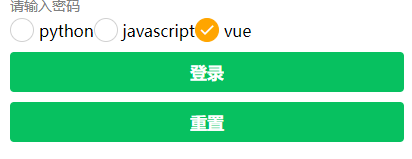
checkbox .wx-checkbox-input{
border-radius: 50%;
}
checkbox .wx-checkbox-input-checked{
background-color: orange;
border-color: orange;
}
checkbox .wx-checkbox-input::before{
color: #fff;
} 修改为圆心的box
修改为圆心的box

版权声明:本文为wenfu814原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。