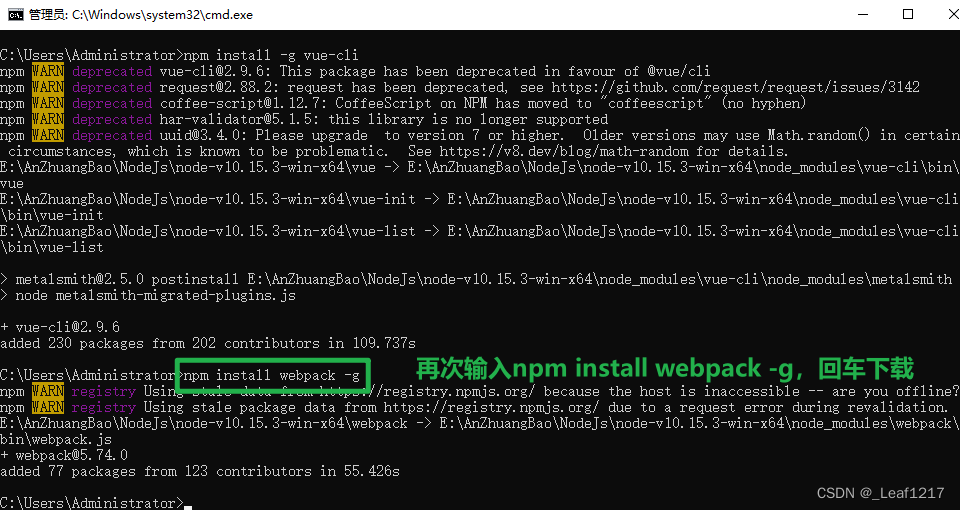
npm install webpack -g

第二个指令:

下载好后:

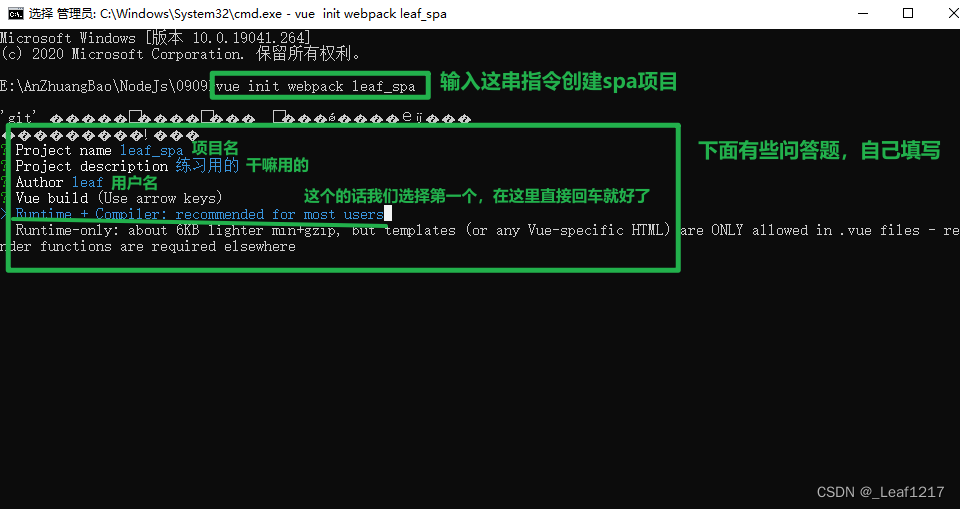
1.2 命令构建SPA项目
我们在一个非中文目录的文件夹中运行cmd,
输入指令:
vue init webpack spa


脚手架构建完成

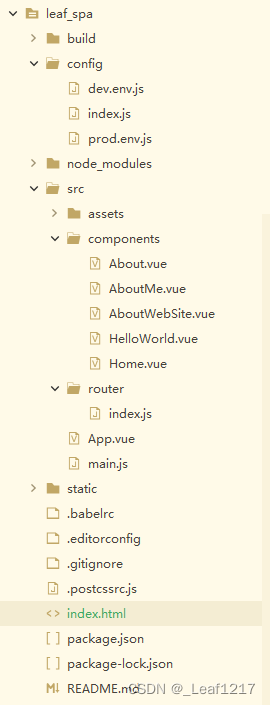
项目目录:


