思路:
一、卖家
1、商家订单前端代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>商家订单页面</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui/themes/icon.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/easyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath}/static/js/main.js"></script>
</head>
<body>
<table id="dg" style="style=" width:400px;height:200px;
"></table>
<script>
$(function () {
$('#dg').datagrid({
url: '${pageContext.request.contextPath}/order.action?methodName=list&&orderState=1',
fit: true,
fitColumns: true,
pagination: true,
singleSelect: true,
columns: [[
// {field:'id',title:'id',width:100},
{field: 'id', title: '书籍名称', hidden: true},
{field: 'postalcode', title: '收货人邮编', hidden: true},
{field: 'uid', title: '用户', width: 50},
{field: 'consignee', title: '收货人', width: 50},
{field: 'phone', title: '手机号', width: 50},
{field: 'address', title: '收获人地址', width: 50},
{field: 'orderPrice', title: '价格', width: 50},
{field: 'sendTime', title: '发货时间', width: 50},
{field: 'orderTime', title: '订单时间', width: 50},
{
field: 'sendType', title: '发送方式', width: 50, formatter: function (value, row, index) {
if (row.sendType == 1) {
return "平邮";
} else if (row.sendType == 2) {
return "快递";
}
}
},
{
field: 'orderState', title: '订单状态', width: 100, formatter: function (value, row, index) {
if (row.orderState == 1) {
return "未发货";
} else if (row.orderState == 2) {
return "已发货";
} else if (row.orderState == 3) {
return "已签收";
} else if (row.orderState == 4) {
return "已撤单";
}
}
},
{
field: 'xxxx', title: '操作', width: 100, formatter: function (value, row, index) {
