后端controller:
@RequestMapping(value = "/json-server")
@ResponseBody
public Map test03(HttpServletRequest req, HttpServletResponse resp){
//设置响应头
resp.setHeader("Access-Control-Allow-Origin","*");
//响应一个json数据(Map类型)
Map<String, String> data = new HashMap<String, String>();
data.put("name","张三");
return data;
}
前端页面(设置键盘按下事件并响应):
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSON响应</title>
<style>
#result{
width: 200px;
height: 100px;
border: solid 1px #00ff00;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
var result = document.getElementById('result');
//绑定键盘按下时间
window.onkeydown = function(){
//发送请求
// console.log('test');
let xhr = new XMLHttpRequest();
//自动转化为json格式
//设置响应体数据的类型
xhr.responseType = 'json';
//初始化
xhr.open('GET','http://127.0.0.1:8080/json-server');
//发送
xhr.send();
//事件绑定,处理服务端返回的结果
//on 当...时候
//readystate 表示状态 0,1,2,3,4 (4表示返回全部结果)
//change 改变,
xhr.onreadystatechange = function () {
//判断(服务端返回了所有结果)
if (xhr.readyState === 4){
//判断响应状态码 200,404,500...
if (xhr.status >= 200 && xhr.status < 300){
//手动将map类型转化为json类型转化
// let data = JSON.parse(xhr.response);
console.log(xhr.response);
//设置result文本
result.innerHTML = xhr.response.name;
}
}
}
}
</script>
</body>
</html>
初始化

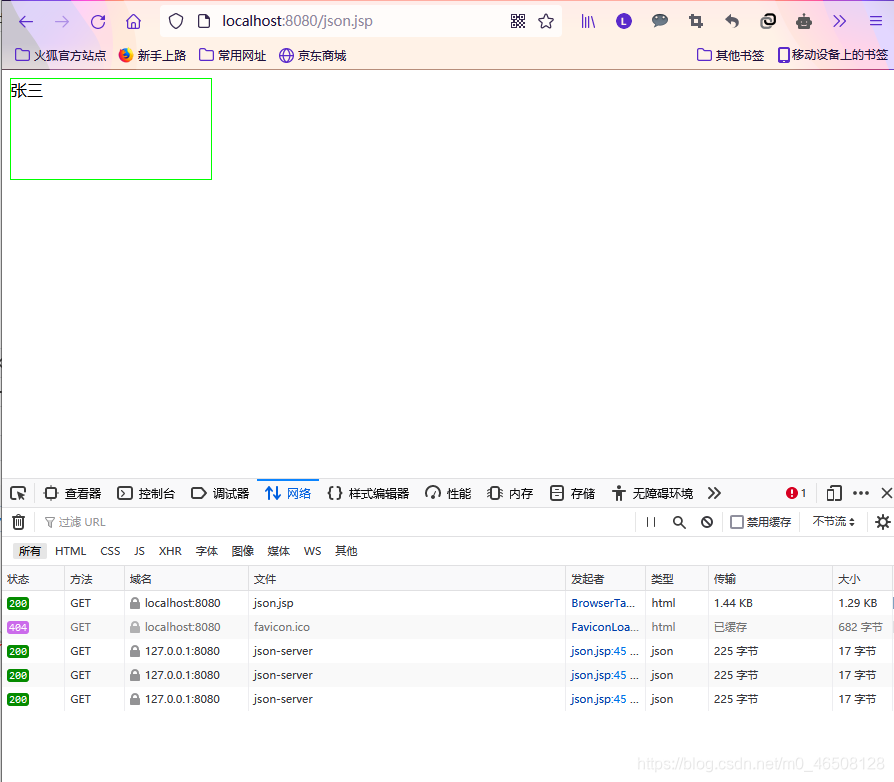
按下键盘事件

查看响应体

版权声明:本文为m0_46508128原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。