项目中使用到vue-grid-layout布局来实现拖拽组件,实现组件的自定义布局
使用中发现了一些问题,如果熙新增的话,新增的框不太明显,如果把每一个vue-grid-item设置样式的话,所有的组件块都会加上背景色,这样达不到设计的需求,违背了初衷;所以做了如下改进:
具体使用:
vue-grid-layout git 地址: 传送门
<grid-layout
:layout.sync="layout"
:col-num="colNum"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:vertical-compact="true"
:use-css-transforms="true"
>
<template>
<div v-for="(item, i) in layout" :key="i">
<div class="home" @contextmenu.prevent="showMenu(i)">
<grid-item
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:static="item.static"
:isDraggable="item.isDraggable"
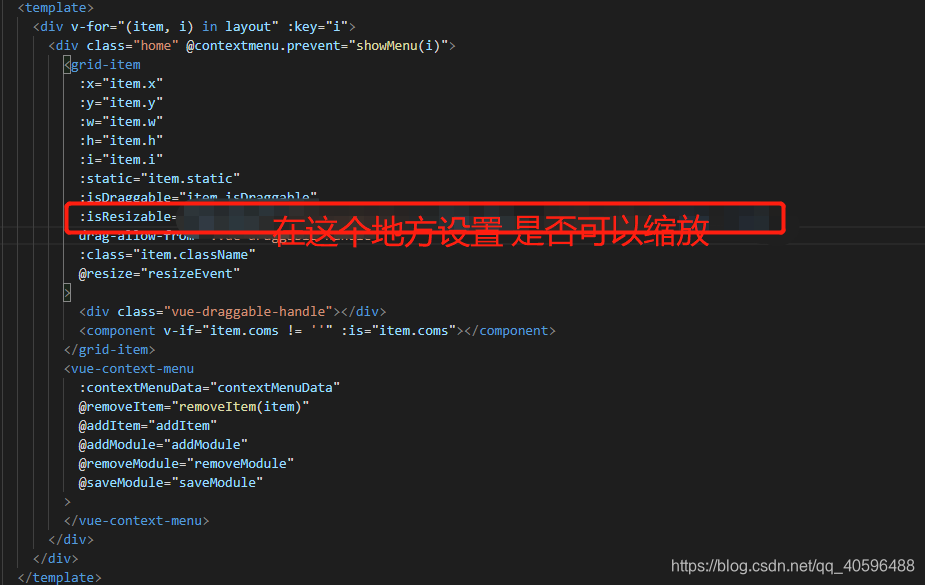
:isResizable="item.isResizable"
drag-allow-from=".vue-draggable-handle"
:class="item.className"
@moved="movedEvent"
>
<div class="vue-draggable-handle"></div>
<component v-if="item.coms != ''" :is="item.coms"></component>
</grid-item>
<vue-context-menu
:contextMenuData="contextMenuData"
@removeItem="removeItem(item)"
@addItem="addItem"
@addModule="addModule"
@removeModule="removeModule"
@saveModule="saveModule"
>
</vue-context-menu>
</div>
</div>
</template>
</grid-layout>解决layout 使用中出现的问题;
添加的时候加一个动态的样式,目的是添加时给添加的vue-grid-item设置一个背景色或者边框;可以设置一个相对比较显眼的颜色这样你新增的时候用户会感知到新增的框出现在什么位置。等到添加完组件的时候再进行删除;具体代码如下:
新增时添加样式,具体参数为 className对应样式名;

新增完组件之后删除的代码 如下:
this.layout[this.gridIndex].className = ''即可实现新增组件添加样式;
更改拖拽缩放状态:

欢迎大家访问我的博客,多谢大家!
版权声明:本文为qq_40596488原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。