return '<a href="#" onclick="sendOrder();">发货</a>';
}
}
]]
});
})
function sendOrder() {
var row = $('#dg').datagrid('getSelected');
var id=0;
if (row) {
id = row.id;
}else {
alert("请勾选数据...");
return;
}
$.messager.confirm('确认', '您确认想要发货吗?', function (r) {
if (r) {
$.ajax({
url: '${pageContext.request.contextPath}/order.action?methodName=cancelAndReceive&&orderState=2&id='+id,
success: function (data) {
$('#dg').datagrid('reload');
}
});
}
})
}
</script>
</body>
</html>
2、所需要到方法和Action
①、OrderDao
package com.mwy.dao;
import java.util.List;
import com.mwy.entity.Order;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class OrderDao extends BaseDao<Order>{
/**
* 购物车结算生成订单
* @param order
* @throws Exception
*/
public void add(Order order) throws Exception {
String sql="insert into t_easyui_order(uid,orderTime,consignee,phone,postalcode,address,sendType,sendTime,orderPrice,orderState) values(?,now(),?,?,?,?,?,?,?,?)";
super.executeUpdate(sql, order, new String[] {"uid","consignee","phone","postalcode","address","sendType","sendTime","orderPrice","orderState"});
}
/**
* 按照订单时间倒序查询
* @param order
* @param pageBean
* @return
* @throws Exception
*/
public List<Order> list( Order order, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_order where 1=1";
long id=order.getId();
if(id!=0) {
sql+=" and id="+id;
}
int orderState = order.getOrderState();
if(orderState!=0) {
sql+=" and orderState="+orderState;
}
sql+=" order by orderTime desc";
return super.executeQuery(sql, Order.class, pageBean);
}
/**
* 修改订单状态
* @param order
* @throws Exception
*/
public void editState(Order order) throws Exception {