1.3 导入编码器
接着我们就把我们构建好的项目导入我们的编码器中,Leaf这里用的是前端代码编码器HBuilderX;
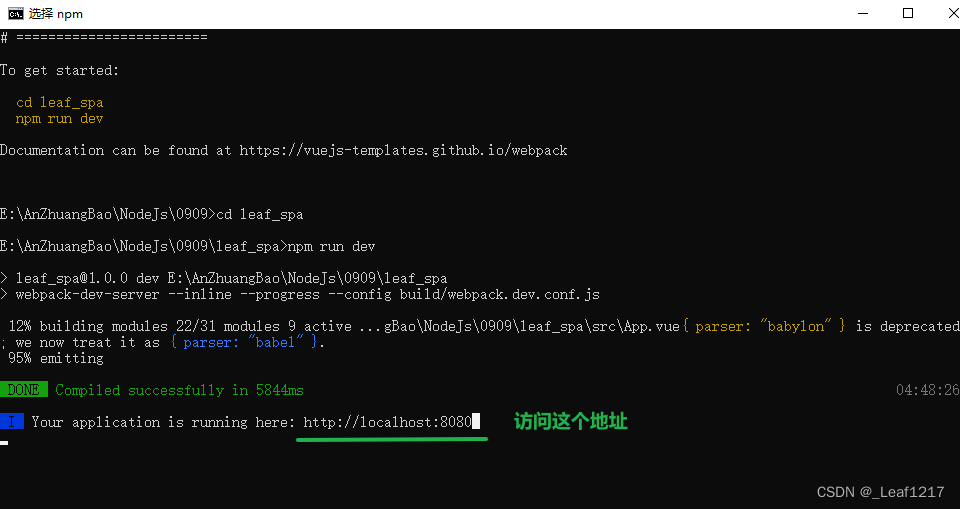
然后一定记得要先进入我们的项目,再输入运行指令:npm run dev
运行测试一下我们的项目:

然后我们就会得到一个地址,我们复制下来进行访问;

运行页面:

1.4 SPA项目运行访问过程
到这里我们在一起来看看spa项目的访问过程,它是经过了那些文件;
这个就需要结合大家自己建立的spa项目的文件来进行观看了;
① 首先访问根目录的index.html;
② index.html通过main.js中的vue实例管理(#app边界),同时指定App.vue模板;
③ App.vue中包含了logo图片以及锚点,而锚点与组件的对应关系存在router/index.js中,所以就指向了一个组件;
④ 最终App.vue中就显示了logo图片,以及Helloworld.vue的内容。
二、SPA项目使用路由
2.1 定义组件
我们定义两个组件:在components中
Home组件:
<template>
<div>这是首页内容,展示最新的10篇博客</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>About组件:
<template>
<div>
这是关于本站显示的内容区域,本站的发展史...
</div>
</template>
<script>
export default {
name: 'About',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>2.2 定义组件与路由的关系
这个我们需要在router里面的index.js中定义;
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})2.3 定义触发事件
我们在App.vue中定义触发事件:
/* 触发事件 */
<router-link to="/Home">首页</router-link>
<router-link to="/About">关于</router-link>2.4 测试
最后让我们来一起测试一下:

三、嵌套路由
3.1 嵌套路由案例
我们以一个案例来看看嵌套路由是如何实现的:
案例:
点击“关于”按钮,会弹一个窗口,
窗口拥有两个按钮、也就是两个触发事件,
并且两个按钮又可以分别弹出不同的内容;
3.2 实现步骤:
① 在“关于”的组件中添加两个触发事件、定义锚点;
② 分别为其定义组件;
③ 定义组件与路由的关系;
触发事件:
<div>
<!-- 这是关于本站显示的内容区域,本站的发展史... -->
<!-- 两个触发事件 -->
<router-link to="/AboutMe">关于站长</router-link>
<router-link to="/AboutWebSite">关于本站</router-link>
<!-- 定义锚点 -->
<router-view></router-view>
</div>定义组件:
AboutMe:
<template>
<div>
站长Leaf在xxx公司有着N年项目经验,带领数十人完成重大项目的研发...
</div>
</template>
<script>
export default {
name: 'AboutMe',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>AboutWebSite:
<template>
<div>
网站历史:网站于2003年创建,运作十余年,风风雨雨什么经历都有过...
</div>
</template>
<script>
export default {
name: 'AboutWebSite',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<style>
</style>定义组件与路由的关系:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebSite from '@/components/AboutWebSite'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Home',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children:[
{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutWebSite',
name: 'AboutWebSite',
component: AboutWebSite
}
]
}
]
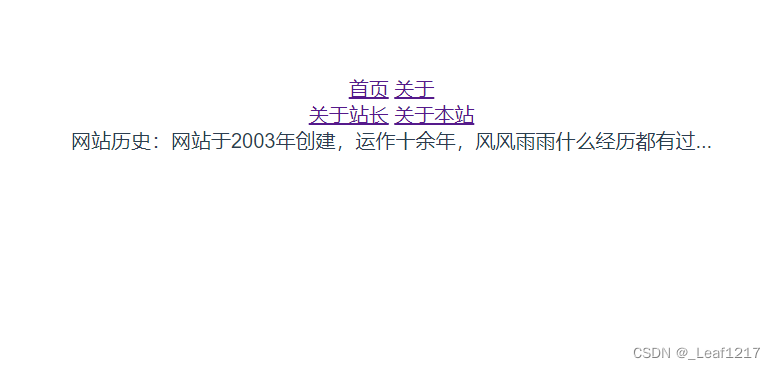
})最后我们就可以来测试一把啦:

关于站长:

关于本站:

3.3 结论
嵌套路由的使用主要其实就是在定义路由与组件的关系的时候,添加了children;
OK,测试完毕!!!