使用纯CSS+html写出方向箭头,贴出来就可以用,100%原创
.pointsRule{
display: inline-block;
font-size: 12px;
margin-top: 20px;
float: left;
margin-left: 50px;
}
.pointsRule span{
float: left;
display: inline-block;
}
.pointsRule ul{
list-style: none;
margin: 0;
padding: 0;
display: inline-block;
float: left;
width: 100%;
}
.pointsRule ul li{
display: list-item;
text-align: center;
float: left;
margin: 10px 0 0;
background: #fff;
border-top: 1px solid #0F0F0F;
border-bottom: 1px solid #0F0F0F;
height: 45px;
}
.pointsRule ul li:first-child{
border-left: 1px solid #0F0F0F;
}
.pointsRule ul li:last-child{
}
.pointsRule ul li a{
display: block;
padding: 8px 0;
cursor: pointer;
}
.pointsRule ul li span{
vertical-align: middle;
width: 150px;
height: 18px;
line-height: 25px;
display: inline-block;
overflow: hidden;
text-align: center;
margin-left: 20px;
}
.pointsRule ul li i {
float: right;
border: #130303 solid;
border-width: 1px 1px 0 0;
width: 32px;
height: 32px;
margin: -2px -17px 0px 10px;
top: 2px;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-image: url("");
}
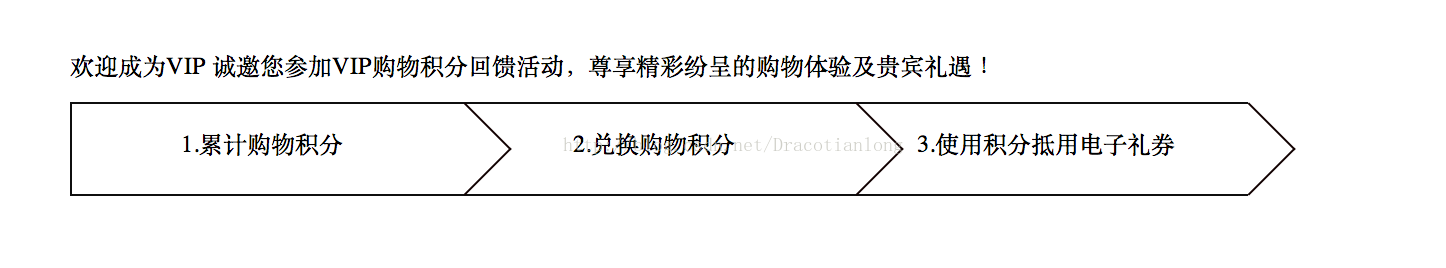
欢迎成为VIP 诚邀您参加VIP购物积分回馈活动,尊享精彩纷呈的购物体验及贵宾礼遇!
- 1.累计购物积分
- 2.兑换购物积分
- 3.使用积分抵用电子礼券

原文:http://blog.csdn.net/dracotianlong/article/details/24578815