//如果是发货,那么还需要修改发货时间
String sql="update t_easyui_order set orderState=? where id=?";
int orderState = order.getOrderState();
if(orderState==2) {
sql="update t_easyui_order set orderState=?,sendTime=now() where id=?";
}
super.executeUpdate(sql, order, new String[] {"orderState","id"});
}
}②、OrderAction
package com.mwy.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.mwy.dao.OrderDao;
import com.mwy.entity.Order;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class OrderAction extends ActionSupport implements ModelDriver<Order>{
private Order order=new Order();
private OrderDao od=new OrderDao();
/**
* 订单管理未发货页面显示
* @param req
* @param resp
*/
public void list(HttpServletRequest req, HttpServletResponse resp) {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
try {
List<Order> list = od.list(order, pageBean);
ResponseUtil.writeJson(resp,new R().data("total", pageBean.getTotal())
.data("rows", list));
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 关于发货、撤单、签收共用的方法
* @param req
* @param resp
*/
public void cancelAndReceive(HttpServletRequest req, HttpServletResponse resp) {
//order就已经包含了,将要修改的状态以及对应的订单id
try {
od.editState(order);
ResponseUtil.writeJson(resp, 1);
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, 0);
} catch (Exception e1) {
e1.printStackTrace();
}
}
}
@Override
public Order getModel() {
return order;
}
}3、进行配置
<action path="/order" type="com.mwy.web.OrderAction">
</action>
4、商家结果界面展示
二、显示订单项
1、订单项前端代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>商家订单页面</title>
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui/themes/icon.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript"
