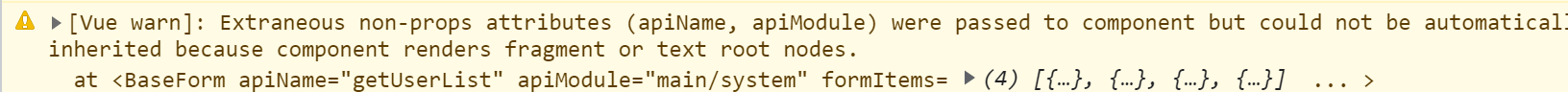
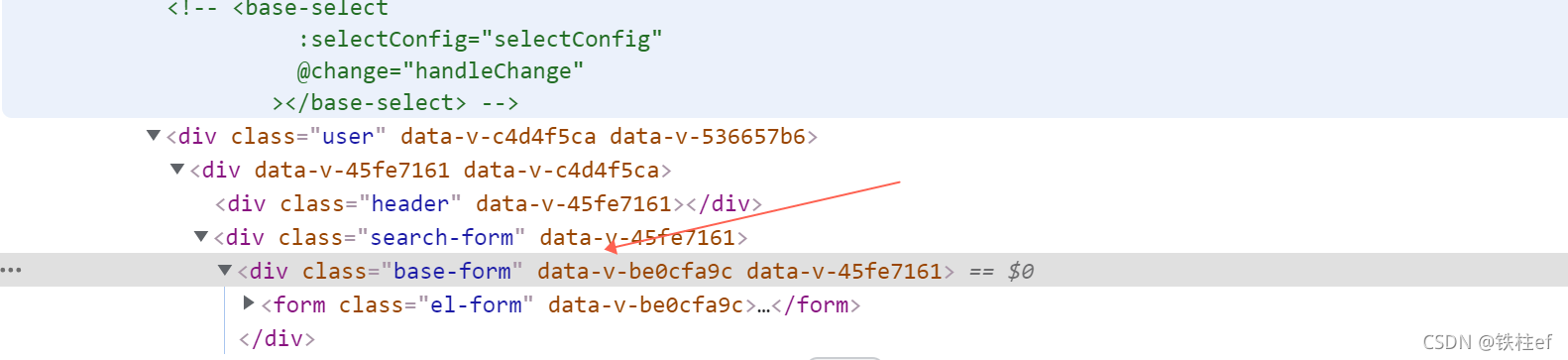
意外在控制台发现传给子组件的属性以这样的方式呈现 ,感觉有些奇怪,
于是查了官网文档
当组件返回单个根节点时,非 prop attribute 将自动添加到根节点的 attribute 中。如果组件有多个根节点,那么会发出警告
非 Prop 的 Attribute是组件没有props 和 emits 接收的属性,常见示例包括class、style 和 id 属性, 平时使用组件时总是直接在组件上加 class 或 style 都能修改大概就是这个原因。
在注册组件时,可以通过修改inheritAttrs: false, 来禁用 Attribute 继承
app.component(
component.name,
Object.assign(component, { inheritAttrs: false })
)
修改之后可以看到Attribute 已经消失。
Reference: https://vue3js.cn/docs/zh/guide/component-attrs.html#attribute-%E7%BB%A7%E6%89%BF
版权声明:本文为qq_40890601原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。