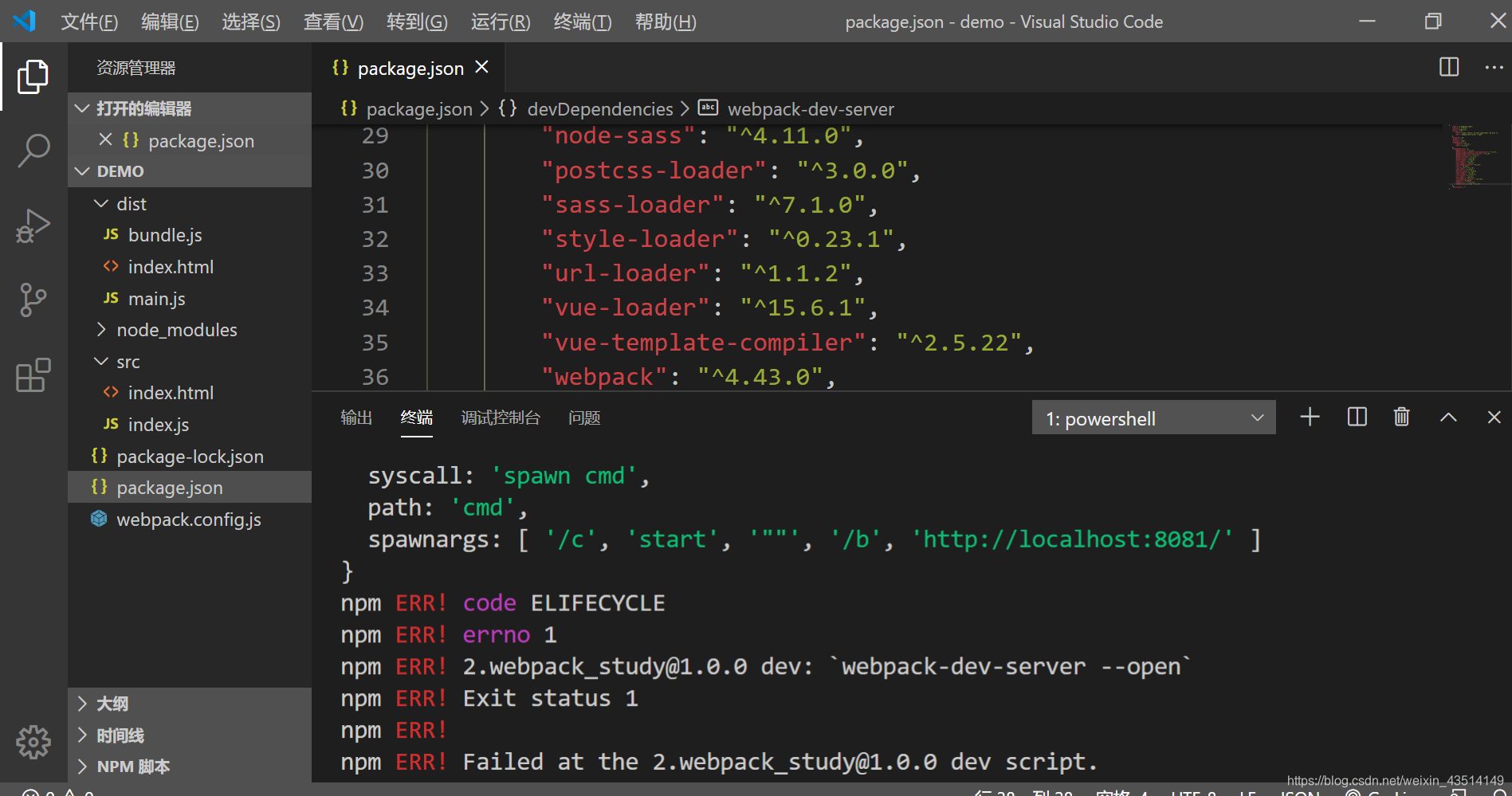
npm ERR!codeELIFECYCLE npmERR!2.webpack_study@1.0.0 dev:webpack-dev-server --open
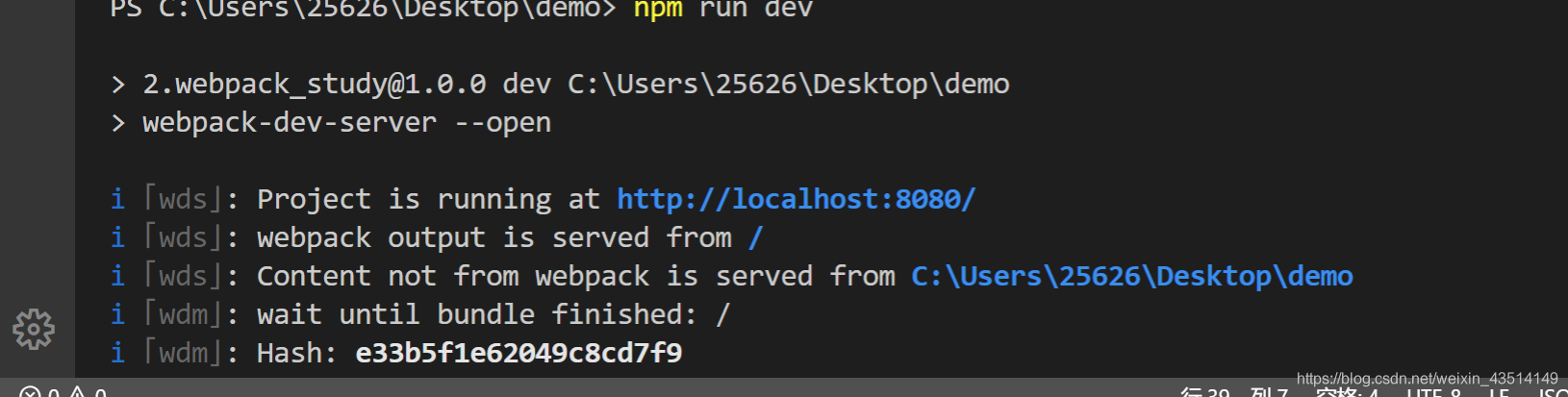
在命令行手动执行 webpack-dev-server 命令 就能打开 加上–open自动打开浏览器失败,
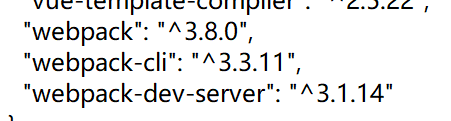