src="${pageContext.request.contextPath}/static/js/easyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath}/static/js/main.js"></script>
</head>
<body>
<table id="dg" style="style=" width:400px;height:200px;
"></table>
<div id="tb">
<input class="easyui-textbox" id="oid" name="oid" style="width:20%;padding-left: 10px" data-options="label:'订单号:',required:true">
<a id="btn-search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a>
</div>
<script>
$(function () {
$("#btn-search").click(function () {
$('#dg').datagrid('load', {
oid: $("#oid").val()
});
});
$('#dg').datagrid({
url: '${pageContext.request.contextPath}/orderItem.action?methodName=list',
fit: true,
fitColumns: true,
pagination: true,
singleSelect: true,
toolbar:'#tb',
columns: [[
// {field:'id',title:'id',width:100},
{field: 'id', title: '订单项流水号', hidden: true},
{field: 'oid', title: '订单号', width: 50},
{field: 'bid', title: '书籍名称', width: 50},
{field: 'quantity', title: '数量', width: 50}
]]
});
})
</script>
</body>
</html>
2、所需要到方法和Action
①、OrderItemDao
package com.mwy.dao;
import java.util.List;
import com.mwy.entity.OrderItem;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class OrderItemDao extends BaseDao<OrderItem>{
/**
* 购物车结算生成订单项
* @param OrderItem
* @throws Exception
*/
public void add(OrderItem orderItem) throws Exception {
String sql="insert into t_easyui_orderitem(oid,bid,quantity) values(?,?,?)";
super.executeUpdate(sql, orderItem, new String[] {"oid","bid","quantity"});
}
public List<OrderItem> list( OrderItem orderItem, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_orderitem where 1=1";
