准备:
const axios = require('axios'); // axios请求
const res = [];
const arr = ["a", "b", "c", "d", "e"];
a(i) {
return new Promise((resolve, reject) => {
console.log("异步请求开始:", i);
axios.post(url, {params})
.then(({ data }) => {
if (data.code == 200) {
console.log("异步请求响应结束:", i);
resolve();
}
});
});
}
b(item) {
console.log("进入res:", item);
res.push(item);
}情况1: forEach的内部等待异步请求
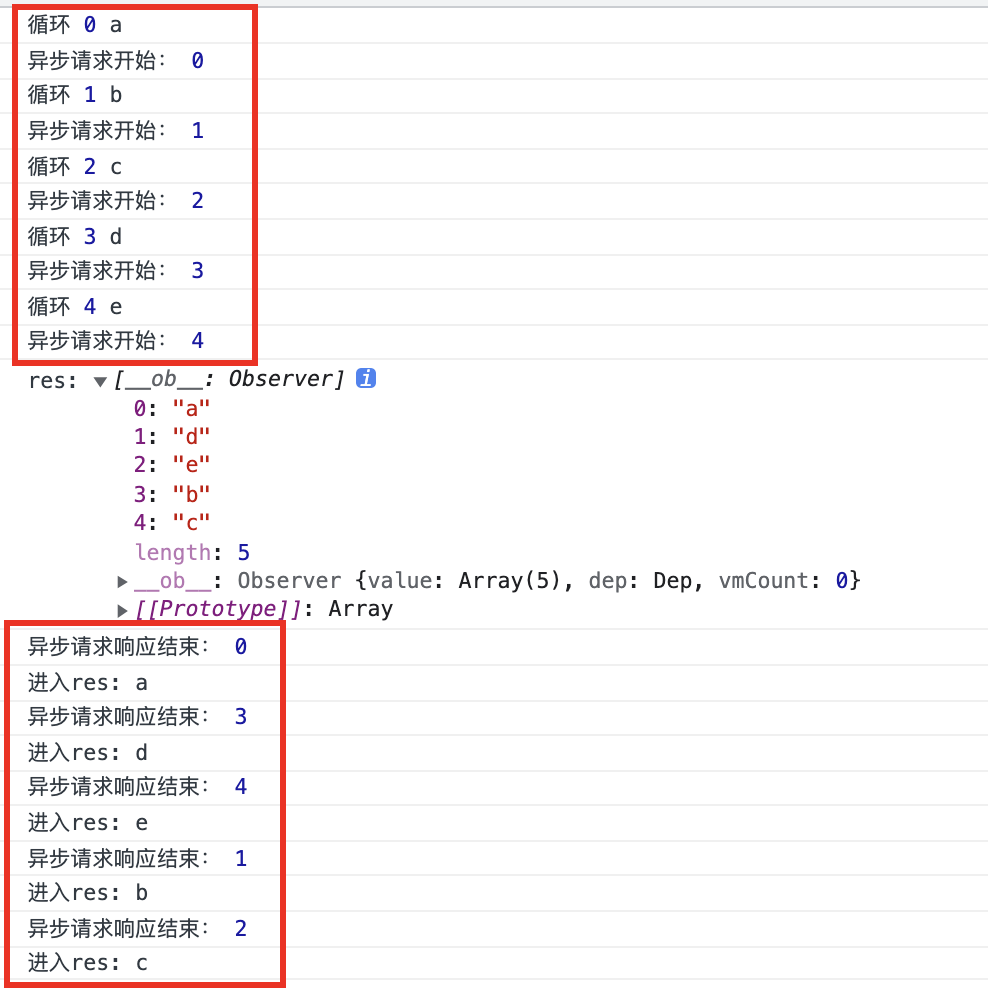
arr.forEach(async (item, i) =>{
console.log("循环",i,item);
await a(i)
b(item)
})
console.log('res:',res);结果:

