问题背景
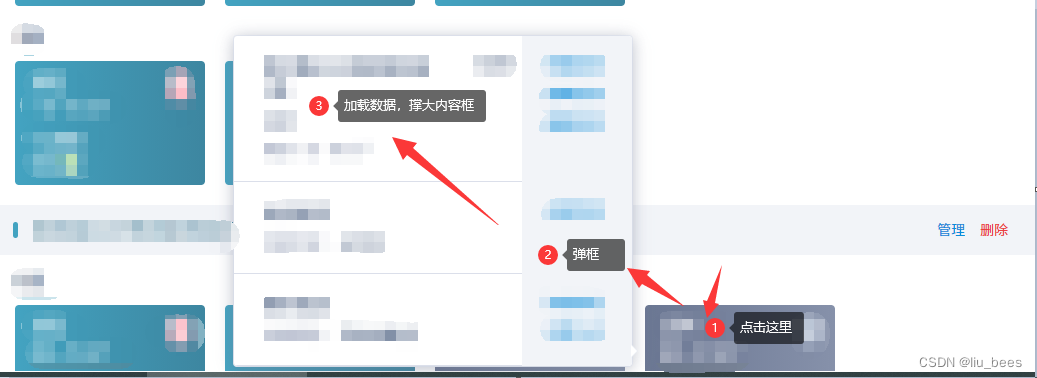
当使用el-popover弹框提示,又需要同时加载数据时,就会出现位置错位的现象。
原因不言而喻,插件先计算了el-popover的位置,然后加载数据又改变了el-popover的宽高。
如下:
问题解决
//模拟触发元素被点击:
this.$refs.show_popover.dispatchEvent(new MouseEvent('click'));
//重新计算弹框的位置:
this.$nextTick(() => {
this.$refs.room_info_popover.updatePopper();
});
其中,show_popover和room_info_popover都是元素的ref属性。
版权声明:本文为qq_26599807原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。