1.使用findElement方法定位元素
findElement()方法:当开始寻找符合指定条件的元素时,它将查询整个DOM,然后返回第一个找到的匹配元素。
By id:通过元素ID属性定位元素//driver.findElement(By.id("XXXX"));
By name: 通过元素Name属性定位元素//driver,findElement(By.name("XXXX"));
By className:通过元素classname属性定位元素//driver.findElement(By.className("XXXX"));
By tagName:通过HTML标记名定位元素//driver.findElement(By.tagName("XXXX"));
By linkText:通过文本定位链接//driver.findElemen(By.linkText("XXXX"));
By partialLinkText:通过部分文本定位链接//driver.findElement(By.partialLinkText("XXXX"));
By cssSelector:通过CSS定位元素//driver.findElement(By.cssSelector("XXXX"));
By xpath:通过Xpath定位元素//driver.findElement(By.xpath("XXXX"));
dom定位:DOM(Document Object Model)被用于描述HTML文档,可以使用JavaScript来访问。DOM定位策略通过JavaScript评估页面上的元素,可以使用分级符号简化元素定位。
《定位优先顺序:id.name.classname>css>xpath》
备注1:查询子类元素
我们第一步可以先定位到其父元素
WebElement div =driver.findElement(By.id("div1"));
WebElement topLink = div.findElement(By.linkText("top"));
缩写:
WebElement topLink =driver.findElement(By.id("div1")).findElement(By.linkText("top"));
2.使用findElements方法定位元素
List links =driver.findElements(By.cssSelector("#nv a"));
//验证链接数量
assertEquals(10,links.size());
//打印href属性
for(int i :links.size()){
System.out.println(links.get(i).getAttribute("href"));
}
备注:findElements()方法返回所有匹配定位策略的WebElement的集合,我们可以用java中的List类来创建WebElements的实例
List类中的size()方法会统计集合中元素的总数量
通过for循环将得到List中的所有元素,再调用getAttribute()方法得到元素的属性。
3.使用CSS选择器定位元素
3.1、css常用符号:
# 表示id
. 表示class
> 表示子元素,层级
一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径
例子:
#input 选择id为passwd-id的节点
.input_class 选择class为input_class的节点
div#passwd-id>input 选择id为passwd-id的div下的所有的input节点
div#passwd-id input 选择id为passwd-id的div下的所有的input节点
div.input_class[name='passwd'] 选择class为input_class并且name为passwd的节点
div[name='passwd'][type='text'] 选择name为passwd且type为text的节点
4.使用xpath定位元素
/ 表示绝对路径绝对路径是指从根目录开始
// 表示相对路径
. 表示当前层
.. 表示上一层
* 表示通配符
@ 表示属性
[] 属性的判断条件表达式
xpath常用函数:
contains (): //div[contains(@id,'widget')],选择id属性中包含'widget'的div
text(): //a[text()='hello world'],选择文本值为'hello world'的节点
last(): 选择最后一个
starts-with(): //div[starts-with(@id,'common')] ,选择id属性中’common’开头的div节点
not(): 否定
5.定位表格行和单元格
driver.get("http://www.w3school.com.cn/html/html_tables.asp");List rows=driver.findElements(By.cssSelector(".dataintable>tr"));
//验证表格的行数
assertEquals(11,rows.size());
//打印出所有单元格的数据
for (WebElement row : rows){
//得到当前tr里td的集合
List cols=rows.findElements(By.tagName("td"));
for(WebElement col :cols){
System.out.print(col.getText());//得到td里面的文本
}System.out.println();
}driver.close();
}
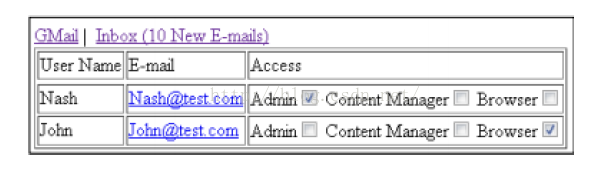
6.定位表格中的子元素对于下方一个表格:
表格代码:
NashNash@test.comAdmin
Content Manager
Browser
如果想要给nash用户授予admin的权限。这可以通过xpath来实现,方法如下:
WebElement adminCheckBox =driver.findElement(By.xpath("//td[contains(text(),'Nash')]folloing-sibing::td/descendant::div/label[contains(text(),'Admin')]/following-sibling::input"));
adminCheckBox.click();
也可以通过CSS选择器来实现:
WebElement adminCheckBox =driver.findElement(By.cssSelector("td:contains('Nash')+td+td>div>label:contains('Admin')+input"));
adminCheckBox.click();