今天来记录一下BarChart(条形图)的简单使用!
注:本人使用的版本是MPAndroidChart-v3.0.3(如若版本不同有某些方法更新,可在评论区留言,尽我所能帮你解决!)
MPAndroidChart的详细使用——LineChart折线图(一)(简单使用)
MPAndroidChart的详细使用——LineChart折线图(二)(详细美化)
MPAndroidChart的详细使用——BarChart条形图(二)(详细美化)
MPAndroidChart的详细使用——BarChart条形图组(三)(条形图组)
MPAndroidChart的详细使用——BarChart叠状条形图(四)(堆叠柱状图)
MPAndroidChart的详细使用——HorizontalBarChart横向条形图(五)(横向条形图)
MPAndroidChart的详细使用——PieChart饼图(一)(简单使用)
MPAndroidChart的详细使用——PieChart饼图(二)(详细美化)
此文章就单纯地讲怎么画条形图(还有一点点小美化)
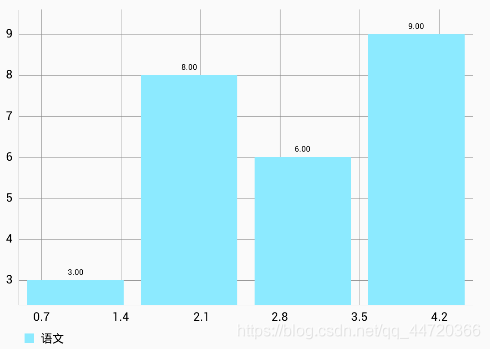
先上效果图:

XML
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="300dp">
</com.github.mikephil.charting.charts.BarChart>
Java
public class BarChartActivity extends AppCompatActivity {
private BarChart bar;
List<BarEntry>list=new ArrayList<>();//实例化一个List用来存储数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar_chart);
bar = (BarChart) findViewById(R.id.bar);
//添加数据
list.add(new BarEntry(1,3));
list.add(new BarEntry(2,8));
list.add(new BarEntry(3,6));
list.add(new BarEntry(4,9));
BarDataSet barDataSet=new BarDataSet(list,"语文");
BarData barData=new BarData(barDataSet);
bar.setData(barData);
bar.getDescription().setEnabled(false);//隐藏右下角英文
bar.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//X轴的位置 默认为上面
bar.getAxisRight().setEnabled(false);//隐藏右侧Y轴 默认是左右两侧都有Y轴
}
}
版权声明:本文为qq_44720366原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。