页面有大量图片,优化图片的加载方法
1. 图片懒加载,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。
什么是图片懒加载问题:
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验
使用方法
载入 JavaScript 文件
<script src="~/Scripts/js/jquery.scrollstop.js" type="text/javascript"></script>
<script src="~/Scripts/js/jquery.scrollstop.min.js"></script>
<script src="~/Scripts/js/jquery.lazyload.js"></script>
<script src="~/Scripts/js/jquery.lazyload.min.js"></script>
插件下载地址:http://code.ciaoca.com/jquery/lazyload/修改 HTML 代码中需要延迟加载的 IMG 标签
<!--
将真实图片地址写在 data-original 属性中,而 src 属性中的图片换成占位符的图片(例如 1x1 像素的灰色图片或者 loading 的 gif 图片)
添加 class="lazy" 用于区别哪些图片需要延时加载,当然你也可以换成别的关键词,修改的同时记得修改调用时的 jQuery 选择器
添加 width 和 height 属性有助于在图片未加载时占满所需要的空间
-->
<img class="lazy" src="grey.gif" data-original="example.jpg" width="600" heigh="500">
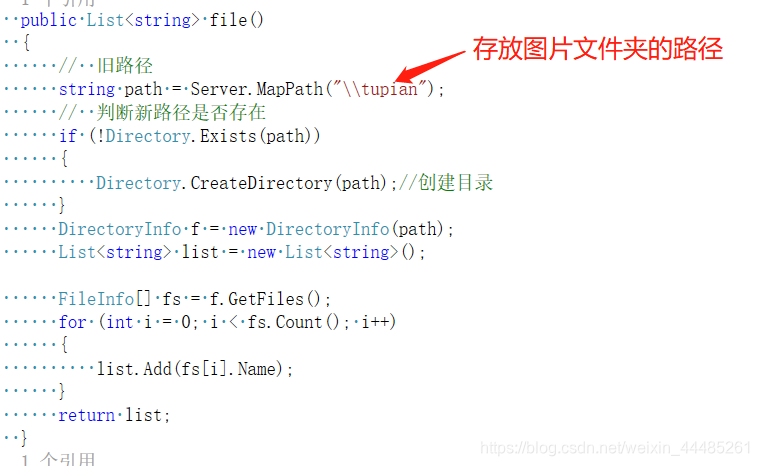
控制器:

调用 Lazy Load的三种方法
//1.插件启用了大量图像
//当你有数百张图片时,最好使用James Padolseys scrollstop事件。将其与禁用插件的页面或具有较大图像的页面进行比较 。
window.onscroll = function () { //滚动条事件
$("img").lazyload({
event: "scroll",//触发加载的事件
effect: "show",//加载动态
threshold: 0,//灵敏度。默认为 0 表示当图片出现在显示区域中的立即加载显示;设为整数表示图片距离 x 像素进入显示区域时进行加载;设为负数表示图片进入显示区域 x 像素时进行加载。
failure_limit: 0//容差范围。页面滚动时,Lazy Load 会遍历延迟加载的图片,检查是否在显示区域内,默认找到第 1 张不可见的图片时,就终止遍历。因为 Lazy Load 认为图片的排序是与 HTML 中的代码中的排序相同,但是也可能会出现例外,通过该值来扩大容差范围。
});
}
//2.插件启用了fadein效果
//折叠下方的图像(低于窗口底部的图像)未加载。向下滚动时,会在需要时加载它们。使用淡入淡出 效果显示图像。清空缓存和shift-reload以再次测试。其中,插件与此相比,页面 没有影响。
//$("img").lazyload({
// effect: "fadein"
//});
//3.这里 启用了Lazy Load插件。图像未加载。加载页面的所有其他元素后,超时将触发五秒钟。
//$(function() {
// $("img").lazyload({
// event : "sporty"
// });
//});
//$(window).bind("load", function() {
// var timeout = setTimeout(function() { $("img").trigger("sporty") }, 5000);
//});
//$('img').lazyload();
版权声明:本文为weixin_44485261原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。