当前路由刷新
进行当前路由刷新:
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
用vue-router重新路由到当前页面,页面是不进行刷新的
采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
解决方法
3.provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
<template>
<div id="app">
<router-view name="header"></router-view>
<router-view v-if="isRouterAlive" name="default"></router-view> // 定义isRouterAlive
<router-view name="footer"></router-view>
<BackTop></BackTop>
</div>
</template>
<script>
export default {
name: "app",
provide() {
return {
reload: this.reload
};
},
data() {
return {
isRouterAlive: true
};
},
methods: {
reload() { // 定义reload方法
this.isRouterAlive = false;
this.$nextTick(() => {
this.isRouterAlive = true;
});
}
}
};
</script>
4.provide / inject 用法
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
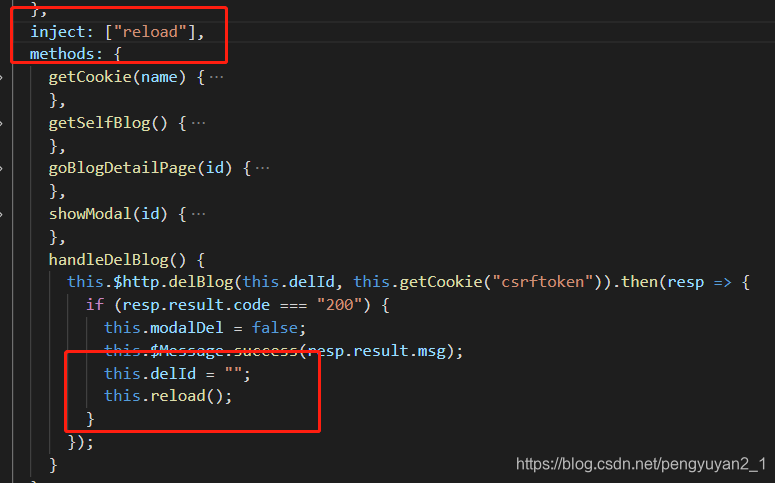
在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加…),直接this.reload()调用,即可刷新当前页面。
这个部分是在某些当前页面操作并且提交之后显示在当前页面,没有白屏效果。
版权声明:本文为pengyuyan2_1原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。