在vue中使用axios请求数据 v-for渲染数据的时候结构没有出来的问题
1.问题说明
在使用axios向后台请求数据时,根据后台接口返回的数据,res.data.data 返回的是一个数组对象,并且将这个数组对象赋值给了在data定义的一个空数组,打印这个空数组,是真实存在的数据 res.data.data 使用v-for循环结构的时候,数据并没有出来
以上都是常规操作,但是渲染的结构并没有出来
2.问题截图说明
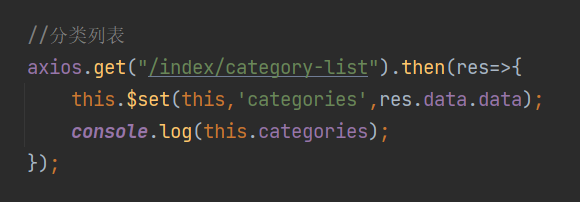
2.0.1 axios部分 没什么问题 正常打印
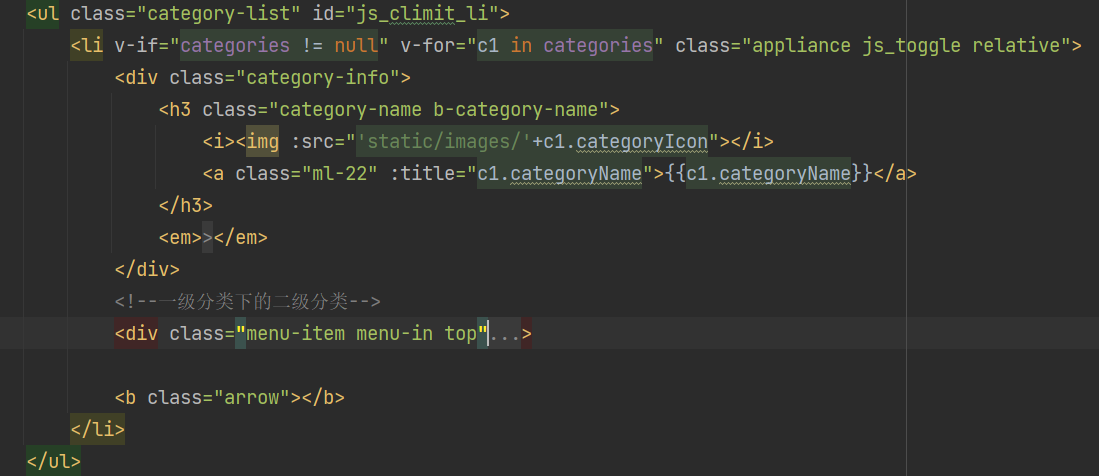
2.0.2 v-for部分
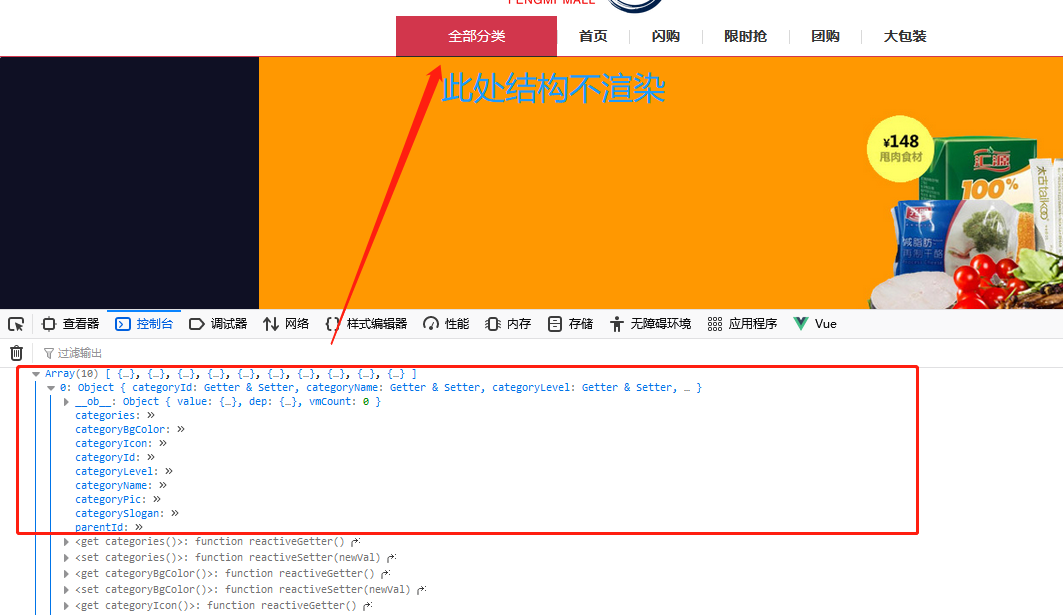
2.0.3 页面显示截图 数据能够正常打印 但是不挂载
3.问题分析
3.1 我开始以为是this指向问题,但是我用的箭头函数应该会把this指向变成windows
3.2 然后看网上说可能是生命周期的问题,说是查询有延迟,但是初始化过早,所以数据不挂载,让加定时器什么的,由于本人vue目前只学习了基本用法,所以这种方法并没有尝试,后期会回来试一下
3.3 还有一部分人说我后台返回的是json格式,但是我前端定义的是数组,要用push,将数据push到数组当中,这个方案对于我这问题并没有什么用.但是其他人貌似有用这个办法解决的
4.解决办法
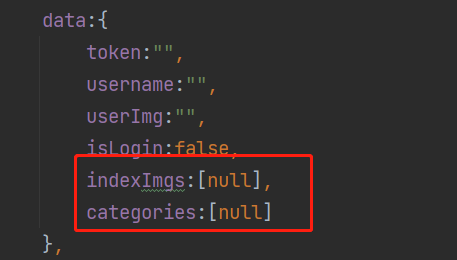
在定义的空数组中加有个null, 最终页面也显示出来了,虽然解决了,但是具体什么原因还真不太清楚,等我弄明白再回来改QWQ
版权声明:本文为weixin_44806250原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。