写这篇文章来记录一下自己不久前踩过的坑。相信很多人都有踩过这个坑:在我们给一个元素设置好position:absolute以后,还需要用弹性布局来进一步完善时,会发现flex不生效.现在咱们就来探讨一下如何解决这个问题.
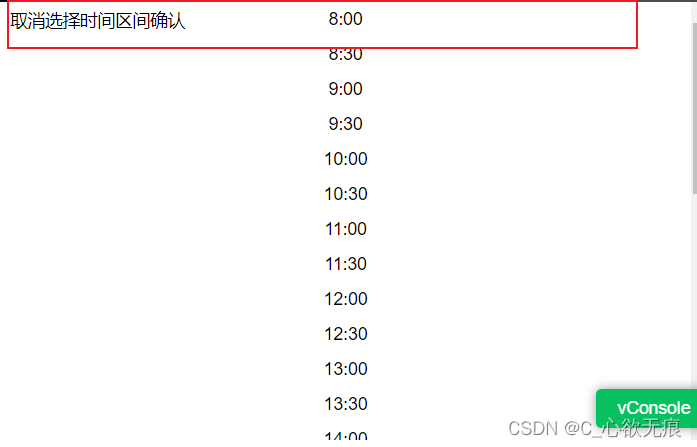
失效的截图:
大家可以看到顶部的样式,定位已经定上去的,但是flex没有起作用(其实display:flex是起作用的,在同一行上了,只是 justify-content: space-between; 没有起作用 导致布局乱掉了)
css代码如下:
.content {
position: absolute;
top: 0;
display: flex;
justify-content: space-between;
background-color: #fff;
padding: 5px 8px;
align-items: center;
}
解决方法:
1,给当前容器一个宽度
.content {
position: absolute;
top: 0;
width: 100%; ====== 这是新增的一行====== 或者100vw也是可以的 看实际情况
display: flex;
justify-content: space-between;
background-color: #fff;
padding: 5px 8px;
align-items: center;
}
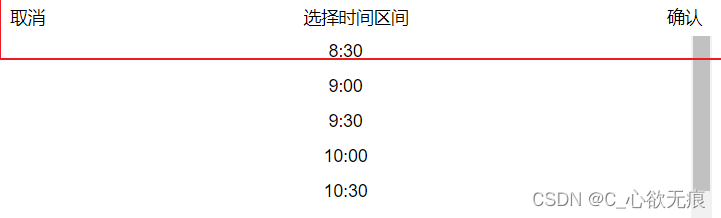
添加之后布局正常了:
2,把当前容器的position:absolute属性给到当前容器的外一层容器(如果没有就再套上一层),即内层容器用弹性布局,外层容器用定位,既然两个属性冲突,把这两个属性分开给就完事了。(不行的话再给弹性盒子一个宽度)
版权声明:本文为qq_43886365原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。