html部分:
<h1>DOM数组方法</h1>
<div class="container">
<aside>
<button id="add-user">添加账户 ?♂️</button>
<button id="double">资金翻倍 ?</button>
<button id="show-millionaires">查询百万富翁 ?</button>
<button id="sort">财富榜 ↓</button>
<button id="calculate-wealth">计算总金额 ?</button>
</aside>
<main id="main">
<h2><strong>Person</strong>Wealth</h2>
</main>
</div>
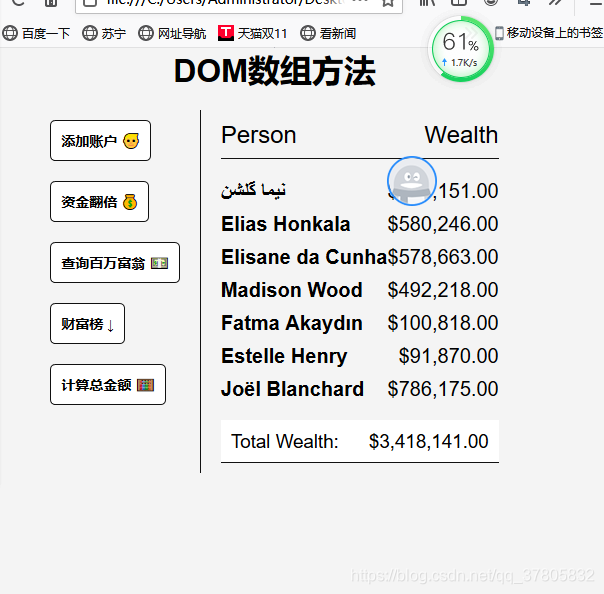
效果:
html逻辑:
全部是container,侧边栏是aside。中间是main.
css部分:
*{padding: 0px;margin: 0px;}
body
{
background-color: #f4f4f4;
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vh;/*为什么,因为用户是数不完的.*/
}
.container
{
display: flex;
padding: 20px;
margin: 0 auto;
max-width: 100%;
widows: 800px;
}
aside
{
padding: 10px 20px;
widows: 250px;
border-right: 1px solid #111;
}
button
{
cursor: pointer;
background-color: #fff;
border: solid 1px #111;
border-radius: 5px;
display: block;
padding: 10px;
margin-bottom: 20px;
font-weight: bold;
font-size: 14px;
}
main {
padding: 10px 20px;
}
h2 {
border-bottom: 1px solid #111;
padding-bottom: 10px;
display: flex;
justify-content: space-between;
font-weight: 300;
margin: 0 0 20px;
}
h3 {
border-bottom: 1px solid #111;
padding: 10px;
display: flex;
justify-content: space-between;
font-weight: 300;
margin: 20px 0 0;
background-color: #fff;
}
.person
{
display: flex;
justify-content: space-between;
font-size: 20px;
margin-bottom: 10px;
}
css逻辑:
第一步:让body下的所有东西全部flex布局,display: flex;
然后是垂直为主轴flex-direction: column;,侧轴x轴center align-items: center;。
记住,只要flex-direction: column;代表默认的的已经交换了.
第二:
container下面的flex布局,自己变大20px.自身居中模式,
第三步;aside自身扩大20px,大小为250px,
第四步:button是小手手,。。。
第五步;自身左边10px,上下20px.
第六步;
图片:
js逻辑;
// 获取节点
const main = document.getElementById("main");
const addUserBtn = document.getElementById("add-user");
const doubleBtn = document.getElementById("double");
const showMillionairesBtn = document.getElementById("show-millionaires");
const sortBtn = document.getElementById("sort");
const calculateWealthBtn = document.getElementById("calculate-wealth");
let data = [];
getRandomUser();
getRandomUser();
getRandomUser();
//第一:添加用户
addUserBtn.addEventListener("click",getRandomUser);
doubleBtn.addEventListener("click", doubleMoney);//翻倍.
sortBtn.addEventListener("click", sortByRichest);//排行榜
showMillionairesBtn.addEventListener("click", showMillionaires);//查询百万富豪
calculateWealthBtn.addEventListener("click", calculateWealth);//总金额
async function getRandomUser()
{
const res=await fetch("https://randomuser.me/api");//异步处理.等条件满足也就是fetch完毕之后再执行以下的.
const data=await res.json();
const user=data.results[0];/*results[0]代表api的result数组里面的第一个*/
const newUser={
name:`${user.name.first} ${user.name.last}`,//找到一个人
money:Math.floor(Math.random()*1000000)/*钱是随机生成的.因为是0~1,所以*1000000.并向下取整.*/
};
addData(newUser);
}
function addData(obj)
{
data.push(obj);
updateDOM();
}
function updateDOM(providedData = data)//添加用户到main中
{
main.innerHTML = " <h2><strong>Person</strong>Wealth</h2>";
providedData.forEach(item=>
{
const element=document.createElement("div");//先创建一个div.
element.classList.add("person");//div上面添加person类
element.innerHTML = `<strong>${item.name}</strong> ${formatMoney(
item.money
)}`; main.appendChild(element);/*名字与钱添加到main中*/
});
}
function doubleMoney()
{
data=data.map(user=>
{
return {...user,money:user.money*2};//所有用户,与该用户的钱*2
});
updateDOM();
}
function sortByRichest()//排序(财富榜)
{
data.sort((a,b)=>b.money-a.money);/*这是升序*/
updateDOM();
}
function showMillionaires()//查询百万富豪
{
data=data.filter(user=>user.money>1000000);
updateDOM();
}
function calculateWealth()//计算总财富
{
const wealth = data.reduce((acc, user) => (acc += user.money), 0);
// console.log(formatMoney(wealth));
const wealthEl = document.createElement("div");
wealthEl.innerHTML = `<h3>Total Wealth: <strong>${formatMoney(
wealth
)}</strong></h3>`;
main.appendChild(wealthEl);
}
// 转换为货币格式
function formatMoney(number) {
return "$" + number.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, "$&,");
}
js逐步:
第一步:获取节点
当什么时候执行什事件,事件监听.
第一步;
从上至下.
1:当点击添加账户时,执行
2;当点击资金翻倍时,执行。
3;当点击排行榜时执行.
4;当点击查询百万富豪时.
5;当点击计算总金额时执行.
下面是函数的功能:
功能是:异步执行函数,什么是异步执行,条件满足时.
执行的函数.
async代表这个函数异步执行,await代表等待完毕后就可以继续下去了.这和then差不多把.
第一步;下载,然后是转换成对象,然后是拿到第一个对象,第一个对象是
第二步:因为外国人是姓与名的,所以.
第二步: 功能是:添加到data中.data是要展示的数组.
功能是:添加到data中.data是要展示的数组.
第三步:
功能是:添加用户到main中.
第四步:
是 翻倍资金.
翻倍资金.
…user代表所有的在已经在main中的用户.
全部资金*2;
第五步:

第六步;
函数的功能是;过滤掉小于一百万的人.
第七步:
累加用reduce累加,后面的0代表累加器的初始值.
第八步:
转换为美元格式,保留两位小数,后面正则.
图片;