后来查看package.json下的webpack版本,开始安装的webpack版本是3.8的,但是在全局下安装的是4.43的,因为npm run dev的时候,它找命令是去当前工程下的node_modules下面去找 所以没有去找全局,如果单独执行命令的时候,走的是环境变量,拿到的是全局的命令,所以 npm run dev的时候 找到了你3.几的webpack依赖
解决方案:
将node_modules删掉,将 3.几的版本 写成 “^4.43.0”,只改webpack,然后重新执行 npm install
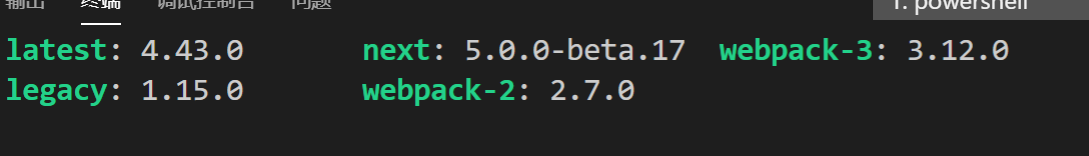
npm info webpack
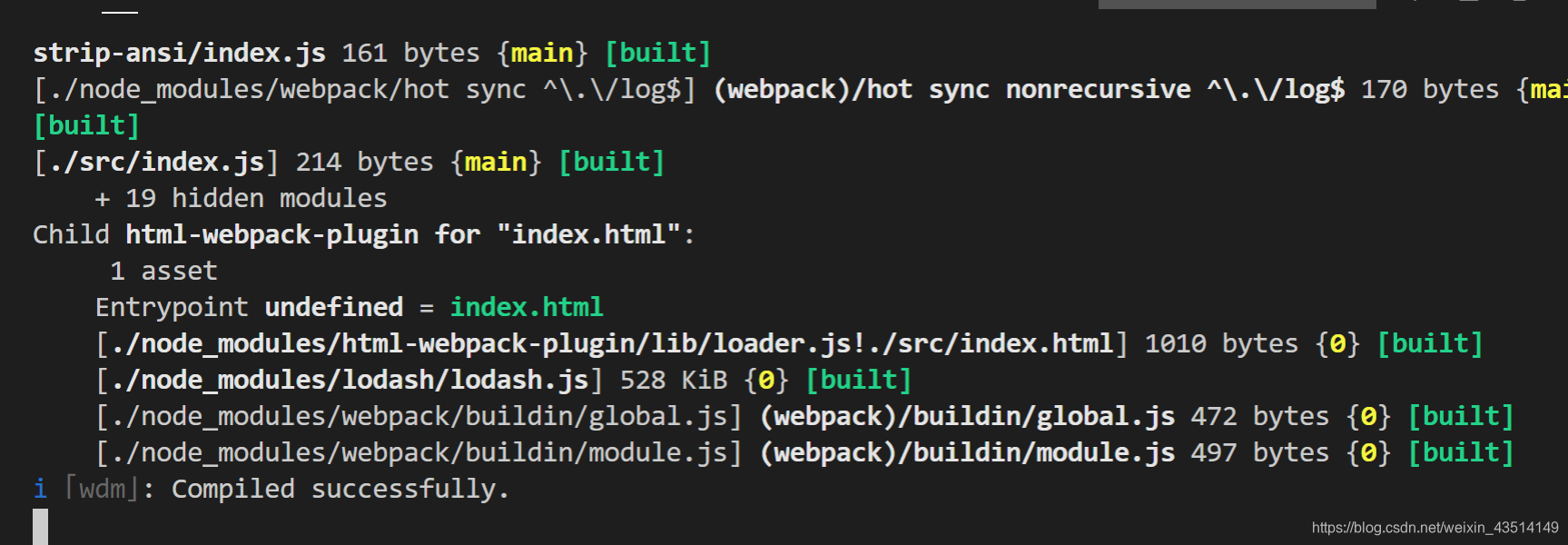
后来执行npm run dev还是报错
解决方法:
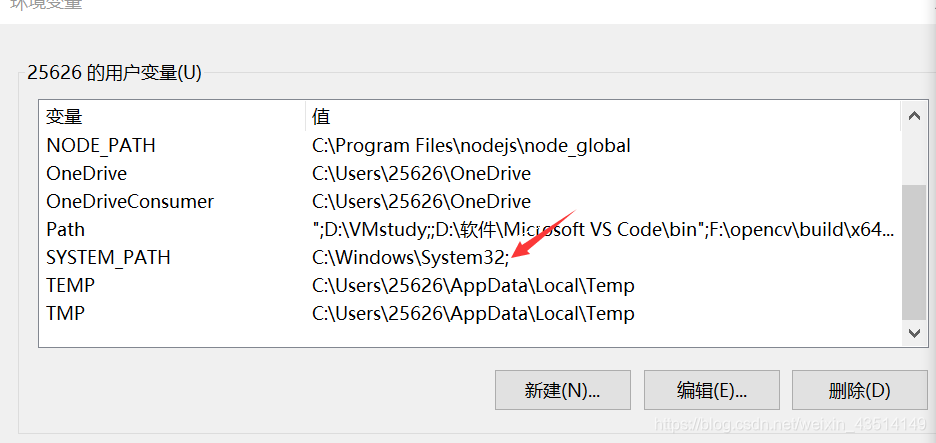
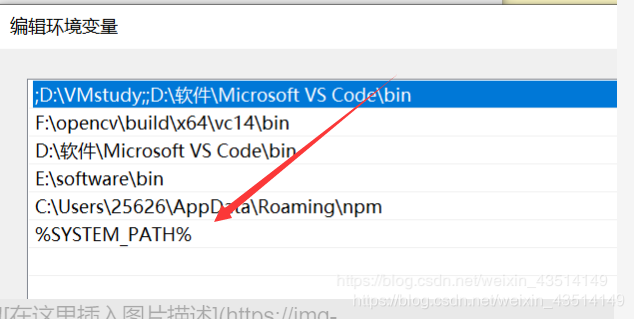
配置环境变量,然后在path中进行引用;%SYSTEM_PATH%;




版权声明:本文为weixin_43514149原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。