情况2: forEach外部等待forEach内部的异步请求执行完成
let asyncFun = [];
arr.forEach((item, i) =>{
console.log("循环",i,item);
asyncFun.push(a(i))
b(item)
})
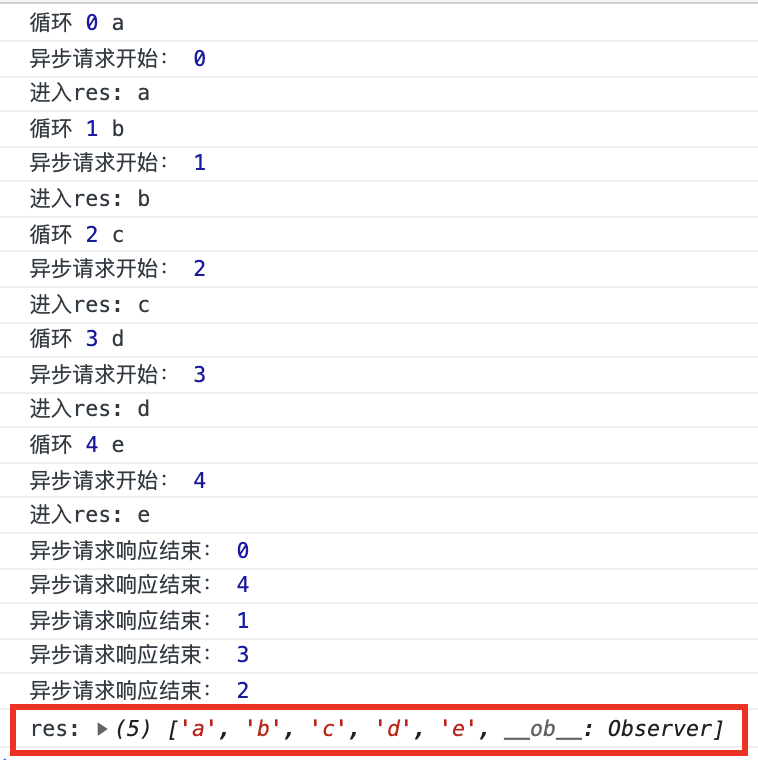
Promise.all(asyncFun).then(() => {
console.log("res:",res);
});结果:

情况3: 既需要map内部同步执行,又需要map外部同步执行
// 注意:这里用的是map(),Promise需要一个返回值,
// map()方法会得到一个新的数组并返回;(适用于要改变数据值的时候)
// forEach()方法不会返回执行结果,而是undefined;(适用于并不打算改变数据的时候,而只是想用数据做一些事情:比如存入数据库或打印出来)
Promise.all(
arr.map((item, i) => {
return new Promise(async (resolve, reject) => {
console.log("循环", i, item);
await a(i);
b(item);
resolve();
});
})
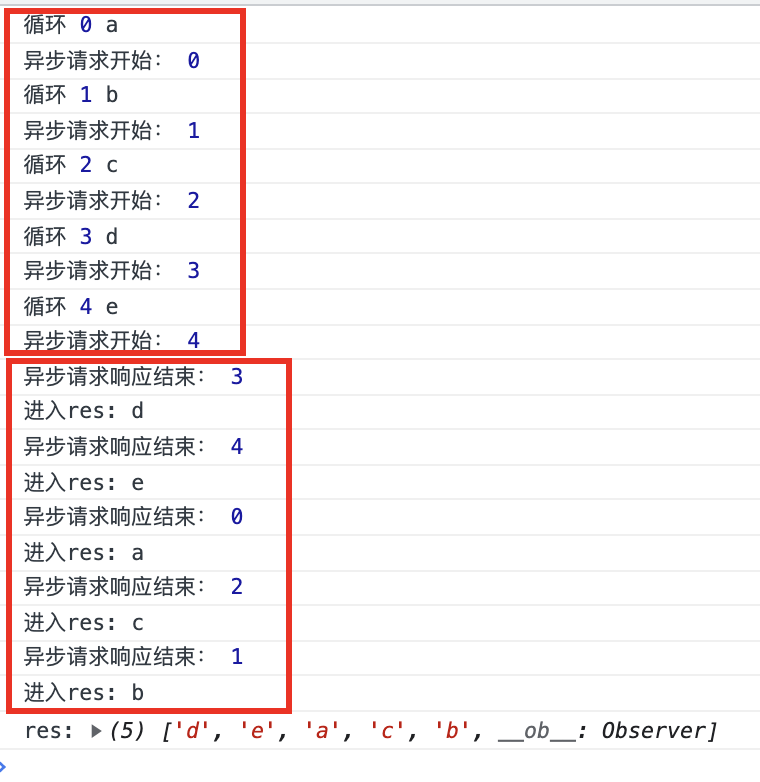
).then(() => {
console.log("res:", res);
});结果:

版权声明:本文为weixin_42154033原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。