//oid是订单项的外键,关联了订单表的主键
long oid=orderItem.getOid();
if(oid!=0) {
sql+=" and oid="+oid;
}
return super.executeQuery(sql, OrderItem.class, pageBean);
}
}
②、OrderItemAction
package com.mwy.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.mwy.dao.OrderItemDao;
import com.mwy.entity.OrderItem;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class OrderItemAction extends ActionSupport implements ModelDriver<OrderItem>{
private OrderItem orderItem=new OrderItem();
private OrderItemDao oid=new OrderItemDao();
public void list(HttpServletRequest req, HttpServletResponse resp) {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
try {
List<OrderItem> list = oid.list(orderItem, pageBean);
ResponseUtil.writeJson(resp,new R().data("total", pageBean.getTotal())
.data("rows", list));
} catch (Exception e) {
e.printStackTrace();
}
}
public OrderItem getModel() {
return orderItem;
}
}
3、配置
<action path="/orderItem" type="com.mwy.web.OrderItemAction">
</action>
4、界面展示
三、买家
1、共用方法:
①、 因此功能都能实现;
/**
* 关于发货、撤单、签收共用的方法
* @param req
* @param resp
*/
public void cancelAndReceive(HttpServletRequest req, HttpServletResponse resp) {
//order就已经包含了,将要修改的状态以及对应的订单id
try {
od.editState(order);
ResponseUtil.writeJson(resp, 1);
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, 0);
} catch (Exception e1) {
e1.printStackTrace();
}
}
}
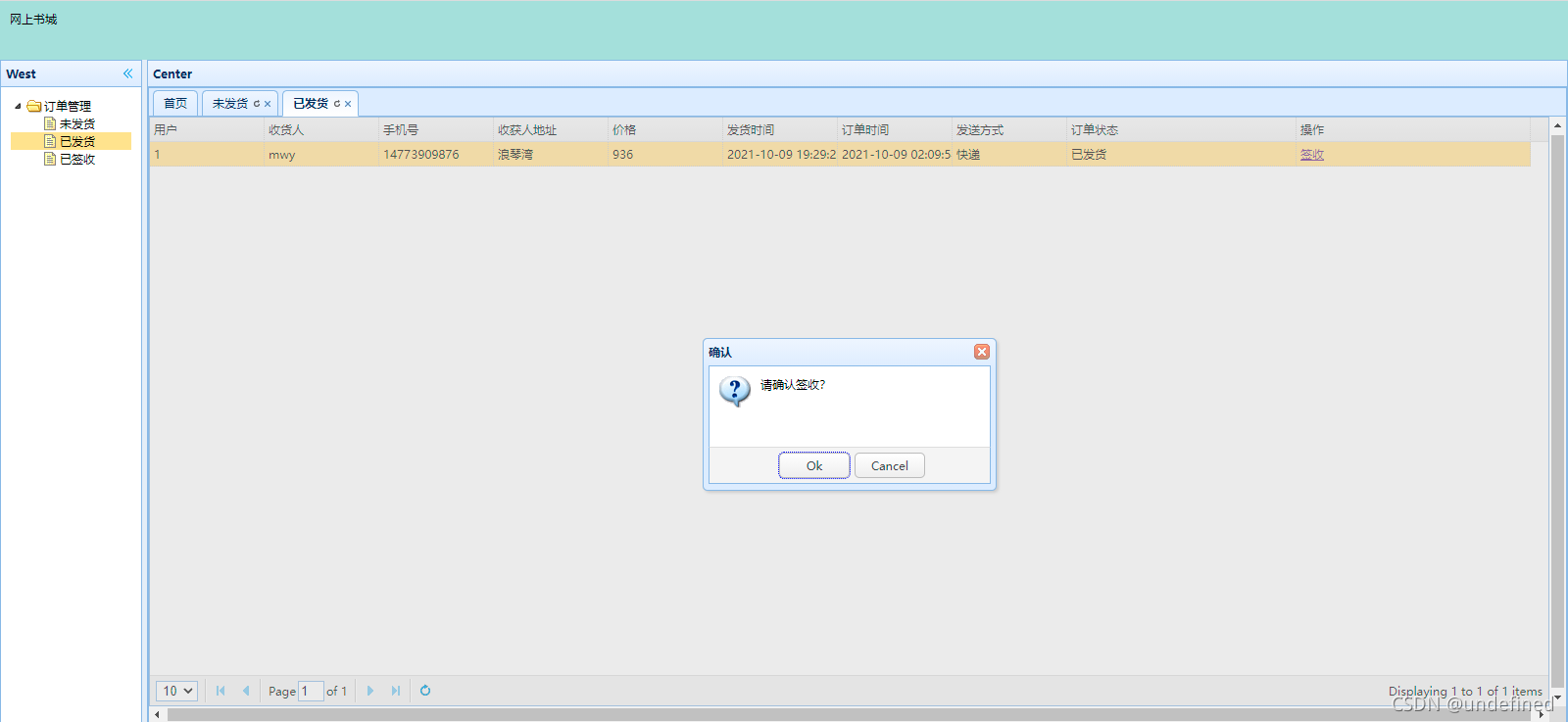
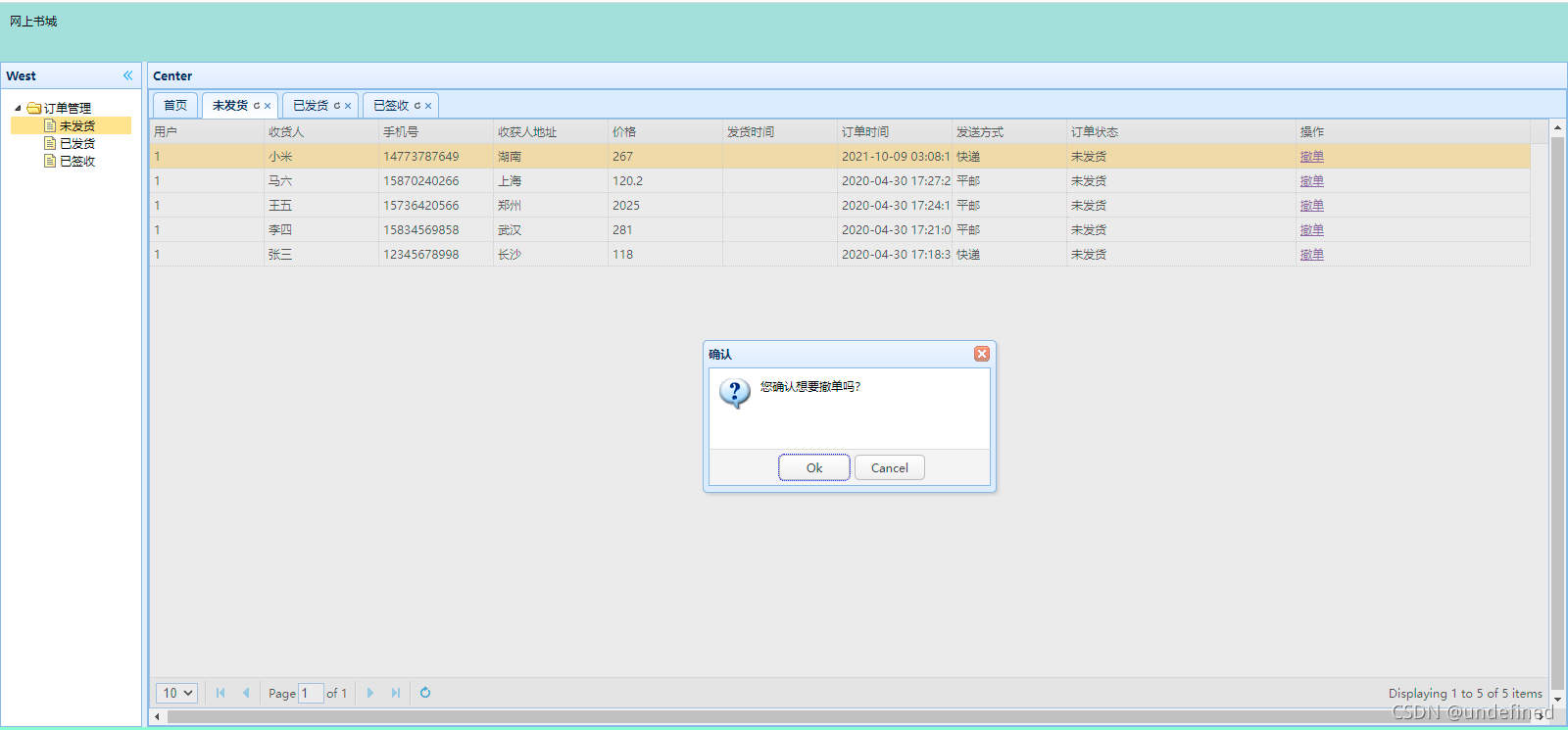
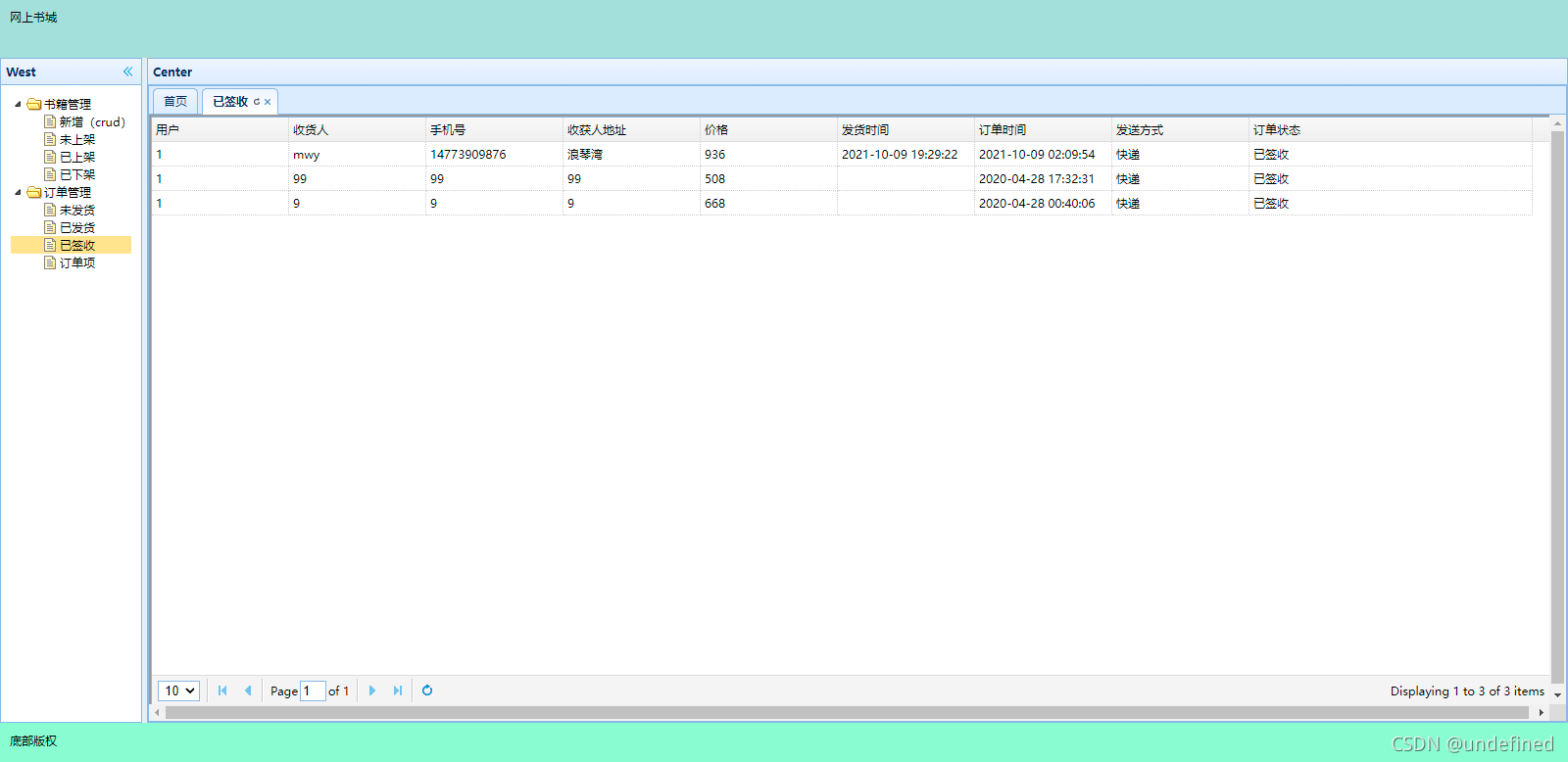
2、界面展示
①、买家看到
签收

撤单

数据库状态改为4(1、未发货 2、已发货 3、已签收 4、已撤单)
②、卖家看到
签收

自定义MVC项目到这里就结束了~~~
掰掰





