<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多Tab切换案例</title>
<style>
* {
margin: 0;
padding: 0;
}
#tab li {
float: left;
list-style: none;
width: 80px;
height: 40px;
line-height: 40px;
cursor: pointer;
text-align: center;
}
#container {
position: relative;
}
#content1, #content2, #content3 {
width: 300px;
height: 100px;
padding: 30px;
position: absolute;
top: 40px;
left: 0;
}
#tab1, #content1 {
background-color: #ffcc00;
}
#tab2, #content2 {
background-color: #ff00cc;
}
#tab3, #content3 {
background-color: #00ccff;
}
.hide {
display: none;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
//click事件里面会有for循环,为每个设置点击事件
$("#tab li").click(function () {
$("#container div").eq($(this).index()).removeClass("hide").siblings().addClass("hide");
});
});
</script>
</head>
<body>
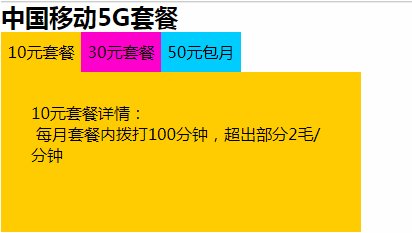
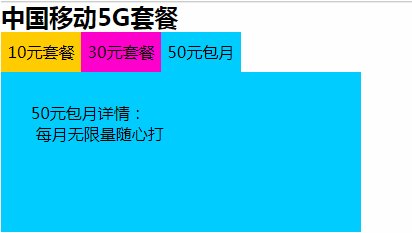
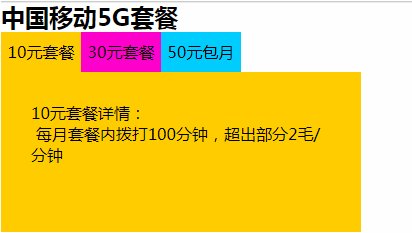
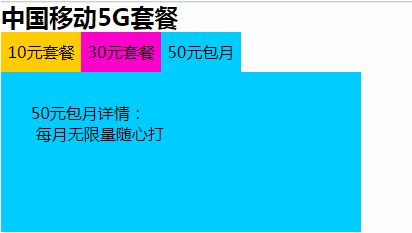
<h2>中国移动5G套餐</h2>
<ul id="tab">
<li id="tab1" >10元套餐</li>
<li id="tab2" >30元套餐</li>
<li id="tab3" >50元包月</li>
</ul>
<div id="container">
<div id="content1">
10元套餐详情:<br/> 每月套餐内拨打100分钟,超出部分2毛/分钟
</div>
<div id="content2" class="hide">
30元套餐详情:<br/> 每月套餐内拨打300分钟,超出部分1.5毛/分钟
</div>
<div id="content3" class="hide">
50元包月详情:<br/> 每月无限量随心打
</div>
</div>
</body>
</html>效果图:
版权声明:本文为LY_code原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。